
WordPress 外掛程式 Lightbox2
max在Lightbox JS這篇文章曾經跟大家分享過一個圖片的效果程式,由於使用上必須修改到佈景主題裡面的檔案,常常造成使用上的不方便。現在這個圖片特校有外掛程式可以使用了,不需修該佈景主題裡面的檔案,啟動外掛程式,加註語法,簡單就可以使用了。
接下來,就跟大家分享這個外掛程式Lightbox2的安裝與使用過程。
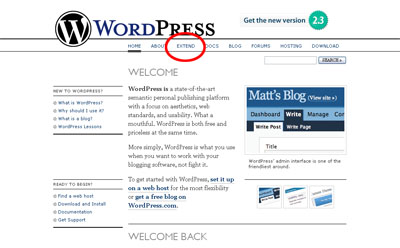
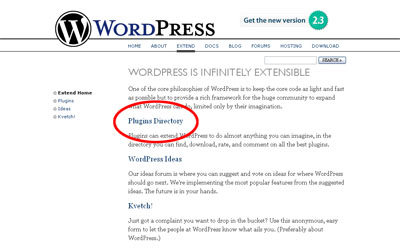
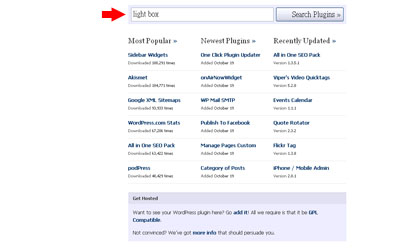
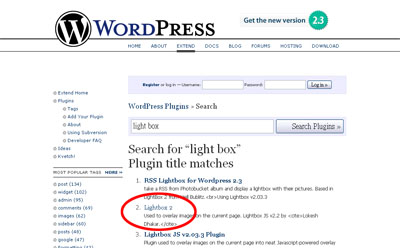
1. 連到WordPress官網的外掛程式下載頁面(圖一,圖二紅色圈圈處),在搜尋欄裡輸入light box(圖三紅色箭頭),然後點選Search Plugins,得到搜尋結果Lightbox 2(圖四紅色圈圈處)。
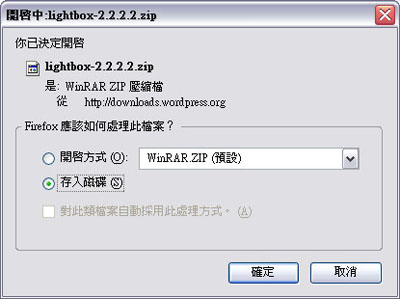
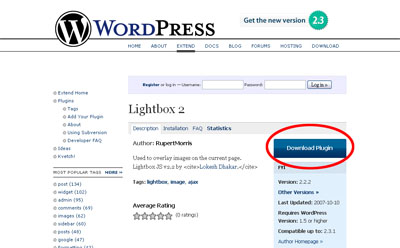
2. 來到Lightbox 2的下載頁面,點選Download Plugin(圖五紅色圈圈處),接下來會出現檔案下載的視窗(圖六),點選確定將檔案下載回來。

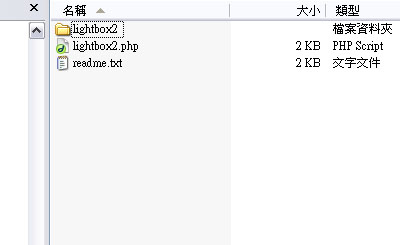
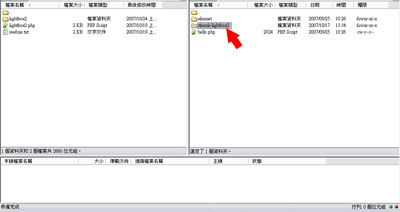
3. 將下載回來的檔案解壓縮後,會得到一個lightbox2的資料夾,加上lightbox2.php和readme.txt這兩個檔案(圖七)。

4. 使用FTP軟體連線到你的主機,在/wp-content/plugins/下建立一個名稱為stimuli-lightbox2的資料夾(圖八)。
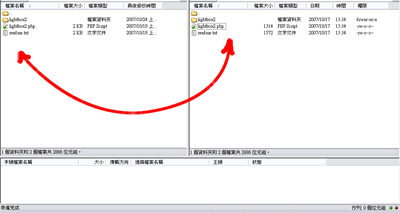
5. 接下來將lightbox2的資料夾,加上lightbox2.php和readme.txt這兩個檔案上傳到stimuli-lightbox2這個資料夾裡面(圖九)。
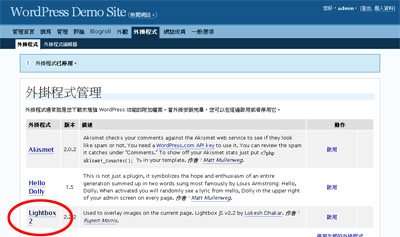
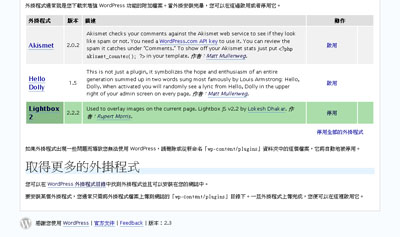
6. 上傳完畢後,關閉FTP軟體,打開瀏覽器登入WordPress的管理介面,點選外掛程式,來到外掛程式管理,會看見底下有一個Lightbox2的選項(圖十紅色圈圈處),點選畫面右方的啟用,啟動這支Lightbox2的外掛程式,啟動完成後會出現綠色的色塊(圖十一)所示。




















max兄
不好意思又來打擾,想請問您有關文章內最底下的「Pages: 1 2」這樣的換頁部分是用plug-in的方式處理的嗎?如果是,可否告知是哪個plug-in呢?謝謝!
現在也是使用外掛式掛載… 但在IE下依然無法顯示特效… 會是範本的關係嗎?
Kimi
你好,如果切換到預設的佈景主題,那麼IE可以正常顯示特效嗎?
另外,你的網站似乎有使用其他的JS效果,如果將其他的JS先停用的話,只啟用LightBox,那麼IE可以正常顯示特效嗎?
你好:我想請問一下如果要讓WordPress的文章裡面的圖片
擁有Lightbox效果的方法
一定只能用<a rel=”lightbox” href=”大圖網址”><img src=”小圖網址” alt=”” /></a>這段語法而已嗎?
能不能只上傳一張圖就能讓圖片擁有Lightbox的效果呢?
因為每次都要準備2張圖片我就覺得很麻煩的說
阿源
你好,lightbox這個圖片的效果,就是當你點選縮圖,它會為你呈現原圖時的過場效果,所以當然需要兩張圖片。如果你不想準備兩張圖片,那麼有一個變通的方法就是縮圖也是用原圖的檔案,但是在語法裡面加上尺寸,這樣你就可以調整縮圖的大小呈現,缺點可能會使網頁稍微慢一些吧,因為都是用原圖檔案比較大一點。
sorry max 我又來了
哈~ 你所謂的在語法裡面加上尺寸+lightbox的正確寫法是要怎麼寫
我寫出來圖片有縮小成功了
但是lightbox就試不出來了 ≧▽≦
再麻煩您的教學
阿源
你好,請參考如下:
<a href="http://www.yourdomain.com/yourimages.jpg" rel="lightbox"><img src="http://www.yourdomain.com/yourimages.jpg" width="400" /></a>
Dear Max 關於lightbox2 有遇到一點問題想請您幫忙~
我在我的欄位上有崁入youtube的隱片,但是當圖放大的時候(lightbox2)
影片會在圖片之上….
不知道有沒有解決的方法呢?
發生問題的圖: http://www.showurdog.com/pm.JPG
萬分感激
ryan
你好,請你試試另外的lightbox外掛程式。
jQuery Lightbox:http://wordpress.org/extend/plugins/jquery-lightbox-balupton-edition/ (這個我有稍微測試過,可以解決問題)
或是Lightbox 2:http://wordpress.org/extend/plugins/lightbox-2-wordpress-plugin/ (這個跟我原本文章所提的是不同作者)
試用完成如果可以改善你的問題,也請回報給我知道,謝謝。
Dear Max:
非常感謝你! 我的問題解決了!
“jQuery Lightbox “啟動這外掛後,不知道為什麼版位會靠左
所以我使用了另一個”Lightbox 2”
解決後的圖: http://www.showurdog.com/d.bmp
1.跟之前的差別在於使用這個版本點選圖片,放大後圖片下面沒有說明與標題
2.然後必須手動打上 rel=”lightbox” (之前那個不用)
附上我之前使用的Lightbox 2載點: http://stimuli.ca/
謝囉!!
ryan
你好,要顯示說明與標題,必須在顯示圖檔的那段語法裡標示說明,例如:
<a href="大圖.jpg" rel="lightbox" title="大圖的說明" rel="nofollow"><img src="縮圖.jpg" alt="縮圖的替代說明" /></a>