WordPress Plugin Column Shortcodes – 新增欄位簡碼外掛程式

在 WordPress 網站的頁面或是文章要作版面編輯,對於新手朋友來說如果不懂得網頁設計的語法,除非是透過頁面編輯生成外掛程式的幫助,否則在操作上很難達到自己想要的設計樣式。不過對於頁面編輯生成外掛程式,很多朋友反應只為了幾個頁面效果來安裝,又會讓網站的效能變得比較慢。因此今天跟大家來分享一款新增欄位簡碼外掛程式 WordPress Plugin Column Shortcodes,可以用比較簡單的簡碼設計,搭配佈景主題的樣版,建置出理想的內容排列模式,有需要的朋友可以參考看看。
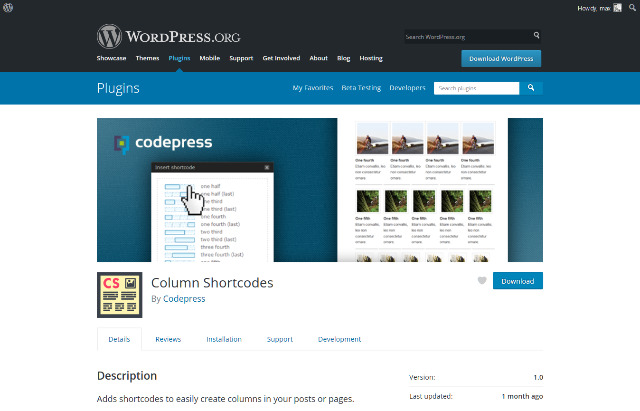
WordPress Plugin Column Shortcodes

WordPress Plugin Column Shortcodes – 新增欄位簡碼外掛程式
- 外掛程式名稱:Column Shortcodes
- 外掛程式網址:https://wordpress.org/plugins/column-shortcodes/
- 外掛程式安裝啟用後不需要任何設定就可以開始使用。
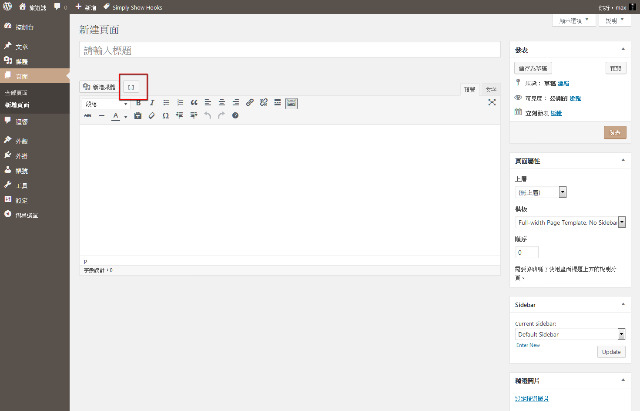
- 在文章頁面編輯時將編輯模式切換到文字,在編輯工具列上方可以看到 Column Shortcodes 小圖示(圖一)。
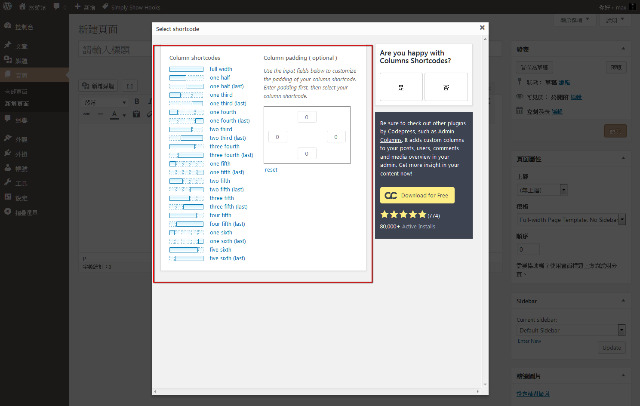
- 點選 Column Shortcodes 小圖示後會跳出選擇欄數的簡碼視窗(圖二),外掛程式預設提供最多可以建立六欄,另外也可以設定欄位的邊界。
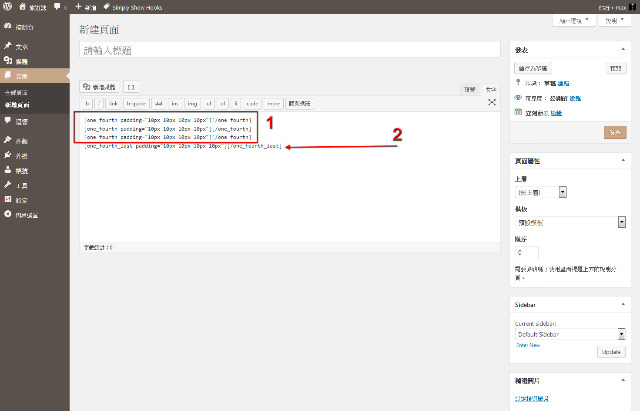
- 選定要建立的欄位數以後,請記得最後需要點選欄位結束簡碼,以範例文章來說是選擇四欄,所以可以看到欄位簡碼三次,結束欄位的簡碼一次(圖三)。
- 緊接著可以在簡碼之間新增文字或是圖片,來建置自己需要的版面效果。
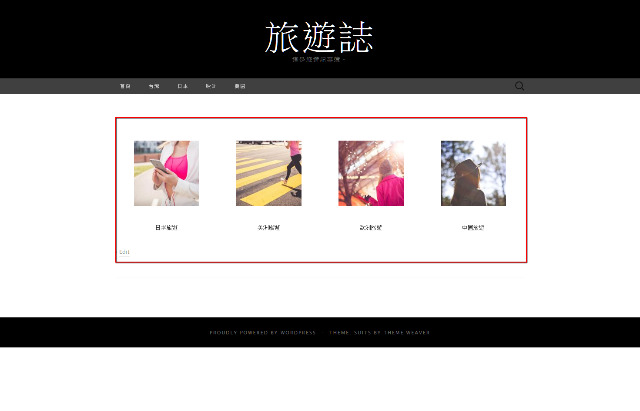
- 完成以後就可以看見頁面呈現非常標準美觀的四欄排列版型(圖四)。
結論
看到很多朋友買了佈景主題,隨著佈景主題又安裝了很多外掛程式,安裝了很多外掛程式以後又發現影響了效能,想要節決效能的問題又更換了主機,然後就是一連串痛苦的反覆修改。真的很想大聲的提醒這些朋友,事前的規劃可以避免後續的困難發生,即便 WordPress 的安裝架設非常容易,不過要讓自己的網站運作上手,還是需要網站管理者或是網頁設計師將心力用對地方。很多時候每個網站的狀況都不一樣,就算是買了與其他網站相同款式的佈景主題,安裝了一樣的外掛程式,還是會發生兩個網站在運作上有不同的結果,原因無他因為細節藏在看不到的地方,而這些細節就是網站管理者或是設計師需要用心做功課的地方,這也是使用 WordPress 來架設網站美妙的地方。