WordPress Plugin Visualizer – 統計圖表外掛程式

WordPress Plugin Visualizer 就網站內容來說,可以提供 統計圖表,絕對有助於訪客的閱讀體驗,這個外掛程式就是提供這樣的效果。
提供優質的網站內容,是每一位 WordPress 網站管理者必修的功課,透過不斷的調整,希望讓網站達到一個最佳狀態。今天要跟大家分享的這一款外掛程式,就是可以幫助我們在文章內容中建立統計圖表,讓網站的內容更豐富,資訊的展示更清楚,讓訪客獲得最好的閱讀體驗。如果你的網站經常需要提供大量的數據給訪客參考,那麼今天分享的這一個外掛程式,千萬不要錯過了。
WordPress Plugin Visualizer

- 外掛程式名稱:Visualizer: Tables and Charts Manager for WordPress
- 外掛程式網址:https://tw.wordpress.org/plugins/visualizer/
- 外掛程式安裝完成啟用以後,不需要什麼設定,點選 Add New Chart 就可以開始進行了。
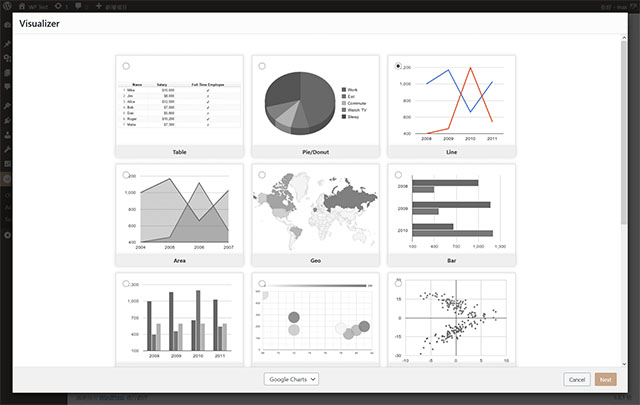
- 接著我們依據程序點選自己喜歡的圖表格式,開始進行圖表的建立。以這篇文章為範例,我們選擇 Line,接著點選 Next 下一頁。
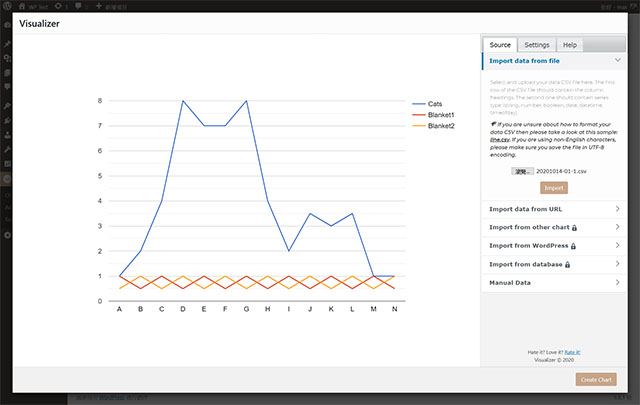
- 這篇示範文章,因為免費版本的外掛程式提供的功能較少。所以,我們將透過匯入一個已經做好的 CSV 檔案,來建立圖表。
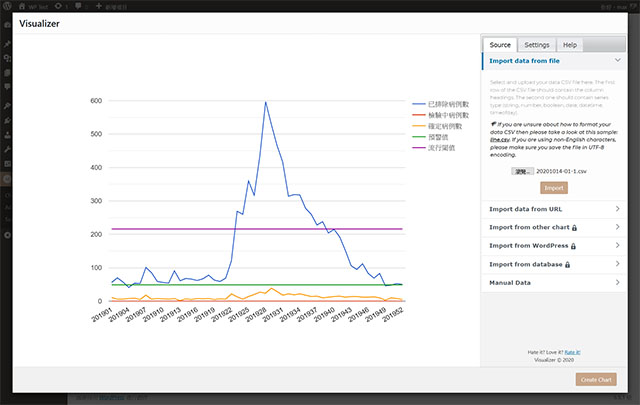
- 檔案格式只要正確,上傳匯入以後,就可以看見圖表展示效果。
- 點選 Create Chart,統計圖表就建立完成了。
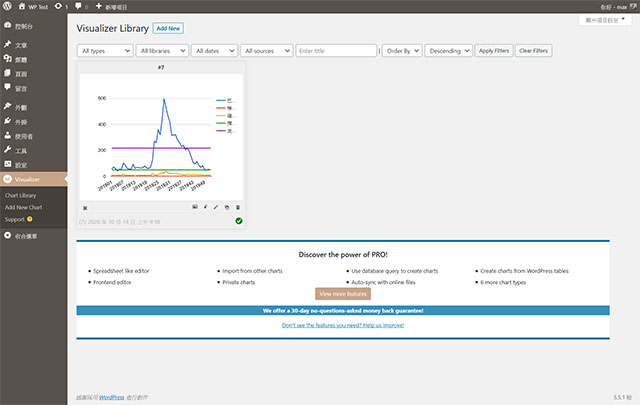
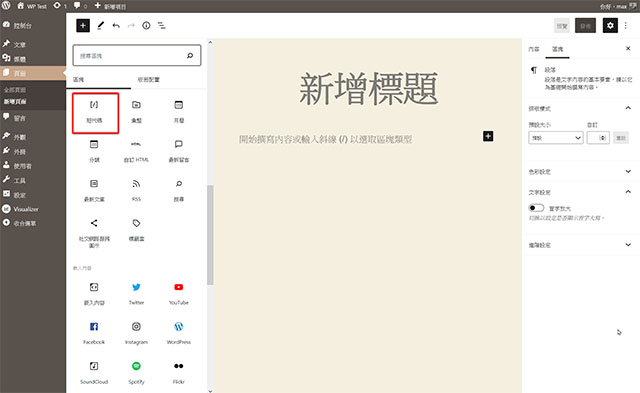
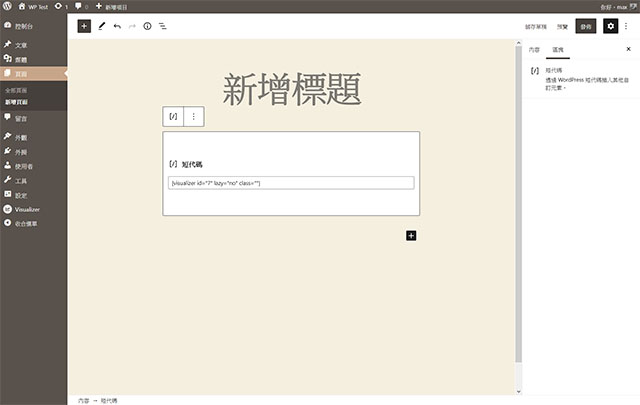
- 接著在我們想要展示統計圖表的文章或是頁面,透過短代碼的方式,來建立統計圖表的展示效果。
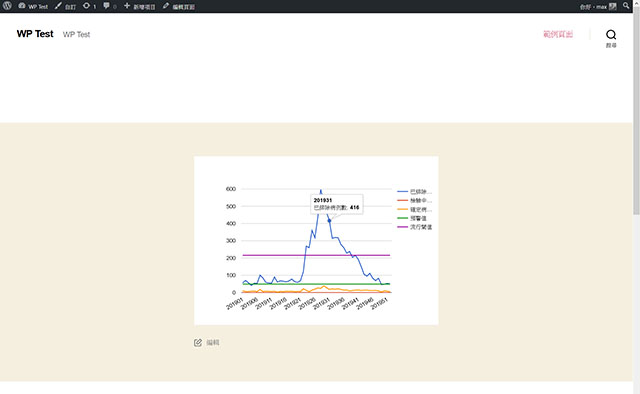
- 到這裡整個統計圖表的建立就完成了,還可以看到統計資訊的展示。
結論
長久以來跟大家分享的觀念,都是如何建立優質的網站內容,才是網站經營的重點。這個念頭這麼多年過去了,一直沒有改變,也一直都非常重要。所以,任何可以幫助網站內容建置的解決方案,都會是網站文章分享的內容,也希望大家會喜歡。今天分享的這一個外掛程式,當然也具備這樣的條件,有興趣的朋友一定要試試。