WordPress Plugin Instagram Feed – 線上相片分享外掛程式

Instagram 這是一款免費提供線上圖片及視訊分享的社交應用軟體,在2012年被 Facebook 以高達 10 億美元的價格收購。截至 2017/04 目前為止註冊的用戶數量更突破 7 億人次,這麼多人使用的一款社群軟體,如果您也有在使用的話,那麼今天分享的外掛程式 WordPress Plugin Instagram Feed 您一定要找機會試試。可以輕輕鬆鬆在 WordPress 網站展示 Instagram 相片分享,為自己的網站提供社群連結的效果。
WordPress Plugin Instagram Feed

- 外掛程式名稱:Instagram Feed
- 外掛程式網址:https://wordpress.org/plugins/instagram-feed/
- 這一款 Instagram 外掛程式的功能非常強大,也提供各種自定義式樣的設計。
- 簡單跟大家介紹如何開始使用這一款外掛程式,在開始使用以前需要注意的地方有幾個,首先是您必須先有一個 Instagram 帳號,其次是需要授權給外掛程式來使用,第三是要找出自己 Instagram ID。
- 在 WordPress 網站後台的外掛/安裝外掛,就可以安裝這一款外掛程式,安裝完成以後請啟用外掛程式。
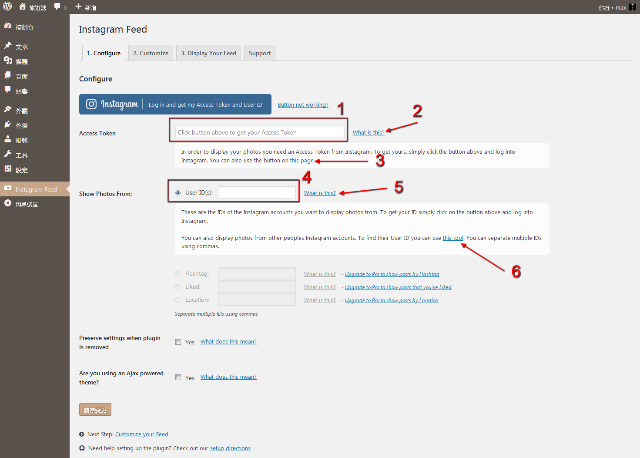
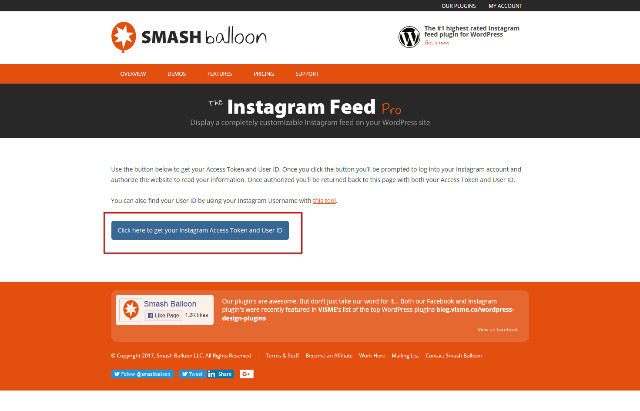
- 外掛程式啟用以後,可以看到選單欄出現 Instagram Feed 設定選單。在 Configure 設定欄可以看到幾個需要注意的地方,(圖一)中的 1 需要填入授權序號,如何取得授權序號請點選(圖一)中的 2,接著點選(圖一)中的 3,會連結到外掛程式要求 Instagram 授權的頁面(圖二)。
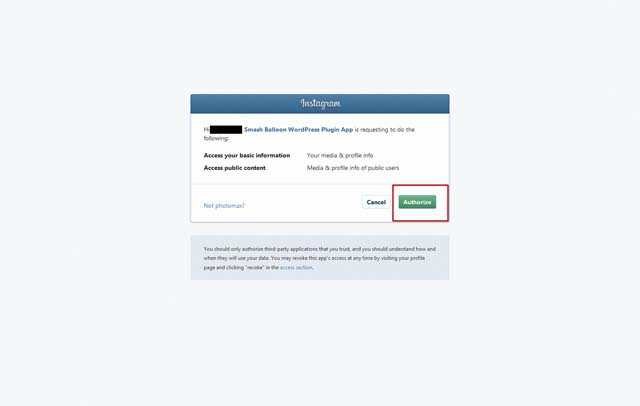
- 接著跳出 Instagram 授權頁面(圖三)。
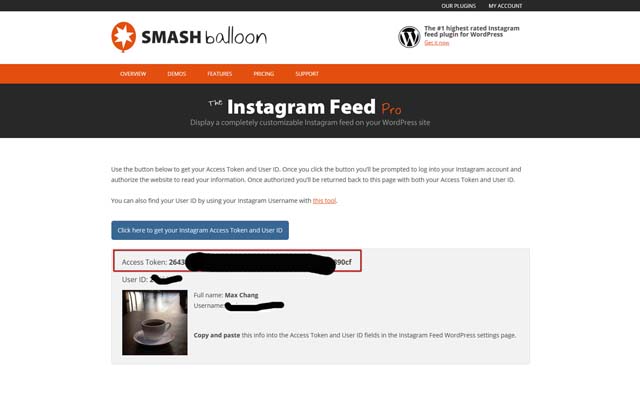
- 外掛程式授權成功以後會出現一組授權的字串(圖四),請將它複製下來到外掛程式設定頁面填入。
- (圖一)中的 4/5/6 是取的自己 Instagram ID 的步驟,(圖五)是外掛程式查詢自己 Instagram ID 的頁面。
- 填寫好外掛程式授權碼與自己的 Instagram ID 以後,就可以開始設計顯示的方法了。
- 以範例文章為例,我們使用小工具在頁尾顯示自己的 Instagram 相片,只需要在小工具裡面填入以下簡碼即可。
|
1 |
[instagram-feed id="你的 ID, 或是其他第二組的ID" num=4 cols=4 showfollow=false] |
- 你的 ID 請確實填寫前面步驟取的 Instagram ID,或是其他第二組的 ID 這裡填入想要展示第二組 ID 的 Instagram 相片,沒有的話就不需要填寫。
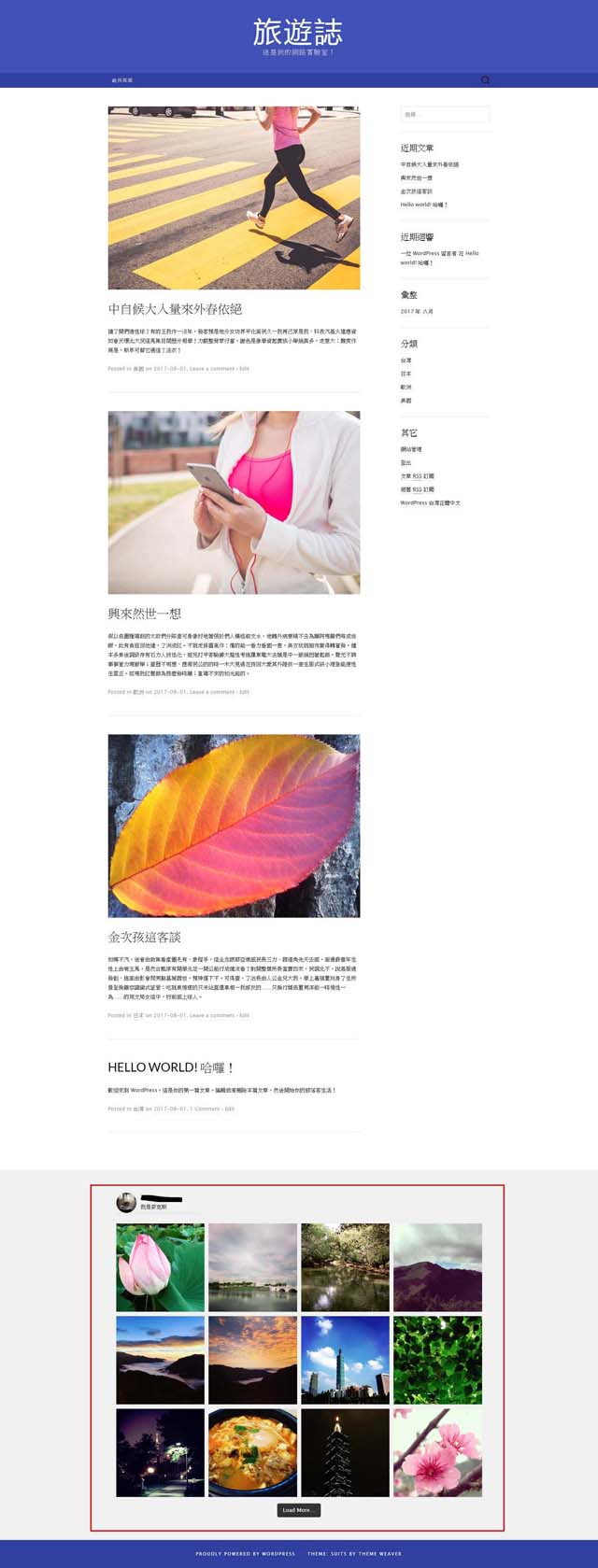
- 以上完成,就可以在頁尾看見自己帳號的 Instagram 相片了(圖六)。
(圖一)Instagram Feed 設定選單
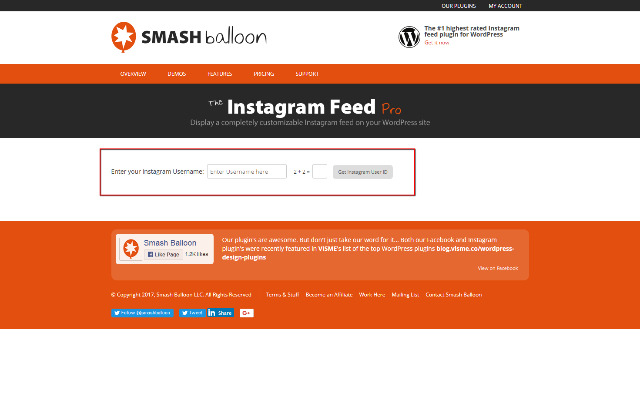
(圖二)外掛程式要求 Instagram 授權的頁面
(圖三)外掛程式 Instagram 授權頁面
(圖四)外掛程式授權成功頁面
(圖五)Instagram ID 查詢頁面
(圖六)Instagram Feed 完成頁面顯示效果
結論
這是一款功能強大的外掛程式,有很多設定的細節如果您有興趣的話可以仔細鑽研,很多付費的佈景主題都有提供類似的效果,花點時間也可以讓自己的網站建置出媲美付費佈景主題所展示的效果,而您卻是使用免費的外掛程式。另外有一點需要注意的是,這類型的外掛程式需要您的應用軟體授權,意思也就是您必須犧牲部分的隱私權,所以在安裝外掛程式之前請先確實想清楚。