WordPress Plugin Image Hotspot – 影像訊息焦點製作外掛程式

WordPress Plugin Image Hotspot – 影像訊息焦點製作外掛程式,讓影像內容展示更清楚明白的資訊與吸引訪客的目光。
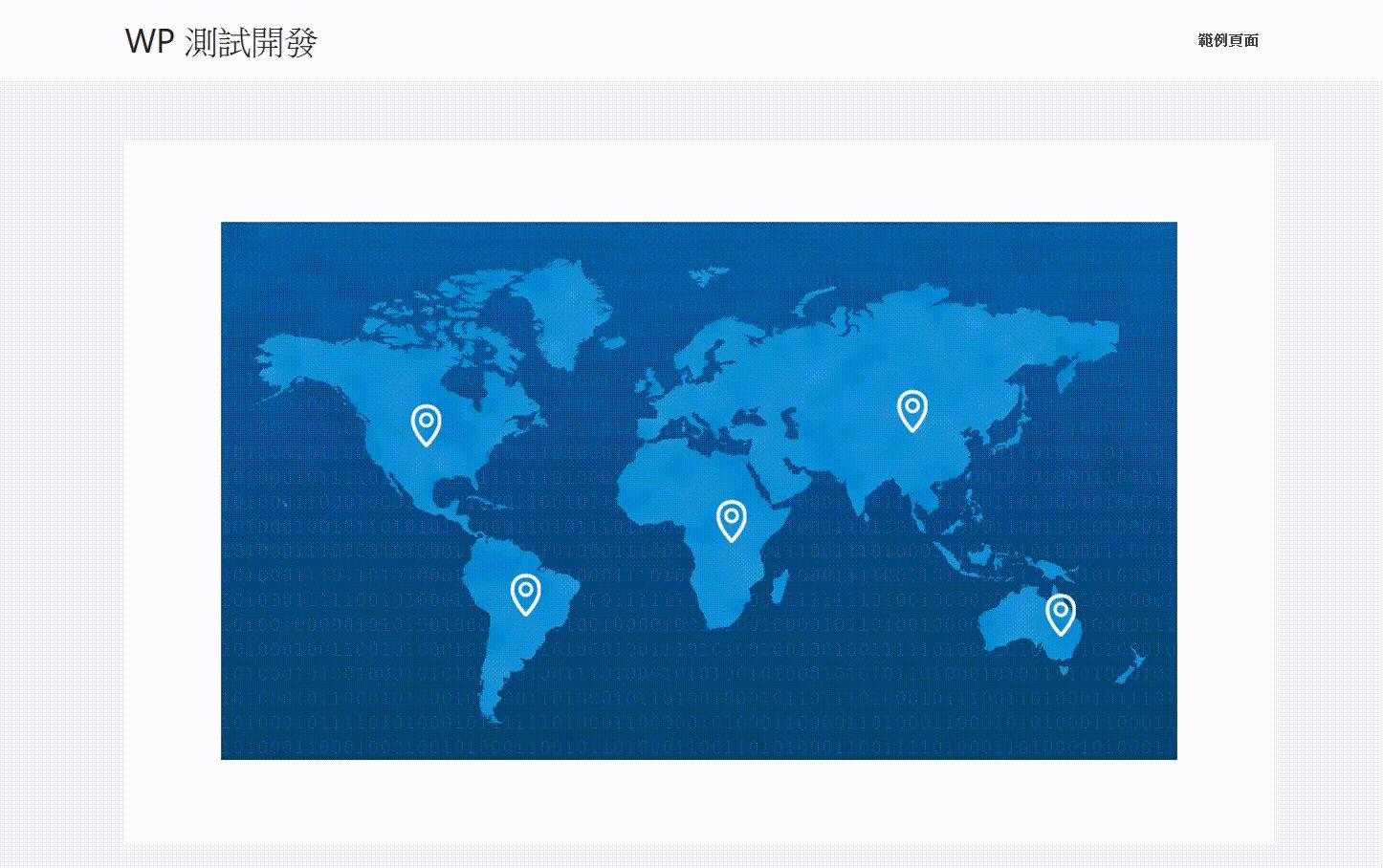
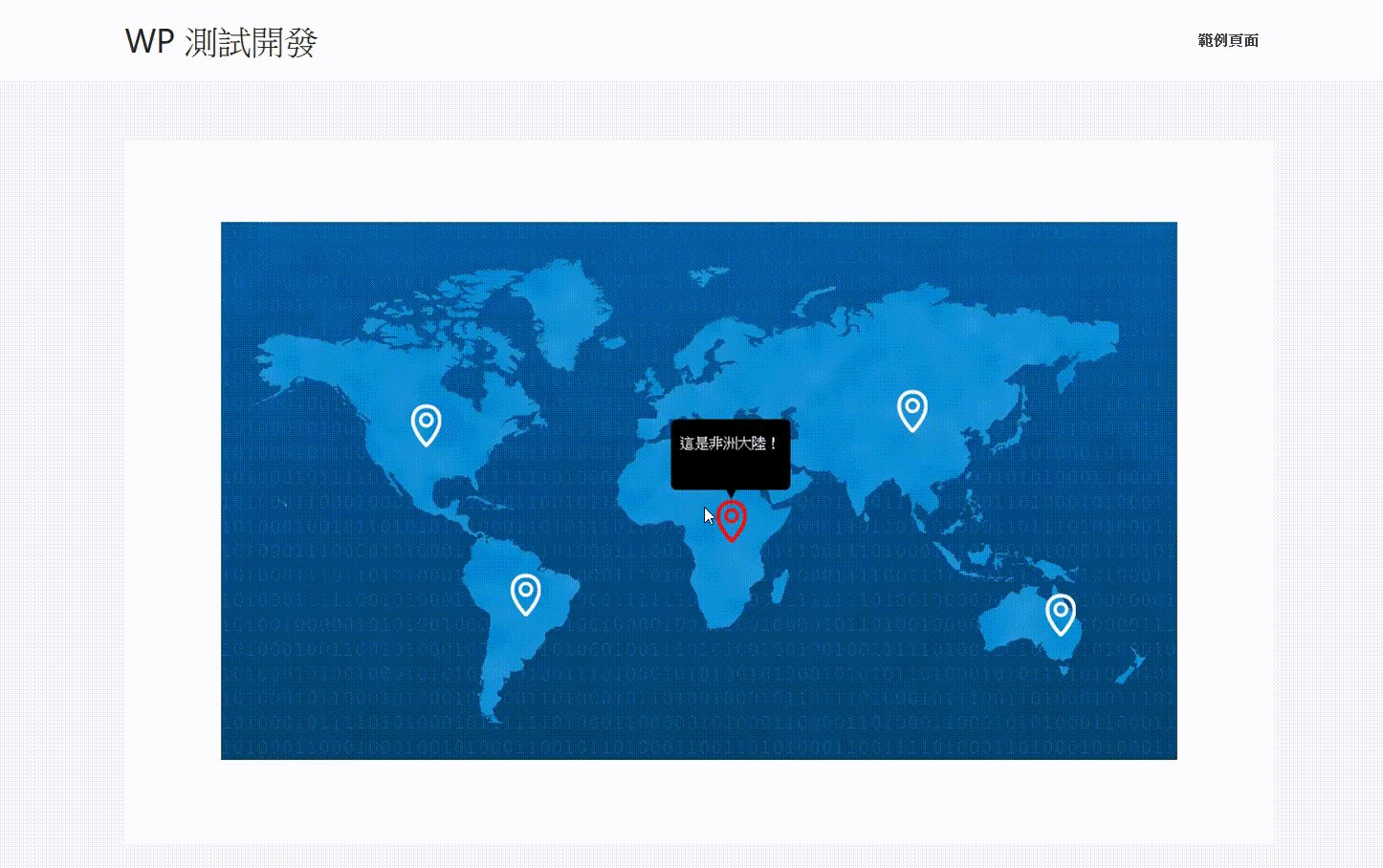
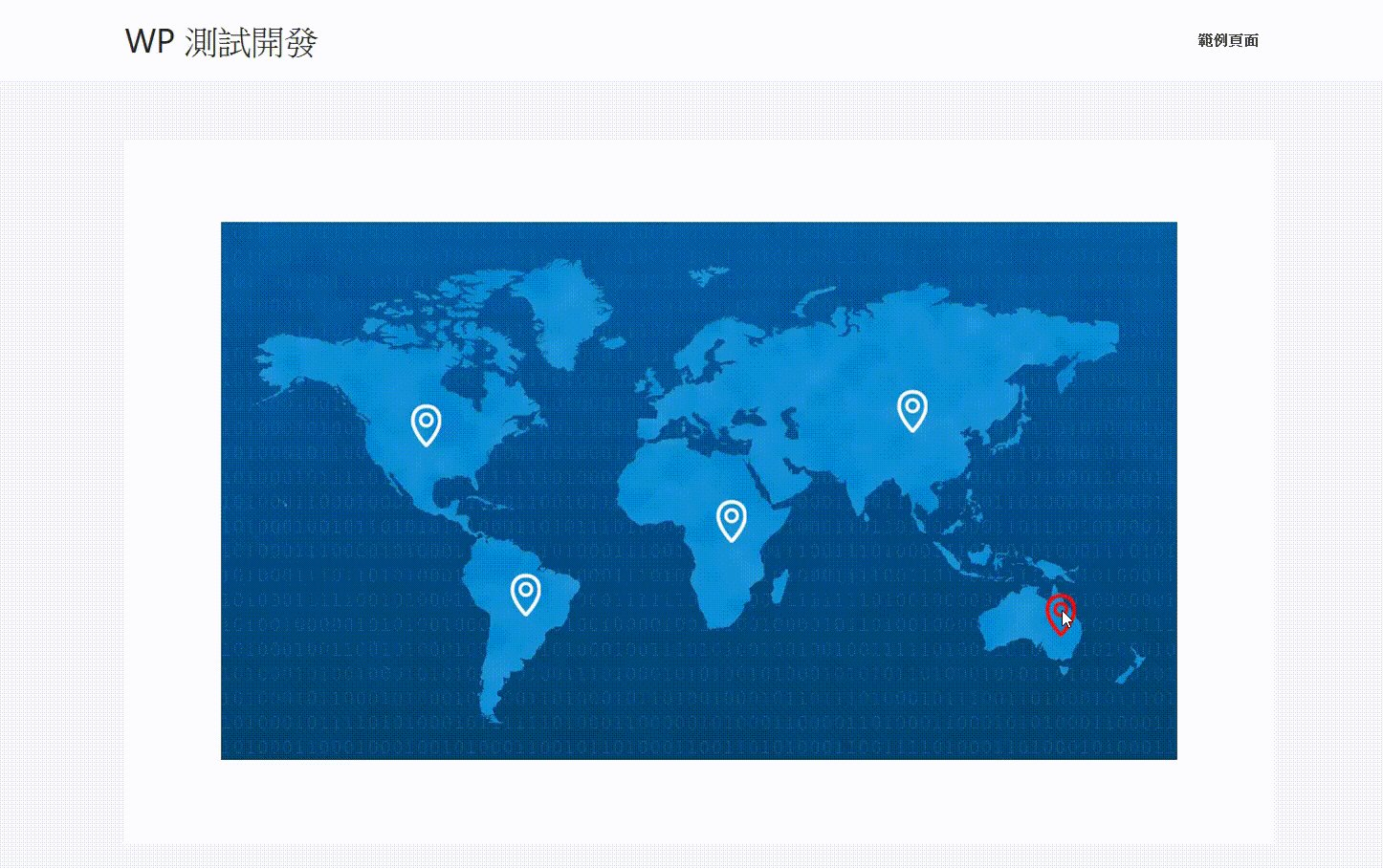
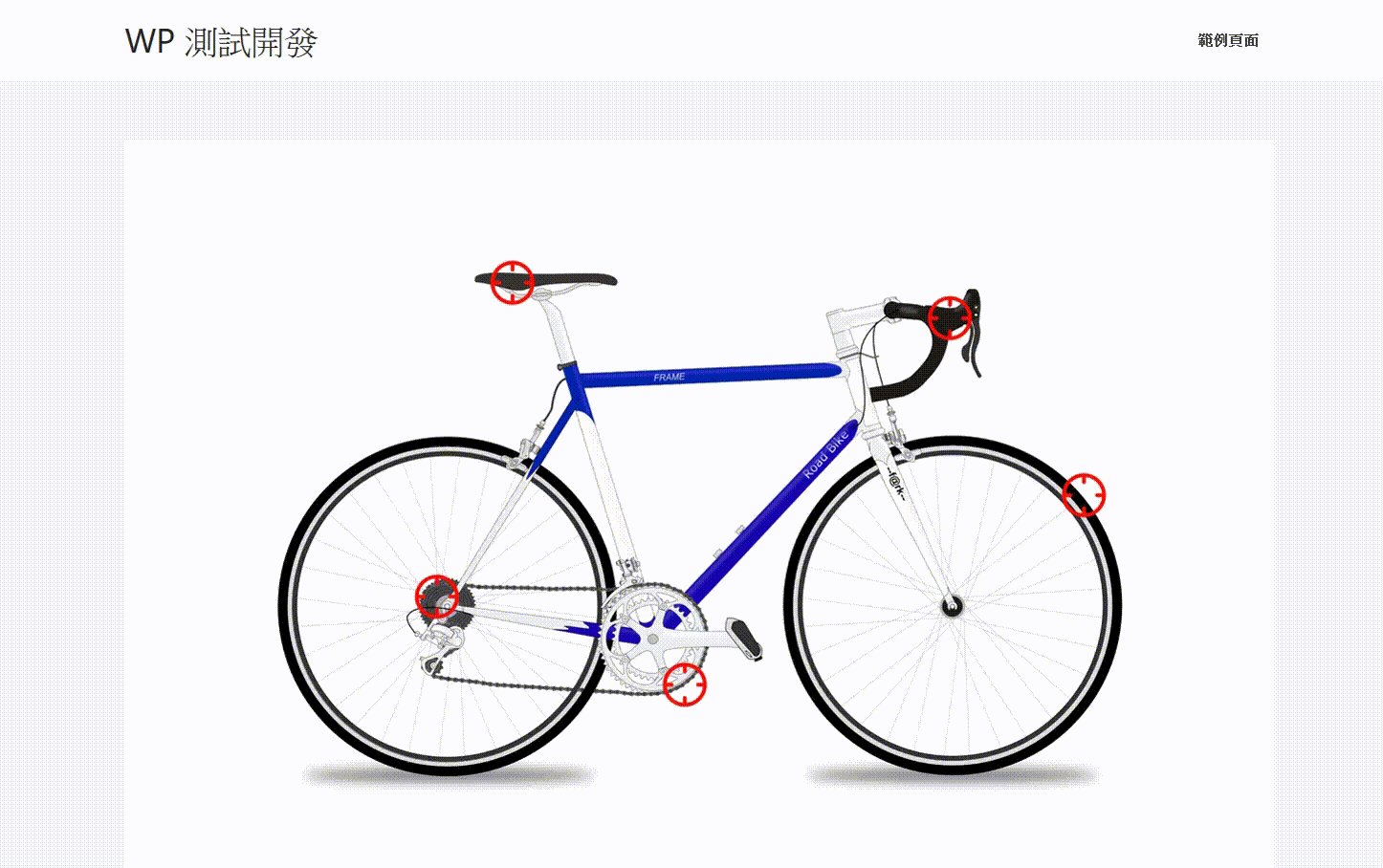
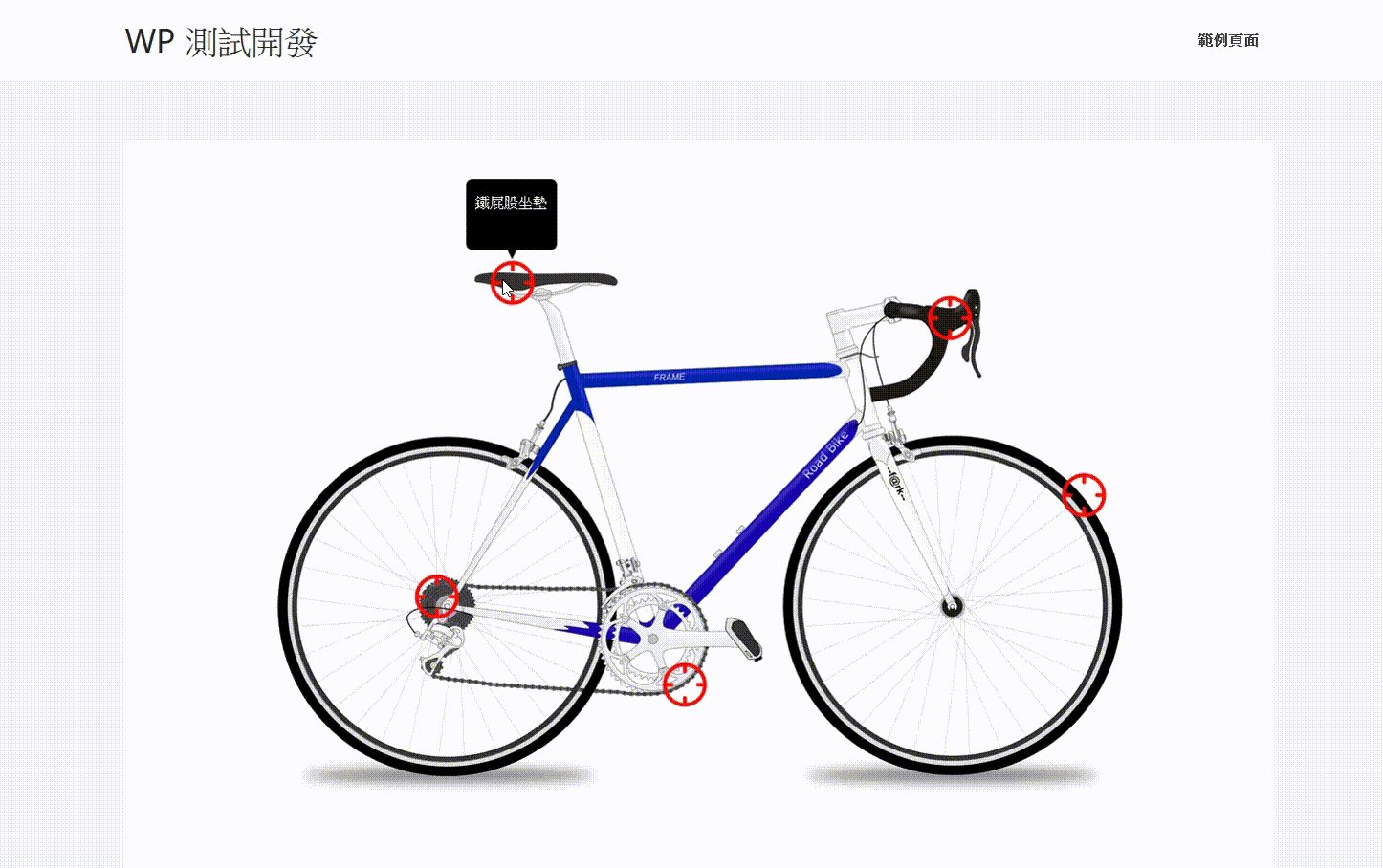
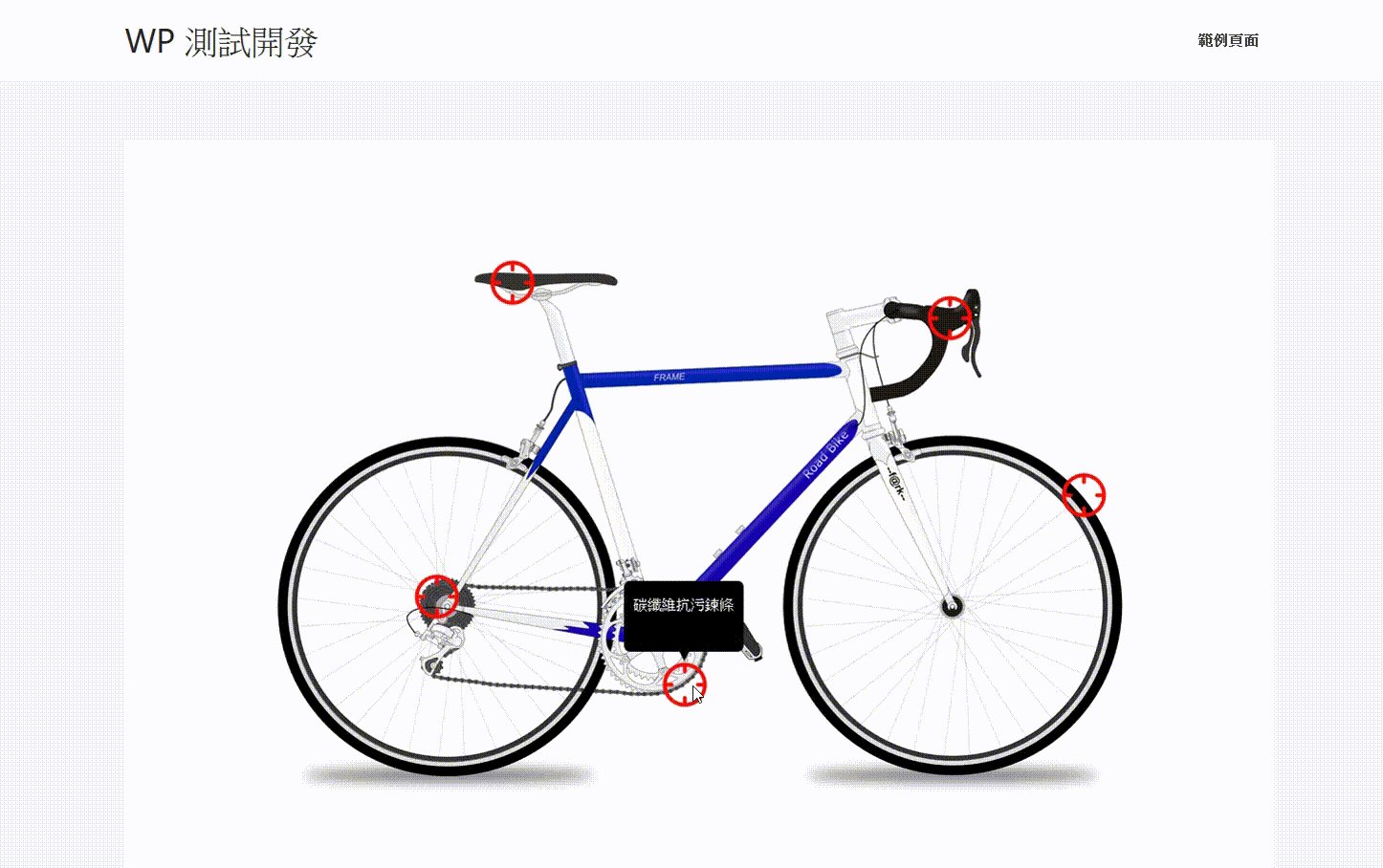
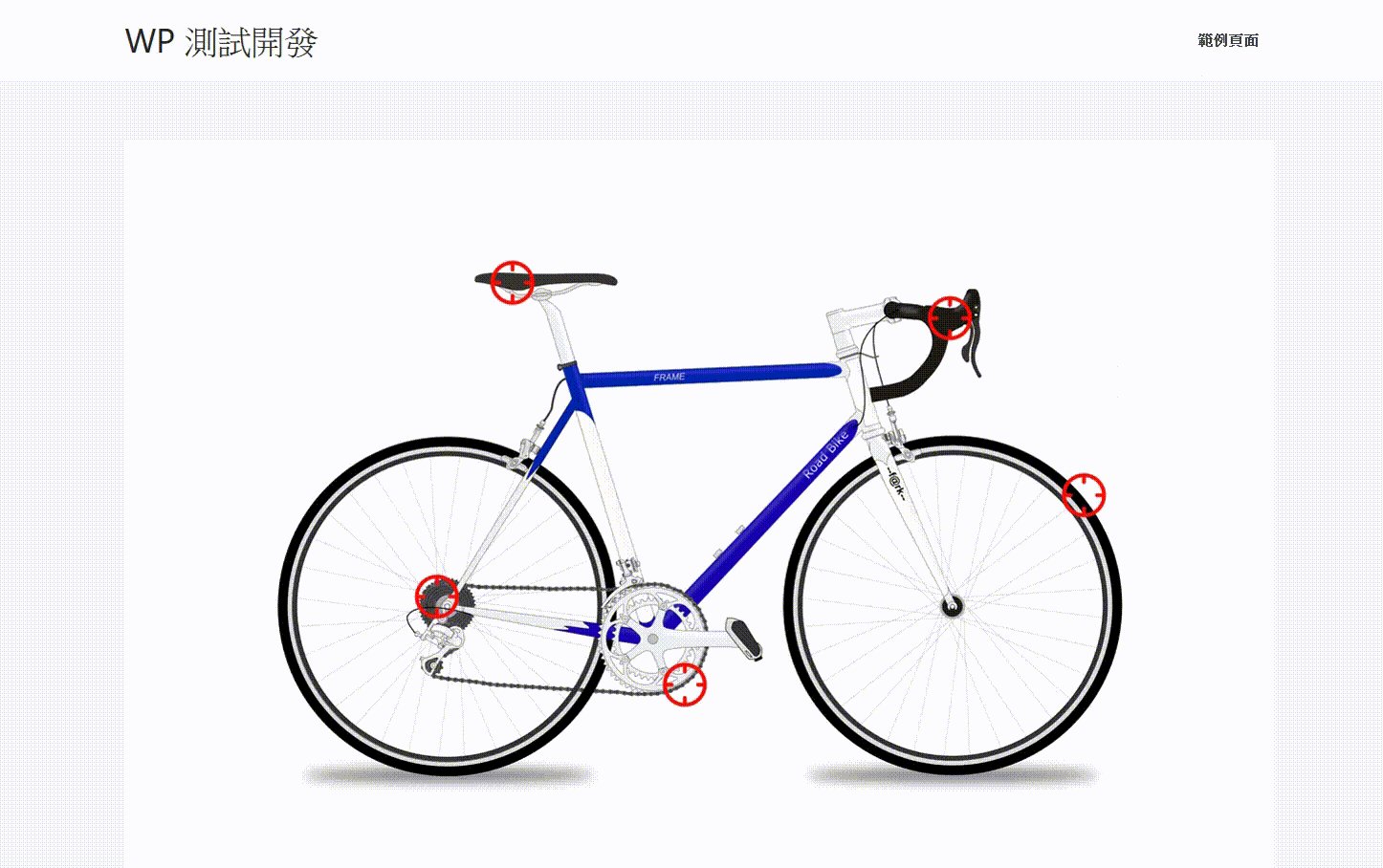
今天介紹的這一款外掛程式很特別,可以讓我們自由的在圖片(影像)上標示資訊焦點(示範圖片),最常見到的範例像是地圖上的店家標示介紹,在 WordPress 網站上可以運用的範圍很廣。正因為可以在圖片(影像)上標示資訊,有別於一般我們對照片的說明描述方式,讓訪客可以更清楚的知道資訊表達的內容所在,確實傳達圖片資訊對於內容網站來說,是一件很重要的展示效果,如果您的網站有很多商品開發,這更是一個值得推薦的外掛程式。
WordPress Plugin Image Hotspot
- 外掛程式名稱:Image Hotspot by DevVN
- 外掛程式網址:https://tw.wordpress.org/plugins/devvn-image-hotspot/
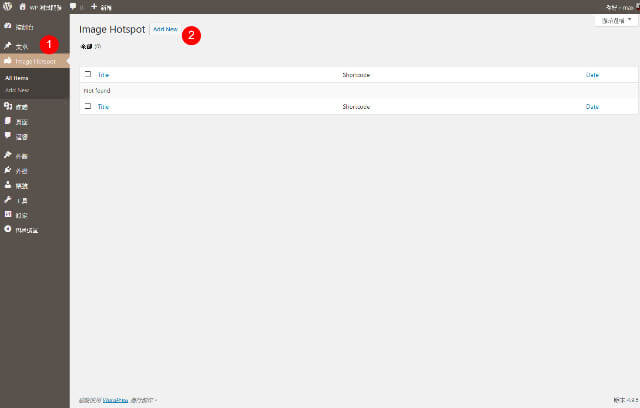
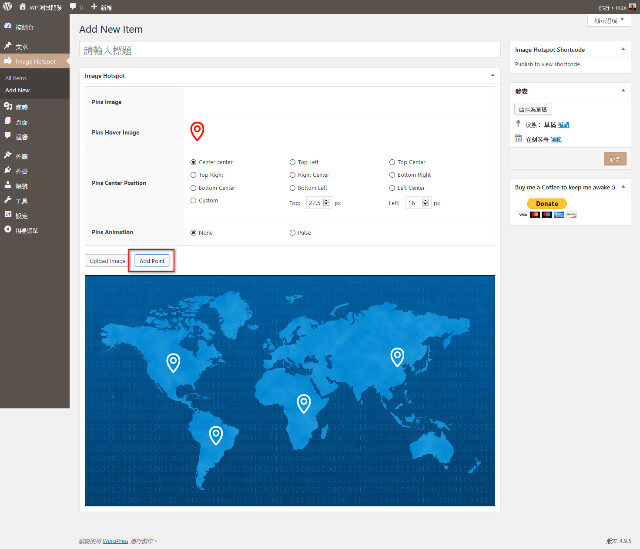
- 這一款我個人覺得非常容易操作的外掛程式,安裝完成啟用以後,需要先建置 Image Hotspot 影像焦點資訊。
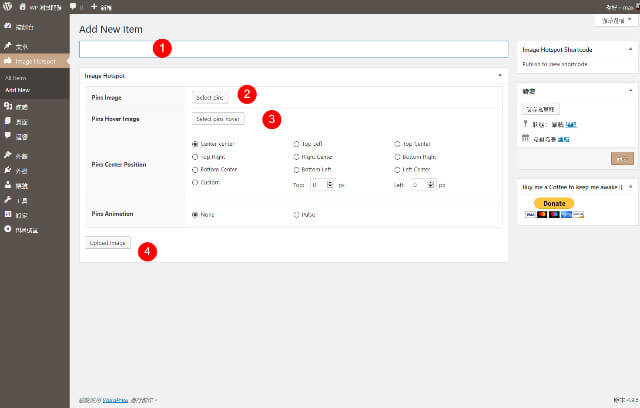
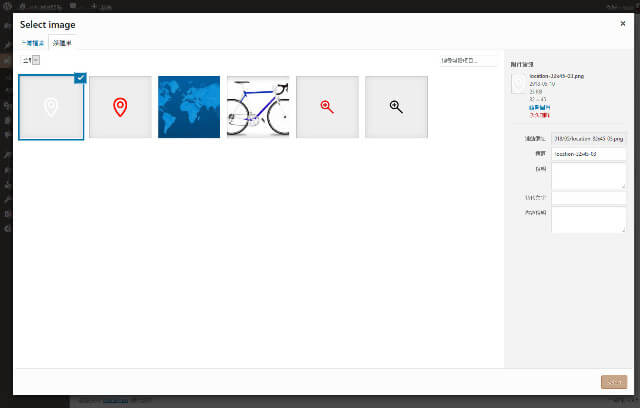
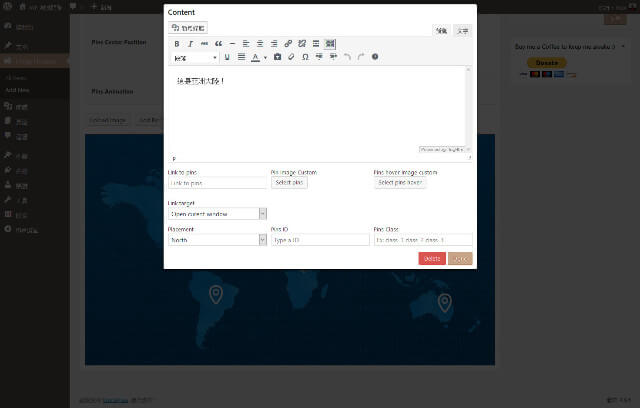
- 建置的方式也很簡單,先上傳焦點資訊圖示,再上傳想展示的圖片,透過拖放的方式在圖片上標示,在是填入標點的展示資訊。
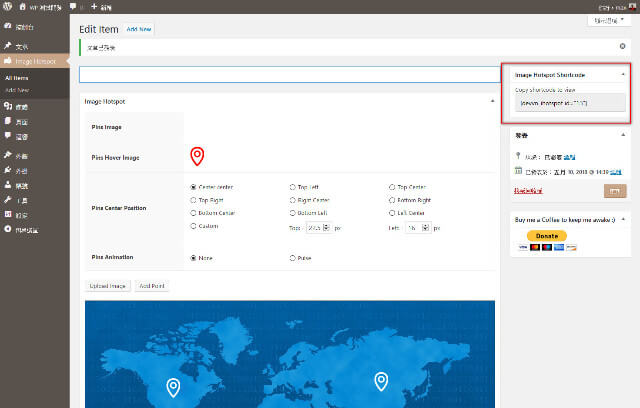
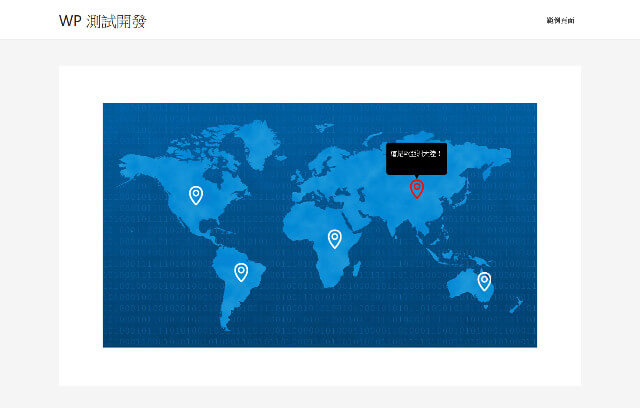
- 將完成的 Image Hotspot 焦點資訊簡碼(Shortcode)複製起來,在想要展示的頁面貼上簡碼(Shortcode),這樣就完成整個影像訊息焦點的製作。
- 更棒的是這一款外掛程式開發至今,增加了個別定義式樣的設計,而且沒有限制 Image Hotspot 焦點資訊的數量,所以您可以隨心所欲的建置任何想要展示的圖片或是新商品資訊。
結論
這應該是是我個人截至目前為止,測試過影像訊息焦點製作外掛程式,免費版本中最容易操作,效果也最明確的一款外掛程式了。解決了很多商品銷售網站在處理新商品展示時,商品細部說明標示的功能,不需要什麼相關的設定就可以開始建置,即使是新手朋友,就算沒有中文化介面都可以輕鬆完成建置,是一款非常值得推薦的外掛程式。
註:繁體中文本地化內容完成,