
WordPress 外掛程式 Lightbox2
7. 在開始進行編寫文章前,先到管理首頁,點選右上方的個人資料(圖十二箭頭所指),來到個人選項,將撰寫時,使用可視化編輯器。前的打勾取消(圖十三紅色圈圈處),這是為了往後在編輯文章時容易修改編碼,如果你已經習慣預設的編輯模式,不取消打勾也無所謂。
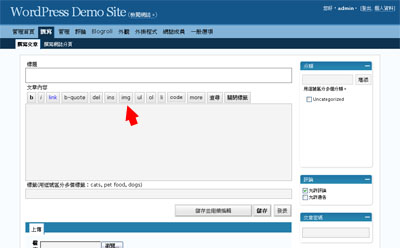
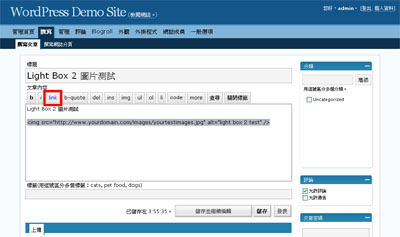
8. 點選頁面上方的撰寫,開始編寫一篇圖片具有特殊效果的文章。在文章內容開始插入圖片,點選img(圖十四箭頭所指),跳出需要輸入圖片位址的視窗(圖十五),請填入圖片的位址(這裡的圖片應該是小圖),接著跳出輸入圖片的描述視窗(圖十六)。


9. 圖片輸入完成後回到編輯畫面,將圖片的整段語法選起來(圖十七灰色字體),然後點選link(圖十七紅色框框)。
10. 跳出輸入URL的視窗(圖十八),這裡輸入大圖的位址。

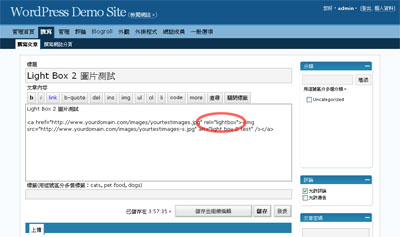
11. 完成後回到編輯視窗,找到a href="http://www.yourdomain.com/images/yourtestimages.jpg"就是大圖的位址,在它的後面加上rel="lightbox"這個圖片特殊效果的語法(圖十九紅色圈圈所示),編寫完成後就可以點選發表,完成這一篇文章。
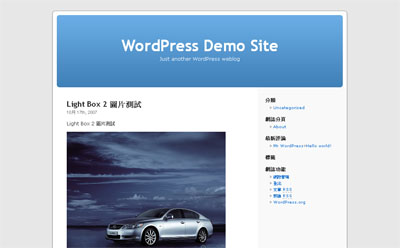
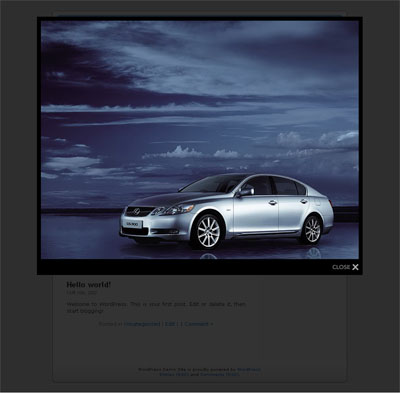
12. 來到你的首頁可以看見剛發表的文章(圖二十),點選圖片後,會出現(圖二十一)的特效。
以上就是Lightbox2這支外掛程式的安裝與使用跟大家分享,示範頁面的中文化是採用skyfate版本,如果你是採用其他中文語言檔的話,畫面可能會有不同,但是操作原理相同。
另外,在Lightbox2 FAQ作者也表示,如果安裝後有無法產生特殊效果的情況發生,請先將佈景主題切換到預設值的佈景主題,看看是否可行,如果在預設的佈景主題可以成功執行的話,那就是它的外掛程式跟你的佈景主題不相容,請尋找相容的佈景主題搭配。


















max兄
不好意思又來打擾,想請問您有關文章內最底下的「Pages: 1 2」這樣的換頁部分是用plug-in的方式處理的嗎?如果是,可否告知是哪個plug-in呢?謝謝!
現在也是使用外掛式掛載… 但在IE下依然無法顯示特效… 會是範本的關係嗎?
Kimi
你好,如果切換到預設的佈景主題,那麼IE可以正常顯示特效嗎?
另外,你的網站似乎有使用其他的JS效果,如果將其他的JS先停用的話,只啟用LightBox,那麼IE可以正常顯示特效嗎?
你好:我想請問一下如果要讓WordPress的文章裡面的圖片
擁有Lightbox效果的方法
一定只能用<a rel=”lightbox” href=”大圖網址”><img src=”小圖網址” alt=”” /></a>這段語法而已嗎?
能不能只上傳一張圖就能讓圖片擁有Lightbox的效果呢?
因為每次都要準備2張圖片我就覺得很麻煩的說
阿源
你好,lightbox這個圖片的效果,就是當你點選縮圖,它會為你呈現原圖時的過場效果,所以當然需要兩張圖片。如果你不想準備兩張圖片,那麼有一個變通的方法就是縮圖也是用原圖的檔案,但是在語法裡面加上尺寸,這樣你就可以調整縮圖的大小呈現,缺點可能會使網頁稍微慢一些吧,因為都是用原圖檔案比較大一點。
sorry max 我又來了
哈~ 你所謂的在語法裡面加上尺寸+lightbox的正確寫法是要怎麼寫
我寫出來圖片有縮小成功了
但是lightbox就試不出來了 ≧▽≦
再麻煩您的教學
阿源
你好,請參考如下:
<a href="http://www.yourdomain.com/yourimages.jpg" rel="lightbox"><img src="http://www.yourdomain.com/yourimages.jpg" width="400" /></a>
Dear Max 關於lightbox2 有遇到一點問題想請您幫忙~
我在我的欄位上有崁入youtube的隱片,但是當圖放大的時候(lightbox2)
影片會在圖片之上….
不知道有沒有解決的方法呢?
發生問題的圖: http://www.showurdog.com/pm.JPG
萬分感激
ryan
你好,請你試試另外的lightbox外掛程式。
jQuery Lightbox:http://wordpress.org/extend/plugins/jquery-lightbox-balupton-edition/ (這個我有稍微測試過,可以解決問題)
或是Lightbox 2:http://wordpress.org/extend/plugins/lightbox-2-wordpress-plugin/ (這個跟我原本文章所提的是不同作者)
試用完成如果可以改善你的問題,也請回報給我知道,謝謝。
Dear Max:
非常感謝你! 我的問題解決了!
“jQuery Lightbox “啟動這外掛後,不知道為什麼版位會靠左
所以我使用了另一個”Lightbox 2”
解決後的圖: http://www.showurdog.com/d.bmp
1.跟之前的差別在於使用這個版本點選圖片,放大後圖片下面沒有說明與標題
2.然後必須手動打上 rel=”lightbox” (之前那個不用)
附上我之前使用的Lightbox 2載點: http://stimuli.ca/
謝囉!!
ryan
你好,要顯示說明與標題,必須在顯示圖檔的那段語法裡標示說明,例如:
<a href="大圖.jpg" rel="lightbox" title="大圖的說明" rel="nofollow"><img src="縮圖.jpg" alt="縮圖的替代說明" /></a>