WordPress Theme Suite – 時尚部落客佈景主題

經常瀏覽這裡文章的朋友,應該會發現最近的範例文章都出現同樣的佈景主題,這就是今天要介紹給大家的文章內容:時尚部落客佈景主題 WordPress Theme Suite,同時也分享部分式樣(CSS)修改,可以讓整個 WordPress 網站看起來單純又具有時尚的效果。
WordPress Theme Suite
- 佈景主題名稱:Suits
- 佈景主題網址:https://wordpress.org/themes/suits/
- 這一款佈景主題設計誠如佈景主題說明中提到的,Clean Design 清爽的設計風格,可以透過簡單修改呈現網站獨特的風格式樣。
- Solid Code 紮實的程式碼,佈景主題程式碼設計遵循 WordPress 程式碼規範,而這些設計將幫助您的網站更容效能與搜尋引擎最佳化。
- Exceptional Support 優秀的售後服務,這是針對付費版版的佈景主題,我們今天分享的這一款佈景主題則是免費的,同樣在官網上的討論區,也可以獲得相關的問題討論。
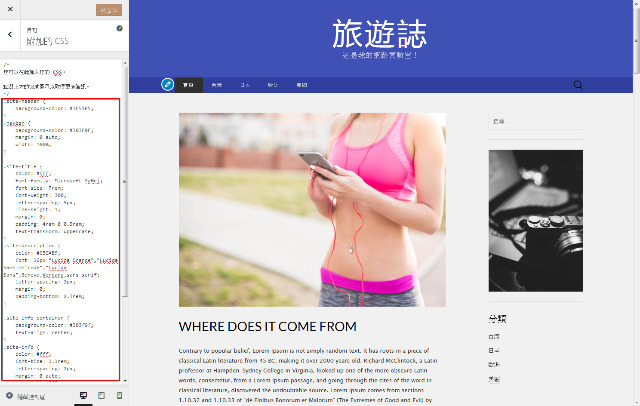
- 佈景主題安裝完成以後,就可以感覺到網站呈現的質感(圖一),通常我們只需要做部分的式樣修改,例如字體/頁首顏色/頁尾顏色(圖二)等等,修改的方式可以是在外觀/自訂/附加的 CSS,也可以是在子佈景主題的式樣檔(style.css),加入一些簡單的式樣設計,就可以讓網站立刻呈現獨特的效果(圖三)。
或是在子佈景主題式樣檔(style.css)填入以下語法:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
.site-header { background-color: #3F51B5; } .navbar { background-color: #303F9F; margin: 0 auto; width: 100%; } .site-title { color: #fff; font-family: Microsoft YaHei; font-size: 7rem; font-weight: 300; letter-spacing: 5px; line-height: 1; margin: 0; padding: 4rem 0 0.5rem; text-transform: uppercase; } .site-description { color: #C5CAE9; font: 16px "Lucida Grande","Lucida Sans Unicode","Lucida Sans",Geneva,Verdana,sans-serif; letter-spacing: 2px; margin: 0; padding-bottom: 2.3rem; } .site-info-container { background-color: #303f9f; text-align: center; } .site-info { color: #fff; font-size: 1.1rem; letter-spacing: 2px; margin: 0 auto; max-width: 960px; padding: 2.3rem 0; text-transform: uppercase; width: 100%; } .site-info .sep { padding: 0 5px; } .site-info a { color: #fff; } .site-info a:hover { color: #fff; text-decoration: none; } |

(圖一)Suite 佈景主題初安裝後效果
(圖二)佈景主題自訂式樣修改

(圖三)佈景主題修改後效果
結論
WordPress 網站設計要簡單又具時尚感,對於佈景主題設計師來說是一項挑戰,不需要冗長的程式碼就可以設計出效能與搜尋引擎最佳化的網站,也正是告訴網站的主人將網站回歸優質內容的建置,這才是網站經營最重要的課題。對這一款佈景主題有興趣的朋友可以去參觀一下愛吃鬼芸芸的網站(美食部落客),同樣也是使用 Suite 這一款佈景主題,網站設計清爽文章內容易於閱讀,讓人感受到的是獨特的設計風格又兼具尚感的感覺,您說是不是呢?