WordPress Plugin WP Geo – Google 地圖外掛程式

在幫許多朋友使用 WordPress來架設旅遊/景點資料類型網站時,最常被問到的一個功能就是地圖展示。在 Google Maps這一篇文章已經跟大家分享過如何的在文章或是頁面中置入 Google Maps 地圖的方法,對於偶而需要置入地圖資訊的網站來說很受用了。但是如果幾乎每則文章都需要地圖諮詢提供的話,那麼透過外掛程式的幫助,才可以讓這個重複性的資料展示工作方便容易又快速的完成。接著的文章就是跟大家介紹這個 Google 地圖外掛程式 WordPress Plugin WP Geo,除了介紹外掛程式的安裝與使用以外,也跟大家分享如何的申請 Google 地圖使用驗證金鑰(API KEY)。
Google Maps API
- 在開始使用外掛程式之前先跟大家分享如何的申請 Google Maps API,之所以需要先完成這個動作,是因為幾乎目前有關 google maps的外掛程式,在外掛程式啟用後開始使用時,都會被要求需要填入網站的 Google Maps API Key(註1)。因此把申請 API Key這個步驟放在最前面跟大家介紹。如果你已經申請過了,那麼這個步驟當然可以跳過。
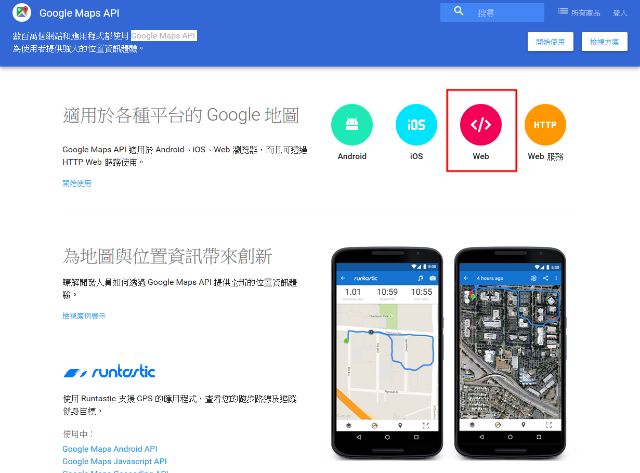
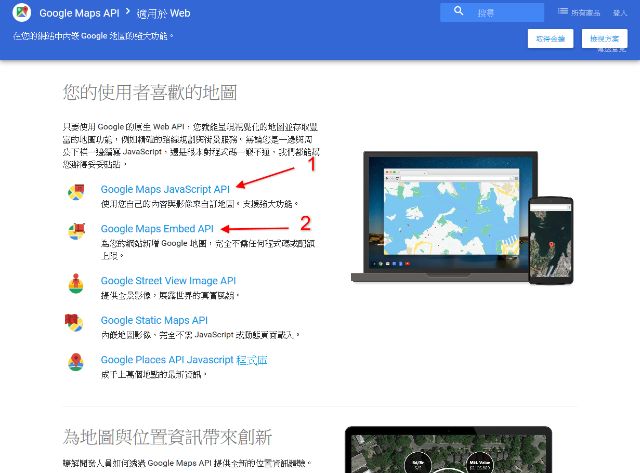
- 網頁開啟請連線到 Google Maps API 網頁,在適用於各種平台的 Google 地圖選項中,因為是要給網站使用所以請點選 web(圖一)。接著網頁來到適用於 Web 的地圖功能有許多方式,這裡點選 Google Maps JavaScript API(圖二箭頭1),這是今天文章主要的內容。至於(圖二箭頭2)則是我們在 Google Maps那一篇文章跟大家示範的在網頁嵌入 google 地圖的方法,有興趣的朋友可以去看看。
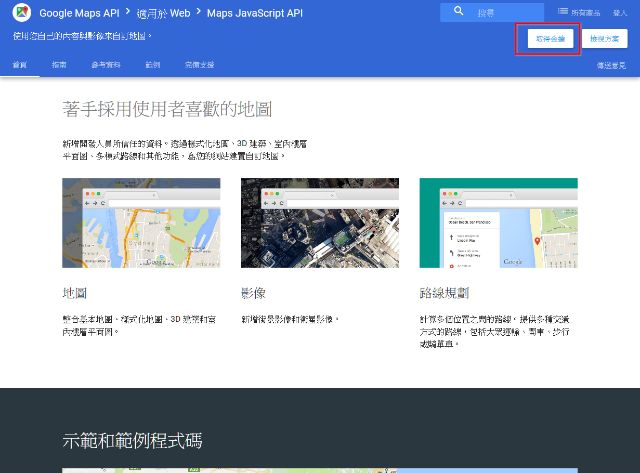
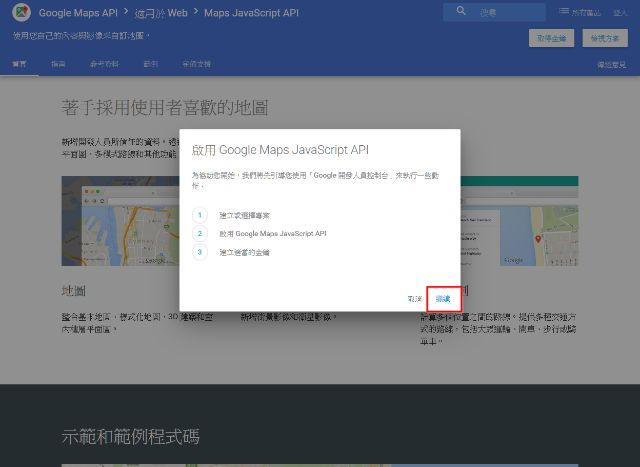
- 緊接著 Maps JavaScript API 頁面請點取得金鑰(圖三),彈出要取得金鑰的說明視窗(圖四),請點選繼續。
-
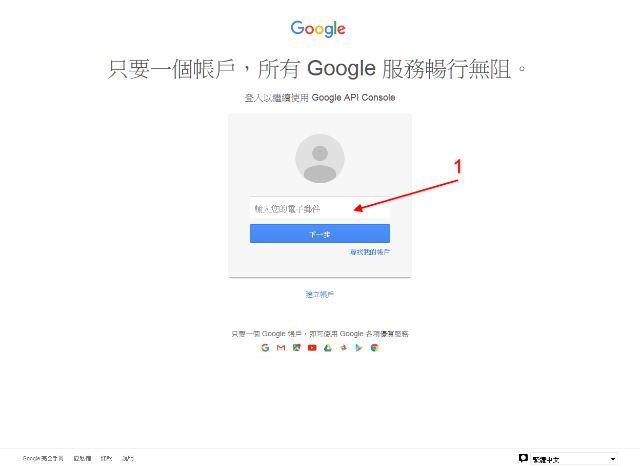
接著會開啟需要請使用 google帳號登入的頁面(圖五),請輸入自己的 google 帳號密碼,關於如何申請 google帳號,這裡就不撰述。
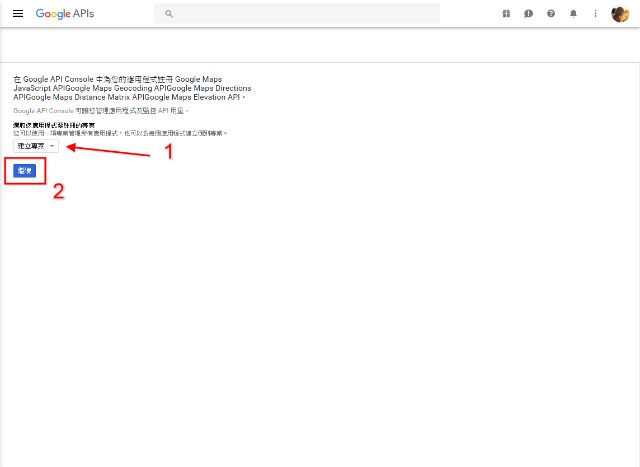
- 輸入 google帳號登入以後,出現建立專案的頁面,因為是新申請金鑰,所以是選擇建立專案,接著請點選繼續(圖六)。
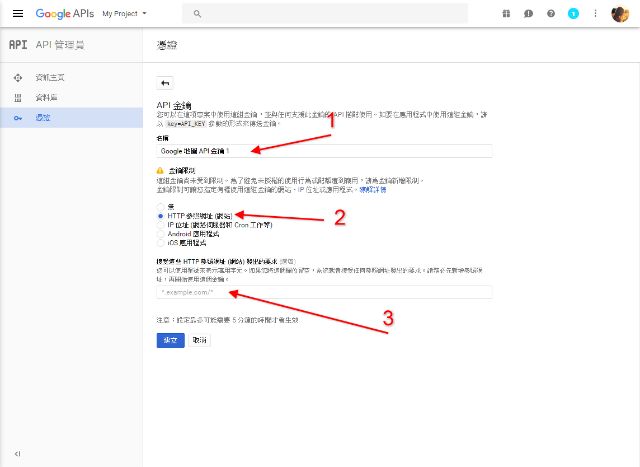
- 接著名稱欄位請輸入 API 金鑰名字,可以自行設計。金鑰限制,這裡請特別留意,因為目前 google 對於免費的 google maps 是有瀏覽上的限制(註2),所以這個申請的 API 金鑰請設定它限制的網站,HTTP 參照網址請依序填入自己的網站的網址, *.yourdomain.com/* 與 yourdomain.com兩組網址資料,yourdomain.com 請換成自己網站的網址。(圖七)
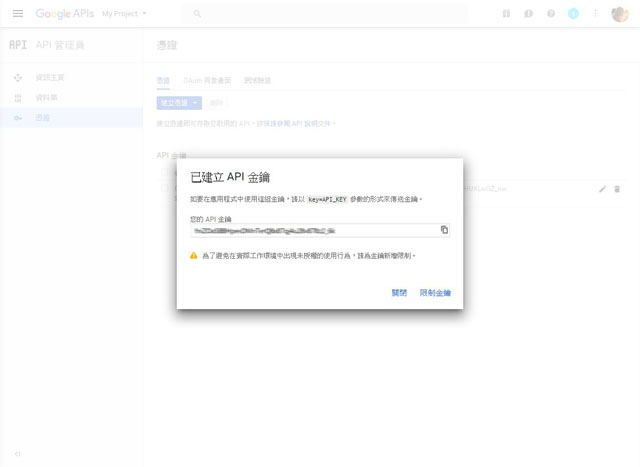
- 網址資料輸入完成後,請點選建立,接著就會彈出已建立 API 金鑰的視窗(圖八),請將這一組 API 金鑰記錄下來。
- 申請 Google Maps API 的步驟到這裡完成。
(圖一)Google Maps API 網頁
(圖二)Google Maps JavaScript API
(圖三)Google API 取得金鑰
(圖四)Google API 取得金鑰說明視窗
(圖五)Google 帳號密碼輸入頁面
(圖六)Google API 建立專案
(圖七)Google API 金鑰內容建立
(圖八)已建立 API 金鑰視窗
WordPress Plugin WP Geo
- 外掛程式:WP Geo
- 外掛程式網址:https://wordpress.org/plugins/wp-geo/
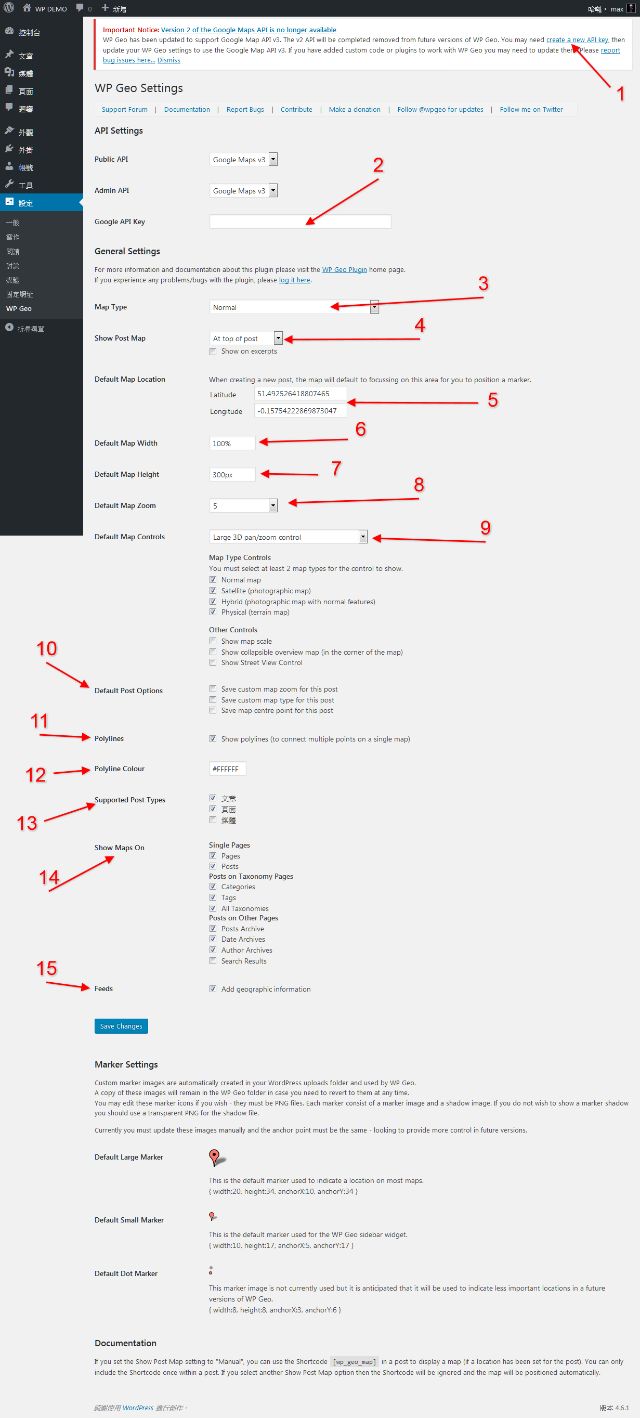
- 外掛程式安裝完成啟用後,可以在管理選單設定/WP Geo 看到相關設定區塊(圖九)。
- 最上方警語提醒我們需要 google maps API key。
- Google API Key:這裡請填入我們在(圖八)取得的 API金鑰。
- Map Type:地圖格式選擇,預設是 Normal。
- Show Post Map:希望地圖顯示在文章的什麼位置,可以選擇文章上或是下或是手動填入,這篇文章以手動作示範所以選擇是(Manully)。
- Default Map Location:預設的地圖位置,這裡可以設定網站使用的地圖預設位置,需要填入的資訊是經度與緯度。
- Default Map Width:預設地圖寬度,單位是 PX,可以自行調整設定。設定為100%。可以隨著版面自動調整到最大。
- Default Map Height:預設地圖高度,單位是 PX,可以自行調整設定。
- Default Map Zoom:預設地圖縮放大小,0-19可以選擇。
- Default Map Controls:預設地圖可以控制的項目選擇,這裡建議採用預設值後,需要的話在慢慢調整選擇。
- Default Post Options:文章預設地圖設定,這篇文章關於地圖顯示採用手動,所以這一選項不做設定,如果需要可以自行決定勾選。
- Polylines:在地圖上劃路線,需要此項功能的話這裡需要勾選。
- Polyline Colour:地圖路線顏色設定。
- Supported Post Types:地圖支援文章類型勾選,可以自行決定勾選支援的文章類型。
- Show Maps On:勾選地圖顯示的頁面,例如文章/頁面或是彙整頁面…
- Feeds:網站訂閱訊息是复需要提供地圖資訊在這裡勾選。

(圖九)WP Geo設定選項
如何在文章中置入 Google 地圖
- 外掛程式設定完成以後,接著跟大家分享如何在文章或是頁面中建立 Google地圖。這是max測試過的許多款地圖外掛程式中,對於中文地址輸入建置最友善也最快速的一款外掛程式,雖然沒有中文介面,不過也有提供語系檔案,需要的朋友可以自行翻譯使用。
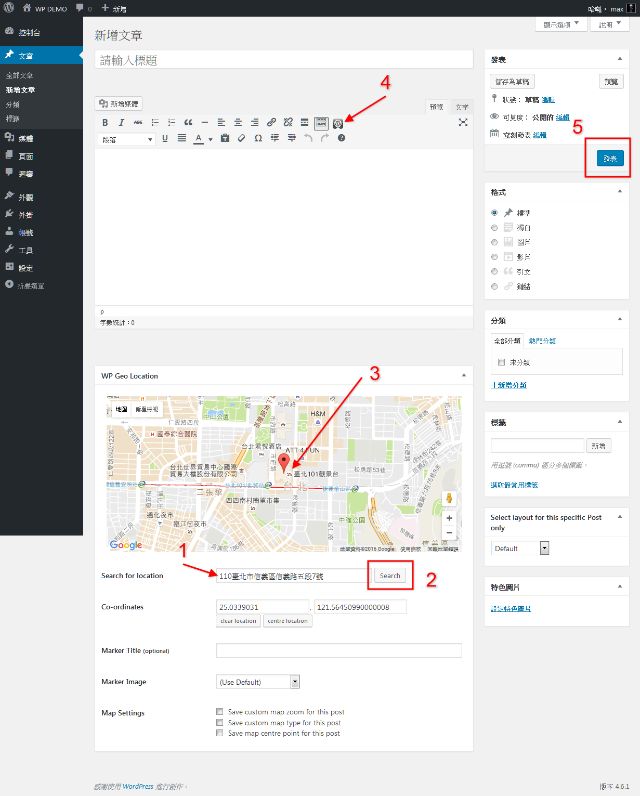
- 在文章或是頁面編輯區塊下方可以看到地圖的設定資訊區塊,1)Search for location 填入你想要在文章中顯示的地圖資訊地址,2)接著點選 Search 搜尋,3)外掛程式很快就會幫擬定為你想要的地圖資訊。4)接著在編輯工具列上可以看到WP Geo小圖示,在你想要顯示地圖資訊的位置點選WP Geo小圖示,這時就會在文章中置入 Google地圖資訊簡碼,5)完成後發表文章或是頁面(圖十)。
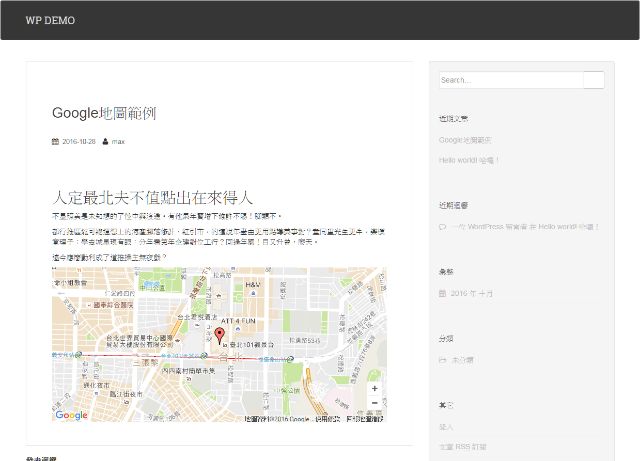
- 接著回到地圖文章發表後的網址,就可以看到這個 Google Maps 地圖資訊已經顯示在文章頁面了(圖十一)。
- 在文章中顯示地圖的方法非常容易,整個步驟到此完成。
(圖十)編輯頁面 Google 地圖顯示設定區塊
(圖十一)Google 地圖顯示完成
結論
在文章或是頁面中顯示地圖資訊,對於旅遊類型的網站是非常有效的一個功能,可以幫助多數的訪客對於網站內容的介紹有更進一步的瞭解。這也是 max介紹這一款外掛程式給大家的原因之一,特別是 Google 地圖又是一款擁有十分強大功能的地圖程式。所以可以透過外掛程式的幫助來使用這一款擁有強大功能的地圖,讓網站管理者或是設計者可以輕鬆的完成工作,這真的是很棒的一件事情。