WordPress Plugin SiteOrigin Widgets – 特效工具外掛程式

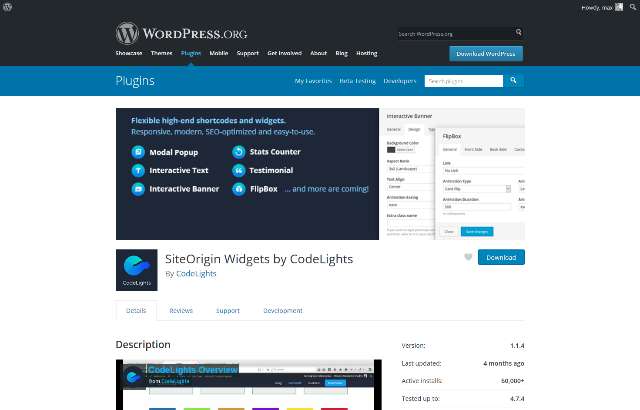
推薦一款很有意思的特效工具外掛程式 WordPress Plugin SiteOrigin Widgets by CodeLights,雖然它的名稱裡有 SiteOrigin,但是與 Page Builder by SiteOrigin 這一款知名的頁面編輯外掛程式並非相同開發者。SiteOrigin Widgets by CodeLights 是一款提供六種靈活特效工具的外掛程式,讓我們可以輕鬆的在文章或是頁面中置入這些特殊效果,甚至可以透過編輯頁面調整顏色式樣,非常的適合剛剛接觸 WordPress網站架設的朋友來使用。
WordPress Plugin SiteOrigin Widgets by CodeLights

WordPress Plugin SiteOrigin Widgets by CodeLights
- 外掛程式名稱:SiteOrigin Widgets by CodeLights
- 外掛程式網址:https://wordpress.org/plugins/codelights-shortcodes-and-widgets/
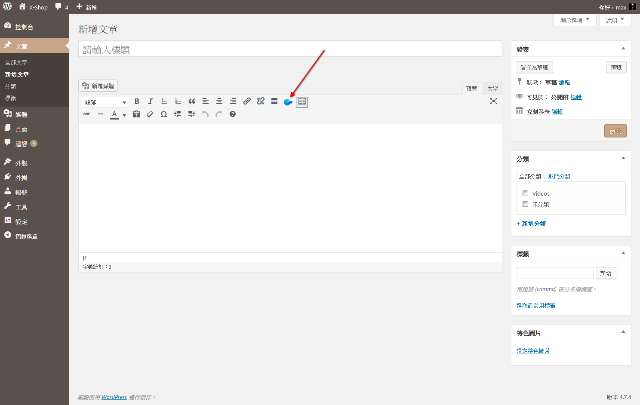
- 外掛程式安裝完成啟用後,就可以在文章或是編輯頁面的編輯工具欄看見外掛程式的圖示(圖一)。
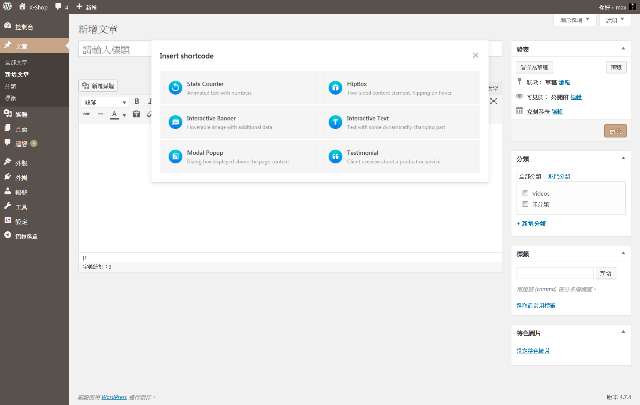
- 點擊以後就會跳出了六款特殊效果的選項可以選擇(圖二)。
- Stats Counter 計數器
- FlipBox 翻頁效果
- Interactive Banner 動態看板
- Interactive Text 動態文字效果
- Modal Popup 彈出視窗特效
- Testimonial 客戶證言
- 每一種選項都可以在編輯的頁面找到相關的設定參數,雖然沒有中文化,不過操作上多幾次就能熟悉上手。

(圖一)文章頁面編輯工具欄外掛程式圖示

(圖二)六種特殊效果選項
範例效果影片展示:
結論
這一類型的 WordPress外掛程式,可以說是剛接觸 WordPress網站朋友的錦囊,六個小工具很快的幫助架站的朋友,達到某些網頁效果,不需要變動任何式樣檔或是程式碼。這也是今天推薦這一款外掛程式的原因之一。