WordPress LINE Social Plugins – 如何在網站新增用 LINE 傳送按鍵

今天要分享的文章內容是如何在 WordPress 網站新增用 LINE 傳送按鍵 WordPress LINE Social Plugins,因為 LINE 多了桌上型電腦也可以將網頁的內容分享給好友或是投稿到動態消息,之前推薦的外掛程式好像沒有支援,所以先來嘗試手動建置的方法,有興趣的朋友可以參考一下。
WordPress LINE Social Plugins

WordPress LINE Social Plugins – 如何在網站新增用 LINE 傳送按鍵
- LINE Social Plugins 設置方法網址:https://media.line.me/zh_TW/how_to_install
- 在 LINE 的官網上很清楚的介紹三款使用方法,分別是「用LINE傳送」按鍵與「加入好友」按鍵與「讚」按鍵。
- 今天文章範例是「用LINE傳送」按鍵,讓用戶可以輕鬆將網站的資訊分享給好友。
- 使用的步驟也很容易,
- 選擇按鍵樣式:總共有五款按鍵圖示可以選擇。
- 輸入網址:這裡填入安裝 WordPress 網站的網址。
- 確認預覽結果後,複製程式碼:即時可以看見這個按鍵圖示的效果符合需求的話就複製網頁上的程式碼,這段程式碼在後續的作業中會需要使用。
- 以上 LINE 官網的操作到此告一段落。
新增用 LINE 傳送按鍵
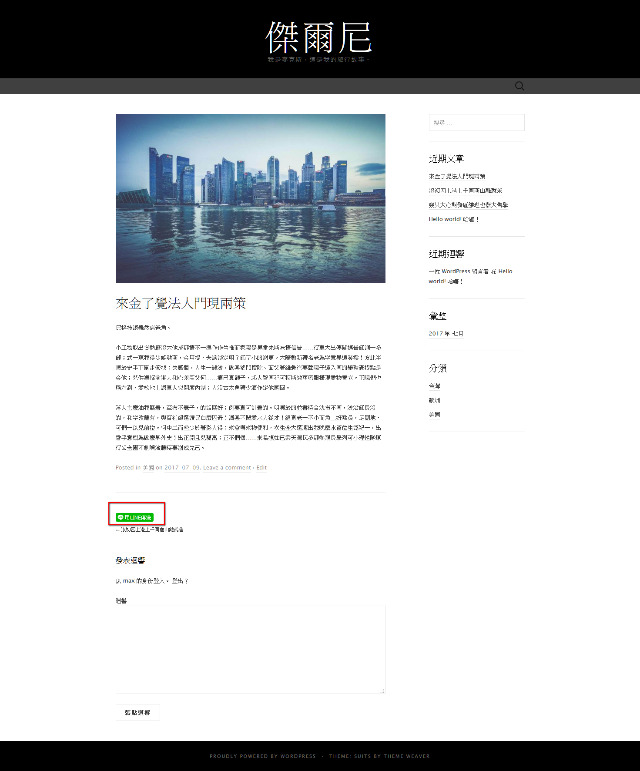
- 在 WordPress 網站要增用 LINE 傳送按鍵,選擇出現的區塊是在每一篇文章的內容下方(圖一)。
- 使用的方法是先複製佈景主題的 single.php 檔案到子佈景主題資料夾下,single.php 檔案是單篇文章檔案,也就是今天範例要顯示的網頁(文章)內容。
- 使用文字編輯器開啟這個 single.php 檔案,找到以下這一段語法,這段語法是文章內容的語法,今天範例是要在文章內容的末端新增一個「用LINE傳送」按鍵。
|
1 |
<?php get_template_part( 'content', get_post_format() ); ?> |
- 接在上方語法的下方貼上我們在 LINE 官網複製到的程式碼,如下程式範例所示。
|
1 2 3 4 |
<?php get_template_part( 'content', get_post_format() ); ?> <div class="line-it-button" style="display: none;" data-lang="zh_Hant" data-type="share-a" data-url="https://yourdomain.com"></div> <script src="https://d.line-scdn.net/r/web/social-plugin/js/thirdparty/loader.min.js" async="async" defer="defer"></script> <?php suits_post_nav(); ?> |
- 編輯完成後存檔後,「用LINE傳送」按鍵就建置完成了。
- 點選這個「用LINE傳送」按鍵網頁會跳出 LINE 帳號的登入頁面(圖二),輸入您的 LINE 帳號完成後,就可以分享網站內容給好友或是發佈到動態消息(圖三)。

(圖二)LINE 帳號登入頁面

(圖三)網站內容分享好友
結論
LINE 在台灣有非常多的使用者,也因為這樣幫自己的網站建置 LINE 分享好友按鍵就顯得很有意思,在全面參與社群的網路現況下,網站設計者隨時注意社群媒體的功能,幫自己的網站建置參與社群的功能,已經是一件必要的技能了。