
WordPress Image Protection – 圖片禁止右鍵下載

經營 WordPress網站,特別是那些攝影師或是設計師的網站,最怕遇到有心人輕鬆的按右鍵就將網站的圖片給抓走了。在 WordPress官網上有很多相關的外掛程式,可以來幫助網站的文章頁面鎖住右鍵的功能,不過這些功能幾乎是將右鍵的功能全鎖住了,而這樣的設計又對一些訪客的瀏覽體驗造成了一些困擾。所以今天要跟大家來分享一個小小的技巧,設計的效果只針對圖片禁止右鍵下載 WordPress Image Protection,訪客其他的右鍵功能不受影響,有興趣的朋友可以參考看看,雖然這也只是可以應付君子,不過起碼增加了抓取圖片檔案的複雜度。
圖片禁止右鍵下載
- 複製佈景主題的header.php檔案到子佈景主題資料夾。
- 修改子佈景主題資料夾裡面的header.php檔案,找到 </head>字串,在它之前加入以下語法:
|
1 2 3 4 5 6 7 8 |
<script> jQuery( document ).ready(function($) { $('#main-content img').bind('contextmenu', function(e) { alert("The images on the site are protected by Copyright."); e.preventDefault(); }); }); </script> |
- 上方程式碼裡的 #main-content 需要依據佈景主題式樣設計來做微調。
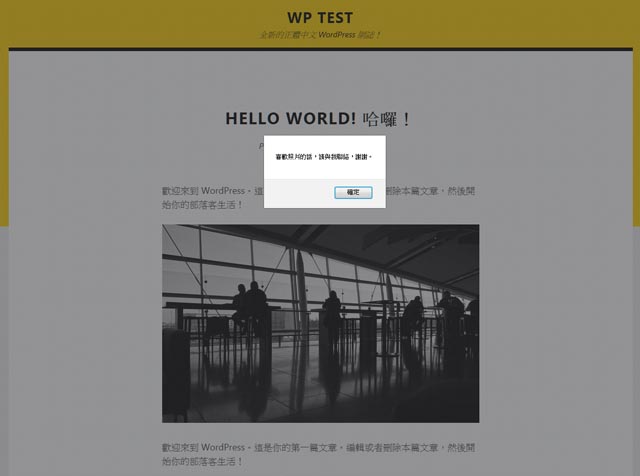
- The images on the site……這一段警語則可以修改成自己喜歡的字串,例如: 喜歡照片的話,請與我聯絡,謝謝。
- 以上完成,可以看到如果點擊圖片右鍵,就會出現這一自行定義的字串(如下圖所示),其他頁面空白處,右鍵功能依舊可以使用。

WordPress Image Protection – 圖片禁止右鍵下載
結論
知道自己網站的內容被有心人取用以後,一般網站管理者的心情一定是非常的憤慨,不過在現今的網頁技術情況下,這些是很難避免的情況。除了可以做一些簡單的措施來增加複雜度以外,還是建議每一位網站管理者或是設計者,持續創作優質的網站內容,這些是怎麼樣都拷貝不了的創意,那些複製貼上的網站,就永遠的落後在您的後面了。










