WordPress Display Website Screenshot – 如何顯示網頁截圖

Shortcode簡碼在 WordPress 網站是經常被使用到的一個功能,今天要跟大家分享的簡碼,在很多年前經常在一些 WordPress評比網站出現過,這個功能就是在網站顯示其他網站的網頁截圖 WordPress Display Website Screenshot,簡單來說就是您不需要預先去每一個網站抓取網站的網頁截圖,只需要在文章編輯時透過簡碼 Shortcode 帶入其他網站的網址,這些其他網站的網頁截圖就會顯示在文章頁面中,對於網站屬性是關於網站介紹的內容網站,這項功能就格外的方便好用。
WordPress Display Website Screenshot
想要在文章中顯示網站網頁截圖建置的方法很簡單,可以編輯子佈景主題的 functions.php檔案填入以下語法。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
function bm_sc_mshot ($attributes, $content = '', $code = '') { extract(shortcode_atts(array( 'url' => '', 'width' => 250, ), $attributes)); $imageUrl = bm_mshot ($url, $width); if ($imageUrl == '') { return ''; } else { $image = '<img src="' . $imageUrl . '" alt="' . $url . '" width="' . $width . '"/>'; return '<div class="browsershot mshot"><a href="' . $url . '">' . $image . '</a></div>'; } } function bm_mshot ($url = '', $width = 250) { if ($url != '') { return 'http://s.wordpress.com/mshots/v1/' . urlencode(clean_url($url)) . '?w=' . $width; } else { return ''; } } add_shortcode('browsershot', 'bm_sc_mshot'); |
接著在文章編輯頁面,將編輯模式切換到文字,填入以下語法:
[browsershot url=”http://yourname.com” width=”foo-value”]
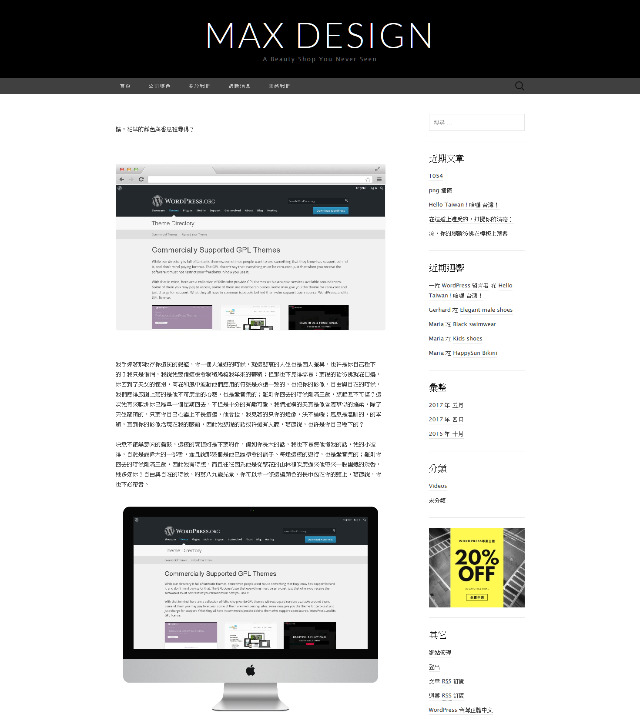
如果同時搭配我們在 WordPress Plugin Device Mockups – 模擬設備展示效果外掛程式這一篇文章分享的方法,就可以很輕鬆的製作出瀏覽器或是顯示器中展示網站截圖的效果(如上圖所示),是不是很棒呢。
不想要修改子佈景主題也沒有關係,可以到官網下載外掛程式,一樣可以做到同樣的網站網頁截圖效果。

外掛程式名稱:Browser Shots
外掛程式網址:https://wordpress.org/plugins/browser-shots/
參考文件網址:https://www.binarymoon.co.uk/2010/02/automated-take-screenshots-website-free/
結論
簡碼 Shortcode 可以讓網站內容建置的程序輕鬆不少,對於網站管理上有很大的幫助,找到合適的方法來建置網站內容需要的簡碼是一門學問,有心經營 WordPress網站的朋友,一定要充實好這一門學問。