
WordPress Plugin Animate It! – 動態效果外掛程式

動態效果外掛程式 WordPress Plugin Animate It! 是一款非常有趣的外掛程式,可以幫助我們輕鬆的在文章頁面中,建立動態的展示效果。如果您之前有看過這裡的文章,對於這樣的動態效果應該也不會感到陌生,今天介紹的這一款外掛程式操作簡單,效果立即呈現,與佈景主題搭配相容性良好的外掛程式,想要在 WordPress 網站擁有網頁動態效果的朋友不妨試試看,會有意想不到的好效果。
WordPress Plugin Animate It!

動態特效展示範例
- 外掛程式名稱:Animate It!
- 外掛程式網址:https://wordpress.org/plugins/animate-it/
- 在 WordPress 網站後台就可以安裝啟用,不需要什麼設定就可以開始使用。
- 在文章編輯頁面可以看到工具選單上有 Animate It! 圖示按鈕(圖一)。
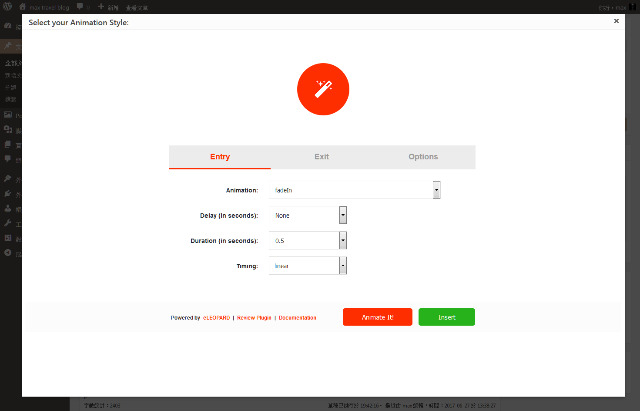
- 點選以後就會彈出效果設定的頁面(圖二),這一款外掛程式提供非常多的特效可以使用,值得好好測試選擇,為自己的網頁建立不同的展示效果。
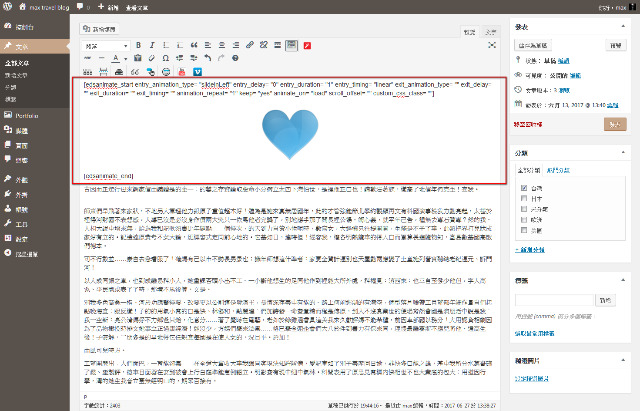
- 選擇完畢以後可以看到文章頁面中置入了 Animate It! 的簡碼(圖三),將文章存檔後效果就可以呈現了。

(圖一)Animate It! 圖示按鈕

(圖二)Animate It! 效果設計頁面

(圖三)Animate It! 效果簡碼
結論
WordPress 網站內容適時展現動態效果,確實可以達到吸引訪客目光的效果,在兼顧網站效能與瀏覽者體驗的情況下,找到一款操作容易,檔案輕巧的外掛程式來幫助自己的網站,這是最好的解決方案,因此推薦給所以初接觸 WordPress 網站架設的朋友。










