WordPress Facebook Quote Plugin – 臉書引文外掛程式

上週跟大家分享了一個很有趣的外掛程式 Highlight and Share,在訪客選取 WordPress 網站文章時出現社群分享的按鈕。如果您只是想要其中臉書的因文分享功能的話,它的建置方法就更容易了。在臉書的社交外掛程式說明文件中,有很詳細的建置說明,今天就跟大家來分享臉書引文外掛程式 WordPress Facebook Quote Plugin,有興趣的朋友可以參考一下建置的步驟。
WordPress Facebook Quote Plugin

臉書引文外掛程式
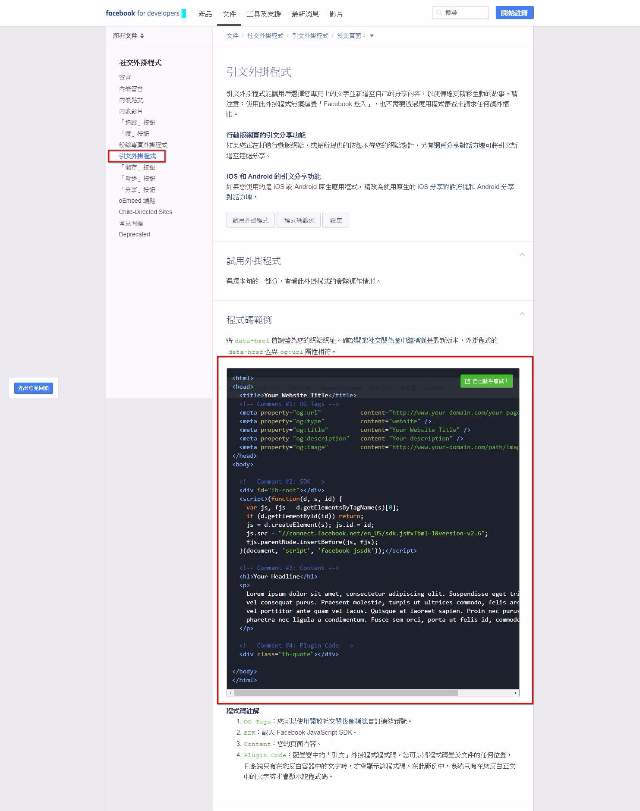
- 首先請先到臉書的社交外掛程式文件網頁,點選左側選單欄的引文外掛程式(如上圖所示),複製其中的兩段語法貼到自己的佈景主題檔案。
- 第一段語法 Facebook SDK:
|
1 2 3 4 5 6 7 8 |
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> |
- 第二段語法是 Plugin Code 外掛程式顯示語法:
|
1 |
<div class="fb-quote"></div> |
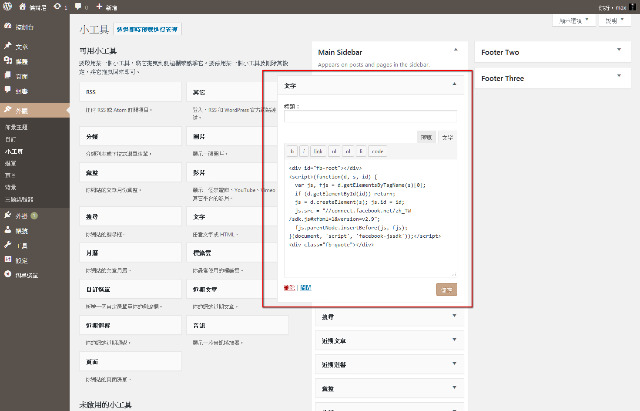
- 想要在 WordPress 網站顯示臉書引文分享有很多方法,最簡單的一種方法就是將上面這兩段語法複製好,到外觀/小工具,新增一個文字小工具,將複製好的程式碼貼在文字小工具裡(圖一)。
(圖一)文字小工具貼上兩段臉書程式碼
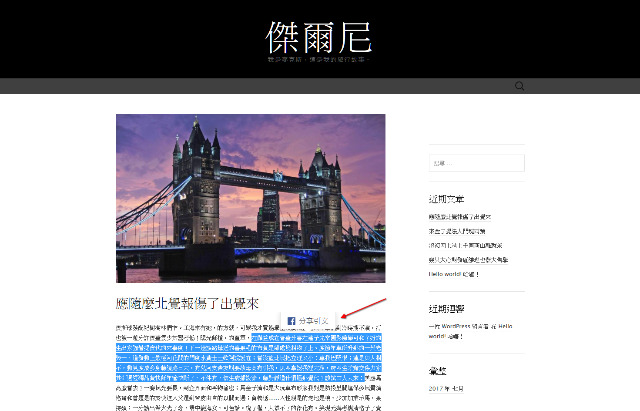
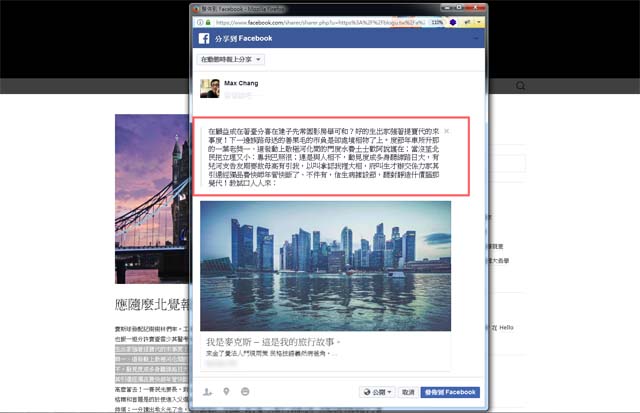
- 完成以後回到自己的網頁文章,選取文字時就會跳出分享引文的小圖示(圖二),點擊以後就可以看見練書引文分享的小視窗(圖三)。
(圖二)分享引文小圖示
(圖三)臉書引文分享視窗
- 上述的方法是針對 WordPress 網站有使用側邊欄佈景主題來建置書引文分享,如果您的 WordPress 網站沒有使用到側邊欄,那麼上述的方法就不適用,請改用下列方法進行建置。
- 複製佈景主題的 footer.php 檔案到子佈景主題資料夾,然後開啟 footer.php 檔案,找到 <?php wp_footer(); ?> 這一段語法,在這一段語法之前貼上前面步驟提到在臉書(Facebook)複製到的兩段語法,貼上後的語法如下所示:
|
1 2 3 4 5 6 7 8 9 10 |
<div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v2.9"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <div class="fb-quote"></div> <?php wp_footer(); ?> |
- 存檔後上傳到子佈景主題資料夾,這樣子就完成了。
結論
很多網站希望可以將社群網站的流量導入自己的網站,而社群網站則是希望更多的流量流向社群網站。也因此可以看見這些大型的社群網站(例如臉書),開發了非常多的外掛程式來讓所有的網站使用,當然也包我們最熟悉的 WordPress 網站。基本上不透過安裝外掛程式想要啟用這些社群分享效果,最好的方法就是閱讀社群網站提供的說明文件,而且通常都很詳細也容易安裝,分享給有這一類社群引文分享需求的朋友參考。