
WordPress Plugin Astra Starter Sites – 佈景主題擴充套件

網站建置只需要點選就可以完成,倚靠的就是佈景主題擴充套件。
上週跟大家介紹了 Astra 這一款佈景主題,今天接著跟大家分享它的擴充外掛程式 WordPress Plugin Astra Starter Sites,為什麼特別要跟大家介紹這一款外掛程式呢?在介紹 Astra 時提到佈景主題作者特別強調,這一款佈景主題適用 WordPress 市場多數熱門的頁面編輯外掛程式,像是 beaverbuilder / elementor / SiteOrigin / Visual Composer /divi。透過今天外掛程式的幫助,網站的建置只需要透過點選就可以完成,對於很多初學者的朋友來說,透過範例網站的建置,對 WordPress 的架站學習會更快獲得效果。
WordPress Plugin Astra Starter Sites

WordPress Plugin Astra Starter Sites – 佈景主題擴充套件
- 外掛程式名稱:Astra Starter Sites
- 外掛程式網址:https://wordpress.org/plugins/astra-sites/
- 在後台控制介面的外掛/安裝外掛,就可以找到並且安裝啟用。
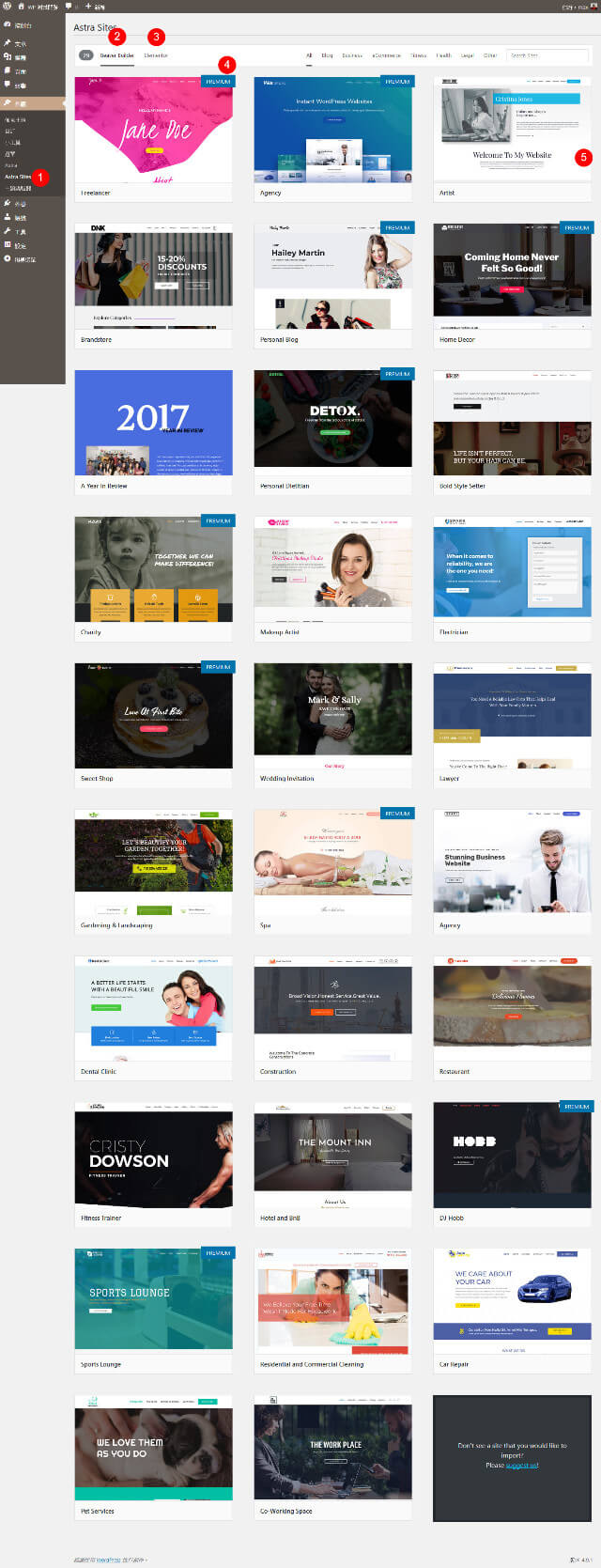
- 外掛程式啟用後可以在外觀/Astra Sites,看到很多設計好的範例網站縮圖(圖一)。這些範例網站有免費的,也有需要付費的。同時可以看見預載了兩款頁面編輯器(beaverbuilder 與 elementor)的範例網站。
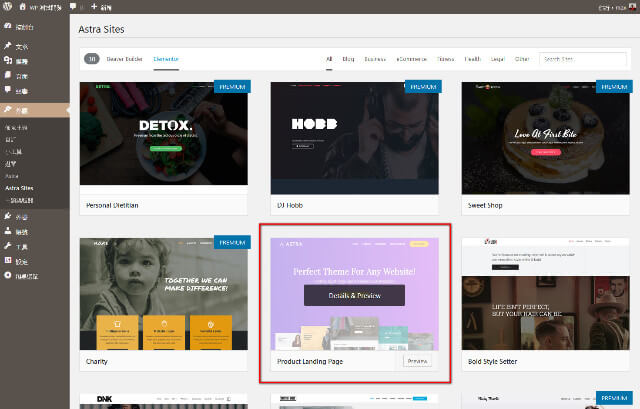
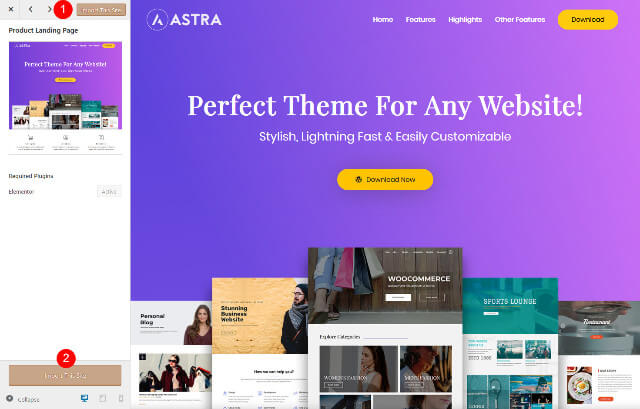
- 這篇文章我們以 elementor 編輯器的 Product Landing Page 來操作示範(圖二)。
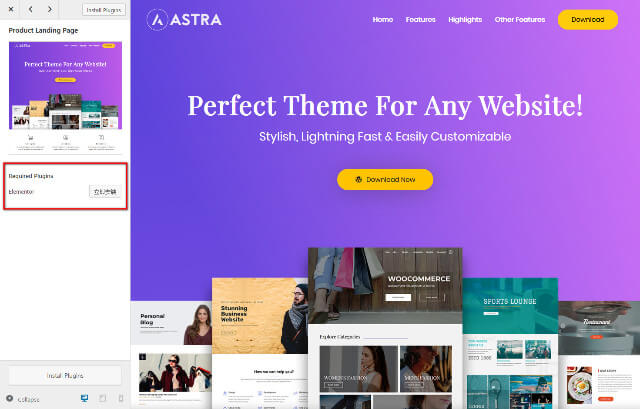
- 點選以後會來到佈景主題設定區塊(圖三),這裡會依據您選擇的範例網站不同,而提示不同需要安裝的外掛程式。以我們選擇的範例往按為例,提示需要安裝的外掛程式是 elementor,請點選立刻安裝。
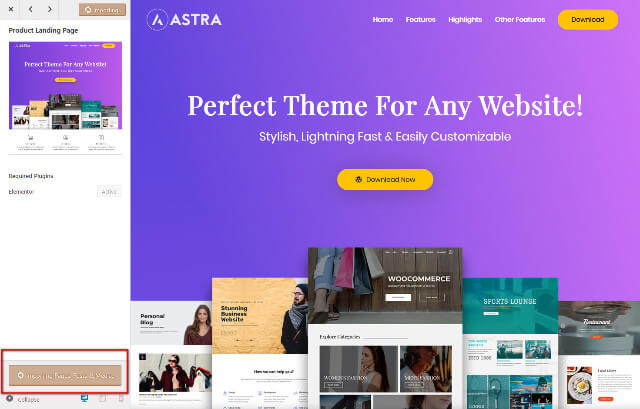
- 需要安裝的外掛成是安裝完畢以後,會出現 Import This Site 按鈕(圖四)。
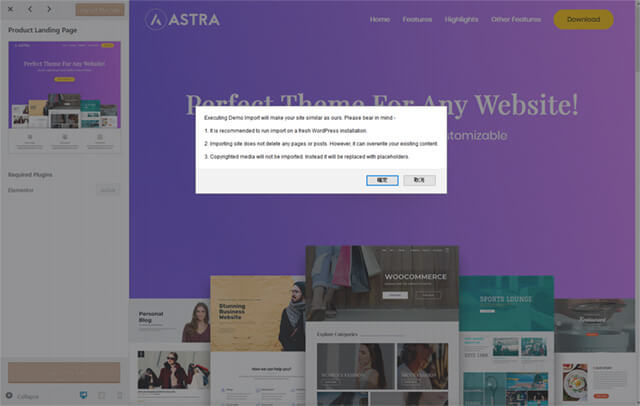
- 點擊按鈕以後出現提示視窗(圖五),說明範例網站建議在全新的安裝好的網站建置,當然也可以在既有的網站上進行,匯入的資料不會刪除任何頁面,但是有可能會覆蓋掉原先建置好的頁面,至於媒體檔案如果牽涉到版權的話會以空格取代,確認以後請點選確定。
- 接著就開始進行範例網站的匯入程序(圖六)。
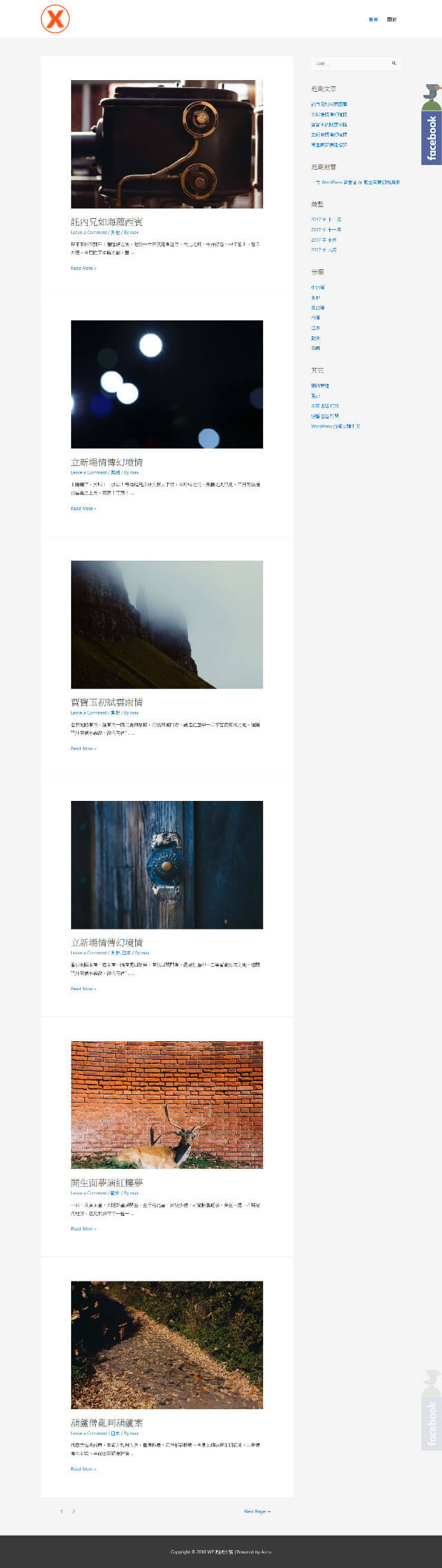
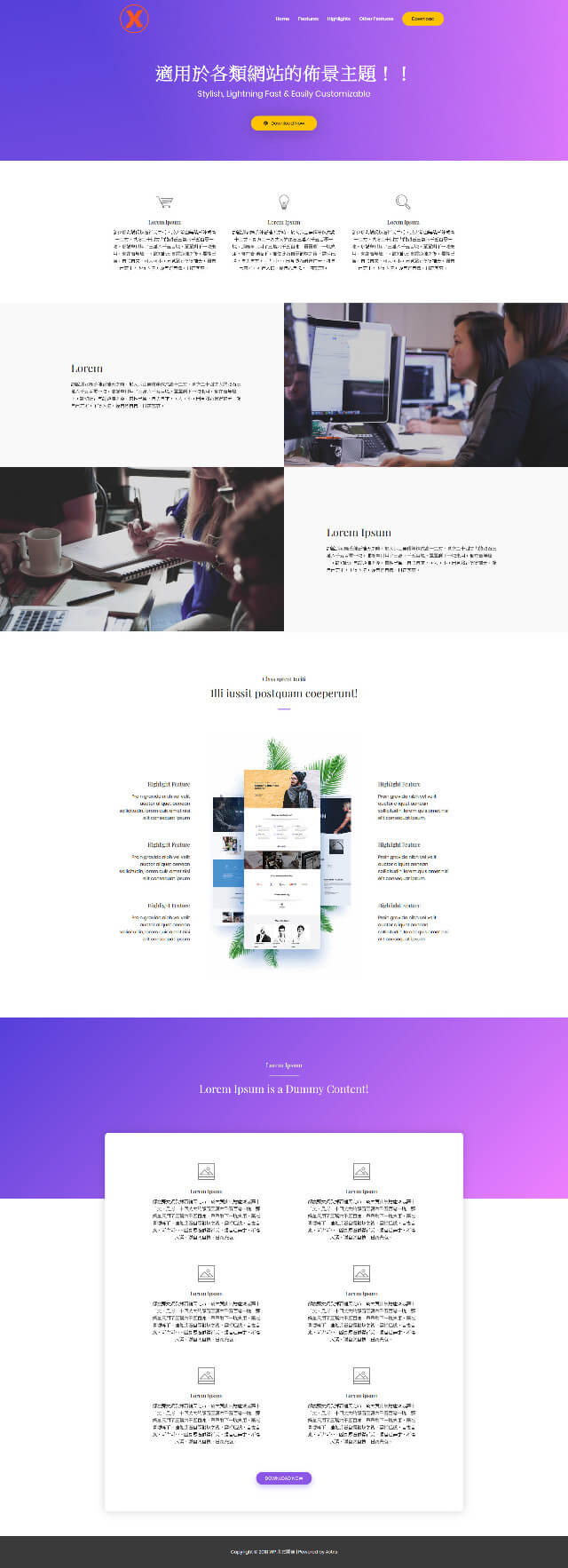
- 完成以後就可以看見網站頁面的變化了(圖七匯入前,圖八匯入後)。

(圖一)範例網站縮圖

(圖二)Product Landing Page 來操作示範

(圖三)提示安裝必要外掛程式

(圖四)Import This Site 按鈕

(圖五)安裝說明提示

(圖六)範例網站匯入程序進行中

(圖七)安裝前網站樣式

(圖八)範例網站建置完成
結論
透過這一款外掛程式的協助,從匯入範例網站的操作,進而修改屬於自己的網站內容,對於多數的初學者來說,這是最好的一種學習方法,可以架設出漂亮又專業的網站,而且不需要任何程式基礎就可以完成,這是這一款外掛程式與佈景主題開發最主要的目的。










