
WordPress Font Awesome – 如何使用圖示字型

善用圖示字型效果,比文字更能吸引訪客目光。
去年跟大家分享過 Font Awesome 字型圖示的使用方式,最近這款圖示字型有了新的版本,網站也有了新的網址,所以今天就跟大家來分享一下,如何使用圖示字型 WordPress Font Awesome,以在台灣最受人歡迎的 LINE 來說,在這次的新版本中也開始有了 LINE 的圖示字型了。
WordPress Font Awesome
- 圖示字型名稱:Font Awesome 5
- 圖示字型網址:https://fontawesome.com/
- 在 WordPress 網頁中使用 Font Awesome 5 的 icon 有幾種方式都可以做到,直接載入 Font Awesome Free CDN,或是字型下載後,指定自己主機上的式樣路徑。
- 以直接載入 Font Awesome Free CDN 來做範例,首先請先複製佈景主題的 header.php 檔案,到子佈景主題資料夾,透過文字編輯軟體編輯它,在 php wp_head(); 語法之前填入 Font Awesome 式樣語法。
|
1 2 3 4 |
<!-- Font Awesome 式樣開始 --> <link href="https://use.fontawesome.com/releases/v5.0.0/css/all.css" rel="stylesheet"> <!-- Font Awesome 式樣結束 --> <?php wp_head(); ?> |
- 如果不想要變動 header.php 檔案的話,可以改由子佈景主題裡面的 functions.php 檔案來帶入 Font Awesome 式樣語法。
|
1 2 3 4 |
function wpx_add_fontawesome() { wp_enqueue_style( 'font-awesome-5', 'https://use.fontawesome.com/releases/v5.0.0/css/all.css', false ); } add_action( 'wp_enqueue_scripts', 'wpx_add_fontawesome' ); |
- 上述兩種置入 Font Awesome 5 式樣的方法,如果想要採用自己下載回來的 Font Awesome 式樣檔案,請將式樣檔案位置改成自己主機的對應路徑。
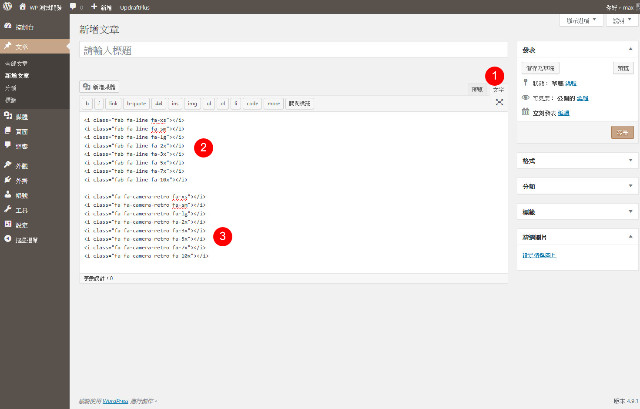
- 正確載入 Font Awesome 5 式樣以後,在文章頁面編輯時將編輯模式切換到文字,接著就可以開始填入自起想要的圖示字型語法,範例文章以 LINE 與 camera 相機為例(圖一)。
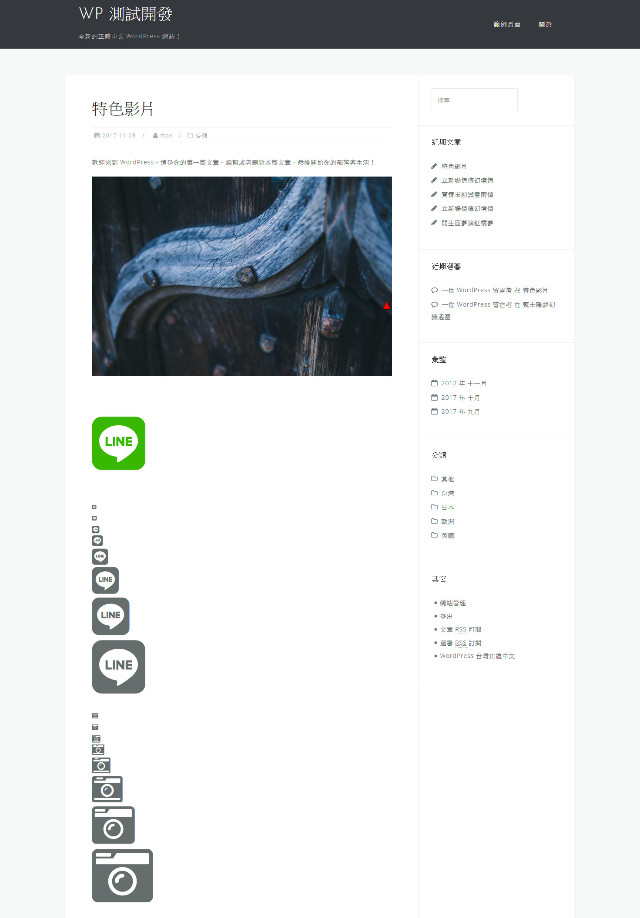
- 編輯完成以後就可以看見 Font Awesome 5 的圖示效果了(圖二)。
LINE 與相機圖示範例語法:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<i class="fab fa-line fa-xs"></i> <i class="fab fa-line fa-sm"></i> <i class="fab fa-line fa-lg"></i> <i class="fab fa-line fa-2x"></i> <i class="fab fa-line fa-3x"></i> <i class="fab fa-line fa-5x"></i> <i class="fab fa-line fa-7x"></i> <i class="fab fa-line fa-10x"></i> <i class="fa fa-camera-retro fa-xs"></i> <i class="fa fa-camera-retro fa-sm"></i> <i class="fa fa-camera-retro fa-lg"></i> <i class="fa fa-camera-retro fa-2x"></i> <i class="fa fa-camera-retro fa-3x"></i> <i class="fa fa-camera-retro fa-5x"></i> <i class="fa fa-camera-retro fa-7x"></i> <i class="fa fa-camera-retro fa-10x"></i> |

(圖一)編輯 Font Awesome 圖示字型語法

(圖二)Font Awesome 5 圖示字型效果
結論
基本上這一類圖示字型的效果,對於網站設計來說是很不錯的一種設計方式,不需要使用圖檔就可以達到圖示效果。所以 WordPress 佈景主題設計套用上,網頁設計師可以有很多的變化可以置入,透過減少圖檔的使用,降低整體檔案的大小,讓網站的運作效率提升,這應該是這些圖示字型受到歡迎的原因之一吧,推薦給所有 WordPress 網站設計的朋友。









