Material Design for Contact Form 7 表單樣式外掛程式

Material Design for Contact Form 7 表單樣式外掛程式,方便我們設計 Contact Form 7,讓聯絡表單更有質感、更精美。
常看這裡文章的朋友應該會發現,我個人非常喜歡介紹 Contact Form 7 這一個聯絡表單外掛程式。也介紹了很多相關的擴充外掛程式,原因在於這是一款運作非常穩定的聯絡表單外掛程式,在 WordPress 官網的外掛程式區裡,也有非常多的下載安裝啟用數量,提供的聯絡表單功能,也足以應付多數網站的需求。如果要說有什麼需要挑剔的地方,那就是它的表單樣式十分陽春,實在沒有什麼設計感。對於不懂式樣設計的朋友,Contact Form 7 聯絡表單外掛程式實在不受歡迎。所以,今天要跟大家介紹一款表單樣式擴充外掛程式,來幫助我們建置出漂亮的 Contact Form 7 聯絡表單,如果你也是跟我一樣喜歡使用 Contact Form 7 外掛程式的話,不要錯今天的文章內容。
Material Design for Contact Form 7 表單樣式外掛程式

- 外掛程式名稱:Material Design for Contact Form 7
- 外掛程式網址:
https://tw.wordpress.org/plugins/material-design-for-contact-form-7/註:這個外掛已於 2022 年 2 月 11 日關閉,且不提供下載。 原因: 安全性問題 - 外掛程式安裝完成啟用後,會出現第三方資訊連結的提示視窗,如果不想要連結第三方資訊,點選跳過也可以繼續進行。
- 接著就會來到外掛程式的歡迎說明頁面。
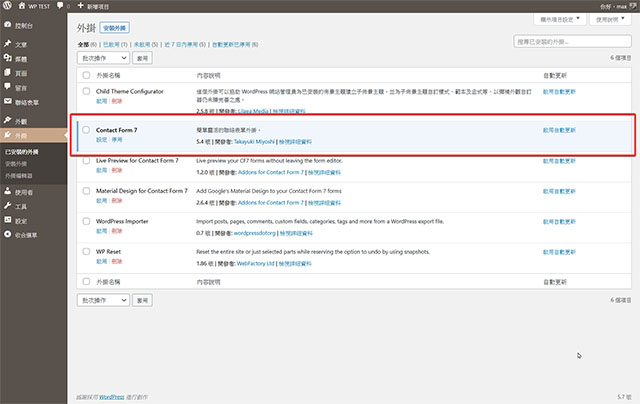
- 在開始使用這款擴充外掛程式前,當然網站需要先安裝並啟用 Contact Form 7 外掛程式,同時並建立好聯絡表單。
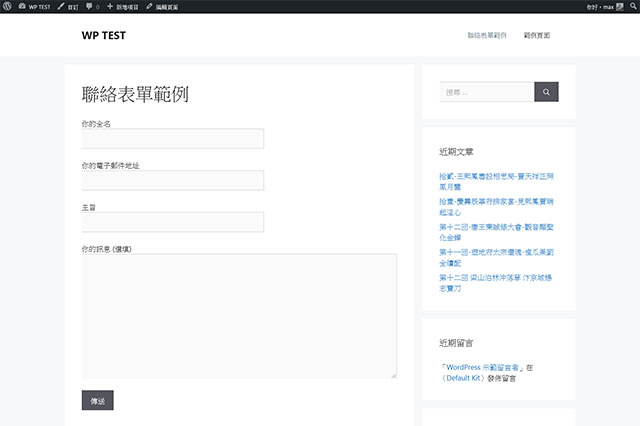
- 另外,也可以確認一下在還沒有使用這個擴充外掛程式前,聯絡表單的樣式十分簡單。
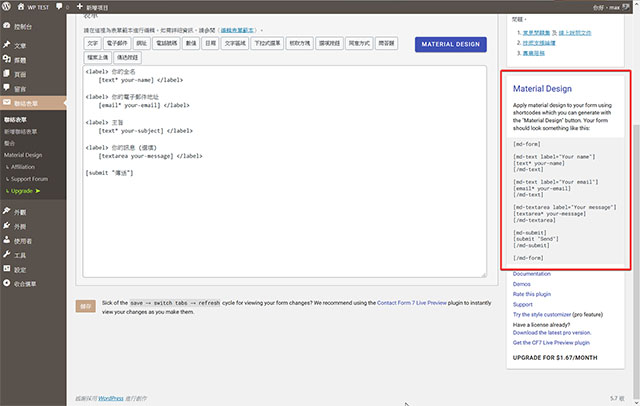
- 接下來就透過今天這個外掛程式所帶來的設計功能,讓我們原本的聯絡表單展示漂亮的 Material Design 樣式設計。建置的方式與原來 Contact Form 7 的建置方式相同,不過每個選項功能的前後多了外掛程式的短代碼。
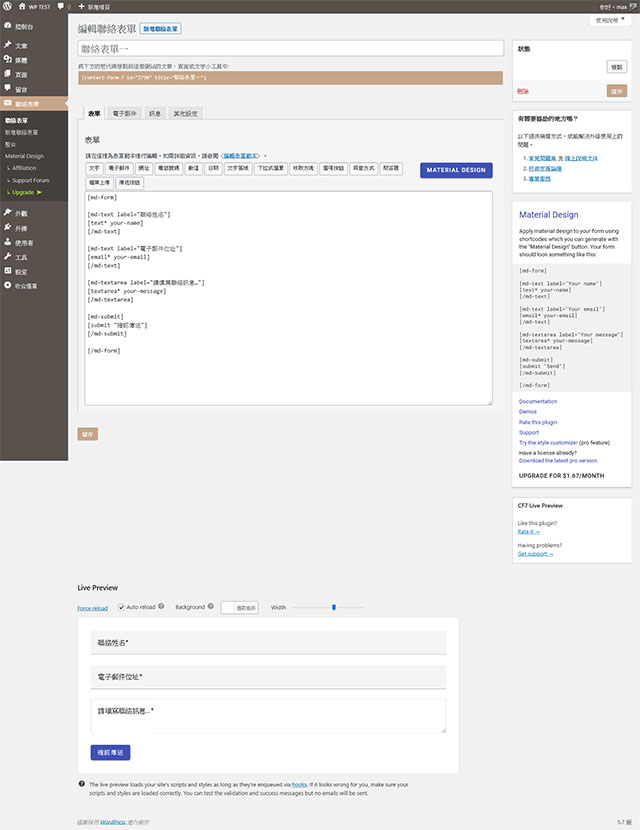
- 將這些短代碼填在原本 Contact Form 7 聯絡表單製作區塊內就可以了。
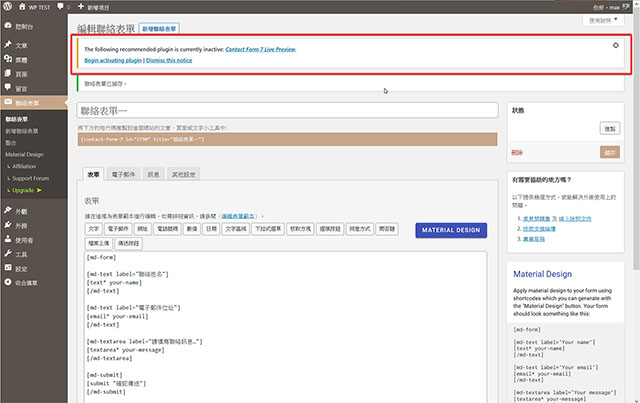
- 同時在編輯聯絡表單時,會注意到編輯區塊上方的 Live Preview for Contact Form 7 外掛程式安裝提示,這是為了方便我們可以在表單編輯時就可以即是預覽到效果,可以選擇性安裝。
結論
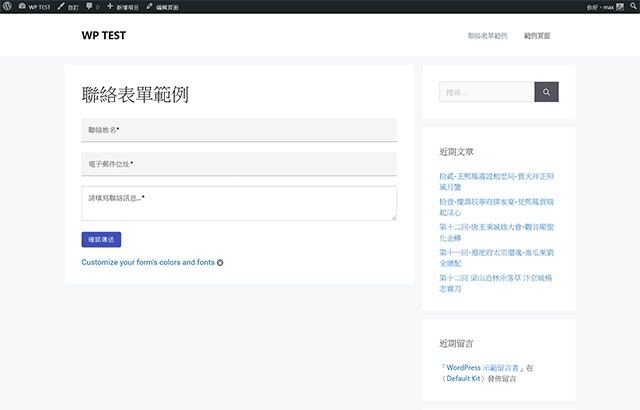
今天分享的外掛程式,讓我們透過很簡單的方式,改變 Contact Form 7 聯絡表單的樣式,讓整個表單展現出具備現代感的設計。如果,你的 WordPress 網站也是使用 Contact Form 7 來建置聯絡表單的話,那麼今天分享的這一款外掛程式不要錯過了。
推薦文章
提升 Contact Form 7 外掛程式運作效能:WORDPRESS REMOVE CONTACT FORM 7 JS AND CSS
快速修改聯絡表單樣式外掛程式:CONTACT FORM 7 EXTENSION 聯絡表單式樣套件