WordPress Plugin Category Sticky Post – 分類置頂文章外掛程式

對於希望讓訪客可以看見重要訊息內容來說,分類置頂文章不失為一個好的解決方法。
WordPress 文章編輯原本就存在著文章置頂的功能,這項功能可以運用在重要訊息發佈時,常駐於網頁固定位置,有提醒訪客閱讀的目的。不過對於網站內容多,分類項目也眾多的朋友來說,這個內建的文章置頂功能就顯得陽春了些,無法有效的幫助訪客在不同的分類內容,看見各個重要訊息。今天要分享給大家的分類置頂文章外掛程式 WordPress Plugin Category Sticky Post,可以很輕鬆的讓您建置置頂文章依據不同分類個別設定,在不同的分類彙整頁面,呈現不同的置頂文章,對於想要同時發佈多個重要訊息內容的網站,非常值得安裝使用。
WordPress Plugin Category Sticky Post

WordPress Plugin Category Sticky Post – 分類置頂文章外掛程式
- 外掛程式名稱:Category Sticky Post
- 外掛程式網址:https://wordpress.org/plugins/category-sticky-post/
- 這一款外掛程式在 WordPress 控制台外掛/新增外掛,就可以安裝完成啟用,不需要任何設定就可以開始使用。
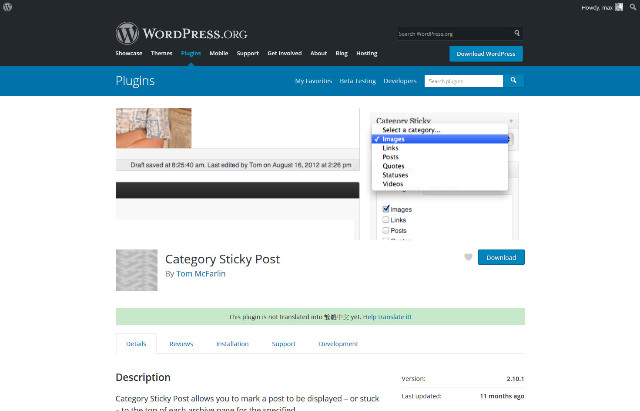
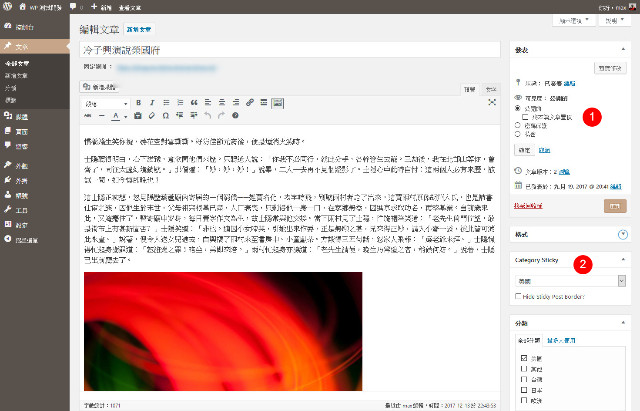
- 在文章編輯頁面可以看到除了原來的文章置頂功能以外,多了 Category Sticky 分類置頂的選項(圖一),可以讓您依據網站的需求,設定分類文章置頂的設定。
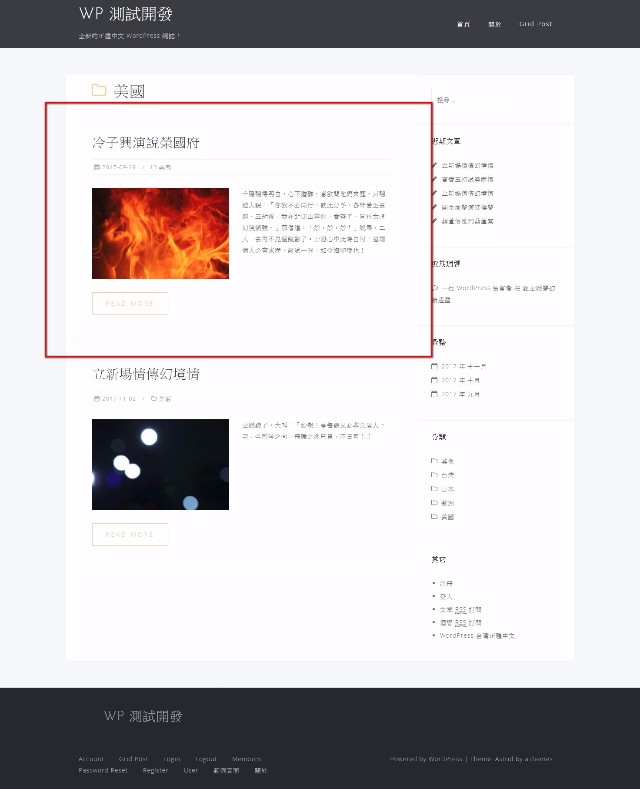
- 設定完成發表文章以後,就可以在分類彙整頁面看見文章置頂的效果了(圖二)。
- 以上完成。
- 另外,我們也可以對這個文章置頂與分類文章置頂做一點點式樣上的設計,可以讓訪客更清楚的看見文章列表時的差異。
- 式樣設計的方法也很簡單,編輯子佈景主題的式樣檔案 style.css,填入文章置頂的式樣語法。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.sticky { background: #FAFAFA; border: 3px solid #E6E6E6; padding: 15px; } .category-sticky { background: #FAFAFA; border: 3px solid #E6E6E6; padding: 15px; } |
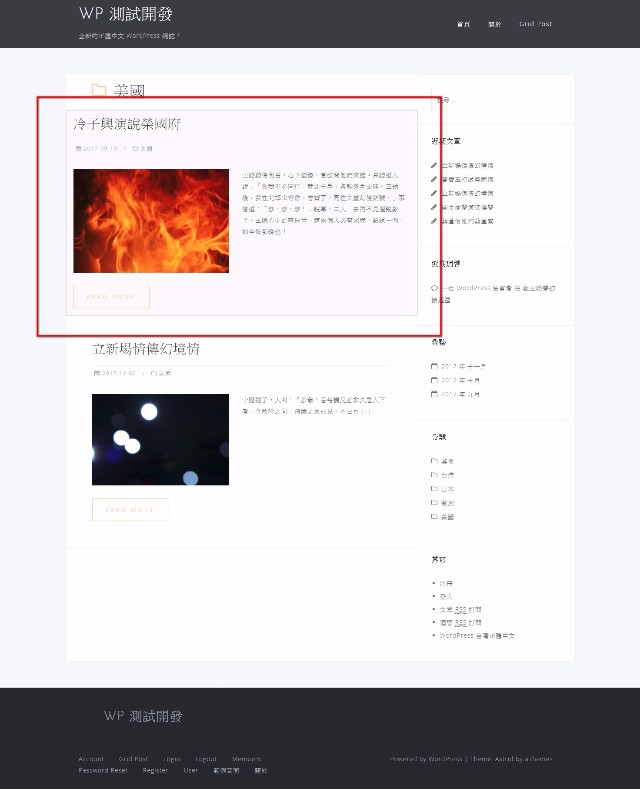
- 式樣修改完成以後,可以看見這個文章置頂的樣式呈現不同的效果(圖三)。

(圖一)Category Sticky 分類置頂的選項

(圖二)分類文章置頂效果

(圖三)自訂分類文章置頂式樣效果
結論
讓網站內容盡可能的讓訪客閱讀到想要的資訊,一直是每一位網站管理者或是設計師的重要課題,置頂文章就是一個很棒的解決方案。今天分享的的這一款外掛程式,又更加強了這一個目標的展現,對於很多旅遊美食網站來說,可以在每個分類彙整頁面,呈現更重要的推薦文章,除了幫助訪客或去重要訊息以外,也可以做為網站內容推廣的工具,因此推薦給所有努力推廣網站內容的朋友。