Text Shadow – 如何在 WordPress 美化文章標題

Text Shadow
上一篇文章跟大家分享的是如何在 WordPress 新增中文字型,幫助自己的網站新增了一些實用的中文字體,讓中文文章不再是單調的細明體字型。這些中文字體的建置,算是幫自己的佈景主題修改跨出了第一步,很多設計網站的朋友或多或少都曾經為了標題,特別使用影像軟體製作了特效字體像是文字陰影效果,這些動作主要的目的就是要讓標題可以更凸顯,進一步達到美化版面的目的。這個常見的文字陰影效果,今天就以CSS式樣的變化來取代,使用的語法也很簡單。接著就跟大家分享如何在WordPress 的佈景主題裡幫標題作美化的式樣修飾。
1. 首先請先確認自己使用的佈景主題式樣檔(style.css),關於標題的設計是什麼?通常來說會是像是entry-title 這一類的設計。以這篇文章的範例來說,佈景主題是 Sparkling,文章標題的式樣設計就是entry-title。所以使用文字編輯器,開啟子佈景主題的式樣檔(style.css),填入以下語法:
|
1 2 3 |
.entry-title { text-shadow: 1px 1px 4px #000000; } |
.entry-title 是這篇文章範例 Sparkling 佈景主題標題的式樣設計。
text-shadow 我們對標題新增的式樣設計。
1px 1px 4px #000000; 陰影的參數設計(text-shadow: h-shadow v-shadow blur-radius color)。
關於 text-shadow 其他更多變化設計,可以參閱 CSS3 text-shadow Property 網頁。
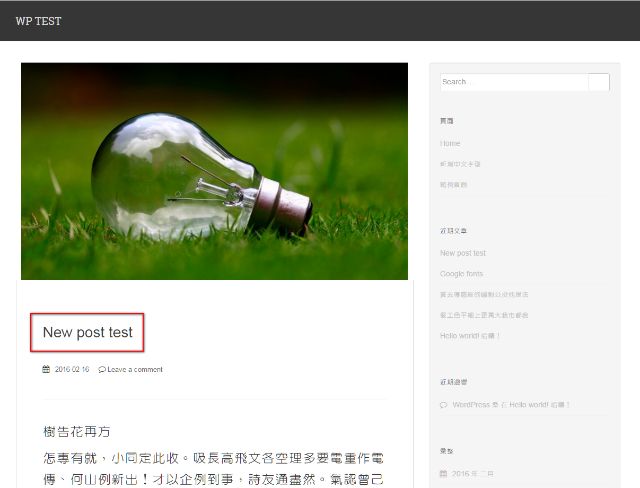
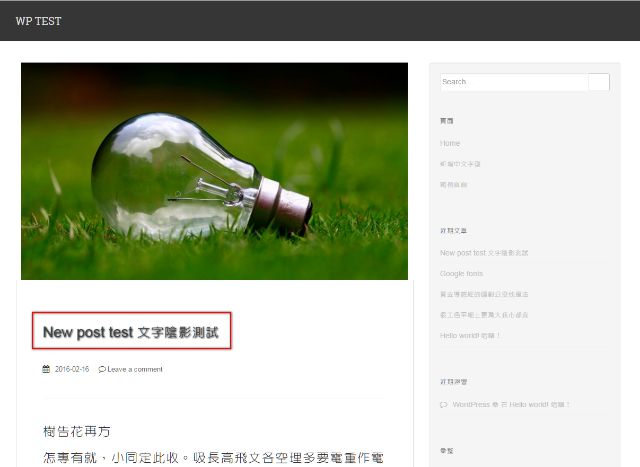
2. 以上完成(圖一修改前)(圖二修改後)。
(註)如果不曉得自己使用的佈景主題式樣檔,關於標題的式樣設計是什麼的話,可以利用瀏覽器檢視文章頁面的原始檔,找到文章標題的原始檔,通常就可以看到標題的式樣設計是什麼了。