WordPress Plugin Gutentor – 區塊編輯擴充

透過 WordPress Plugin Gutentor 區塊編輯擴充外掛程式,網站樣式的建置,只需要執行匯入的動作,轉眼間就完成了。
隨著區塊編輯器的逐漸重要,很多 WordPress 外掛程式開發者,陸陸續續開發出很多的擴充外掛程式,這些外掛程式都可以讓網站的樣式建立非常快速。今天分享的這一款外掛程式,同樣的提供這些功能,可以快速的讓我們匯入區塊、示範頁面、示範頁面組合…等等,網站的建置幾乎就在一瞬間。所有匯入的內容,都支援個別設計,對於網站設計剛接觸的朋友來說,這是一款非常方便的區塊編輯擴充工具。
WordPress Plugin Gutentor – 區塊編輯擴充
- 外掛程式名稱:Gutentor – Gutenberg Blocks – Page Builder for Gutenberg Editor
- 外掛程式網址:https://tw.wordpress.org/plugins/gutentor/
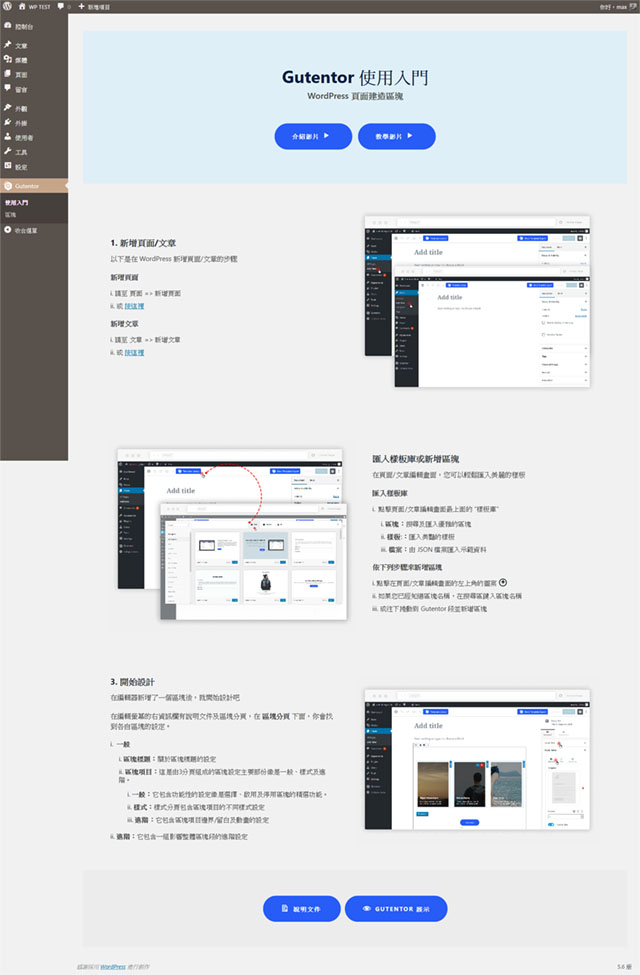
- 外掛程式安裝完成啟用以後,會來到外掛程式的歡迎頁面,這裡提供外掛程式的相關資訊與教學影片連結。
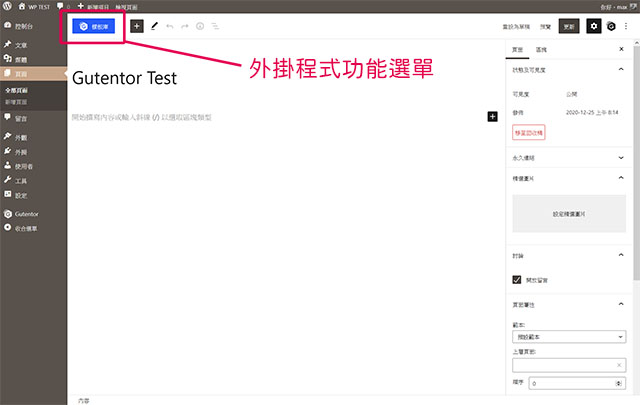
- 回到文章或是頁面編輯頁,可以看到外掛程式的功能選單。
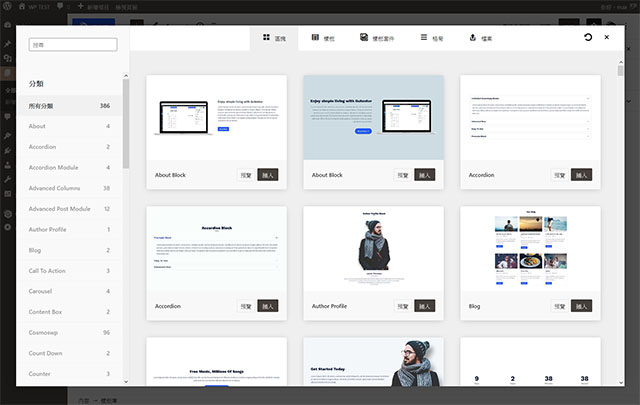
- 點擊選單後, 就可以看到外掛程式提供了相當多的預建示範內容,挑選自己需要或喜歡的樣式,直接點選匯入就可以了。
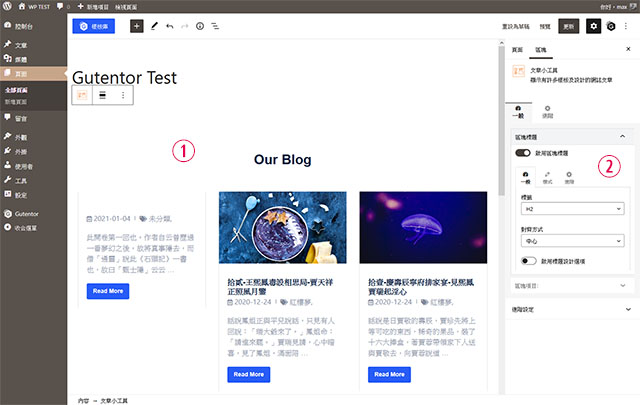
- 匯入以後,可以在文章或是頁面編輯區域,看到每個區塊的個別設計選項,大家還可以依據自己的喜好來調整。
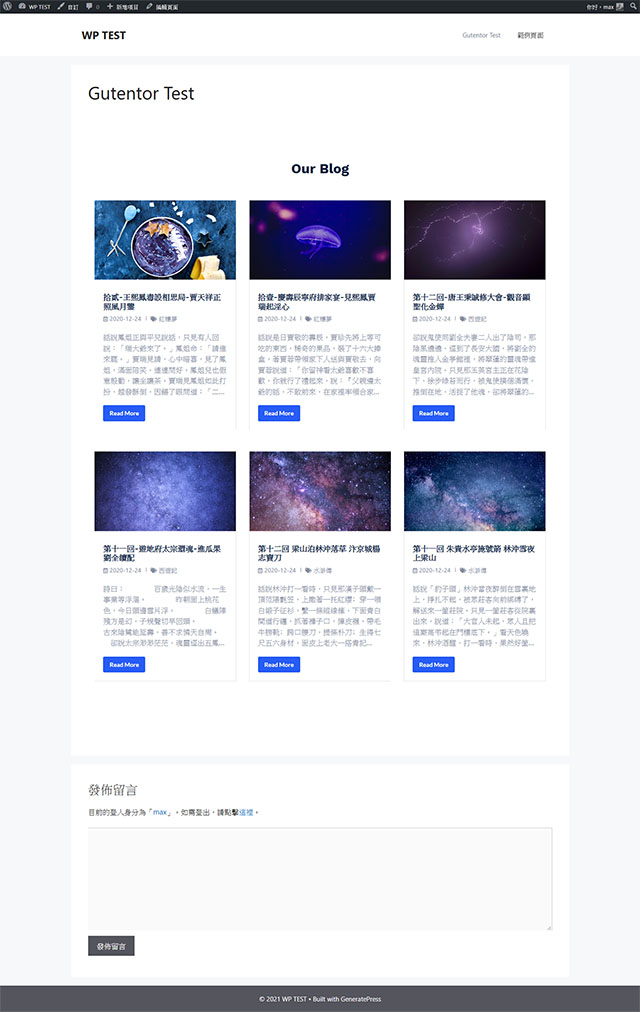
- 調整好自己喜歡的樣式以後發佈,來到前台就可以看到已經套用預建好的樣式了。
結論
誠如我在這個網站分享過很多次,讓自己的網站早點轉換到 Gutenberg 是必然的趨勢,也因為有越來越多的外掛程式開發,往後網站的編輯與建置將會越來越容易,也越來越多樣化,儘早最好跟上趨勢的準備,是每一位網站管理者或是網頁設計師應該具備的基本功。