WordPress Theme Twenty Nineteen – 佈景主題預覽

WordPress Theme Twenty Nineteen 這一款將隨著 5.0 版發佈的預設佈景主題,有什麼特別的嗎?
隨著 WordPress 5.0 版的發佈日期越來越近,除了編輯器的變動外,另外一項讓我特別留意的就是,這次預設的佈景主題名稱雖然延續了自 Twenty Ten 以來的命名方式,不過跳過了 Twenty Eighteen,而是命名為 Twenty Nineteen。這是一套基於 Underscores 與 Gutenberg starter themes 而開發的佈景主題,意思就是這是一款完全為了 Gutenberg 而生的佈景主題,相容性就不需要有什麼擔心了。接下來的文章內容,是我個人安裝測試後的一些心得跟大家分享,有興趣的朋友就參考一下。
WordPress Theme Twenty Nineteen

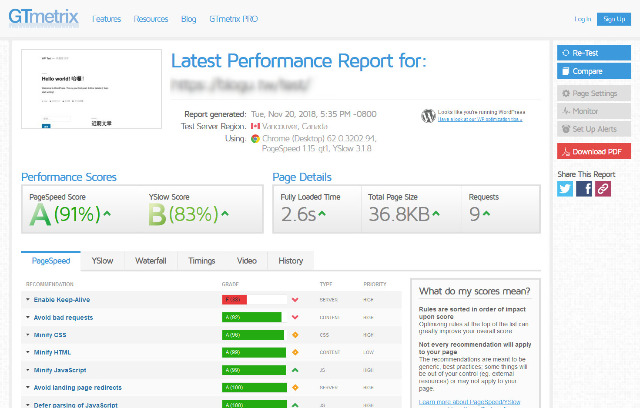
- 首先是在這一款佈景主題在安裝完成後,明顯感覺到速度加快、執行效率變好了,在網站沒有其他附加程式的情況下,第一次的 GTmetrix 測試,居然是令人滿意都是綠色的分數。
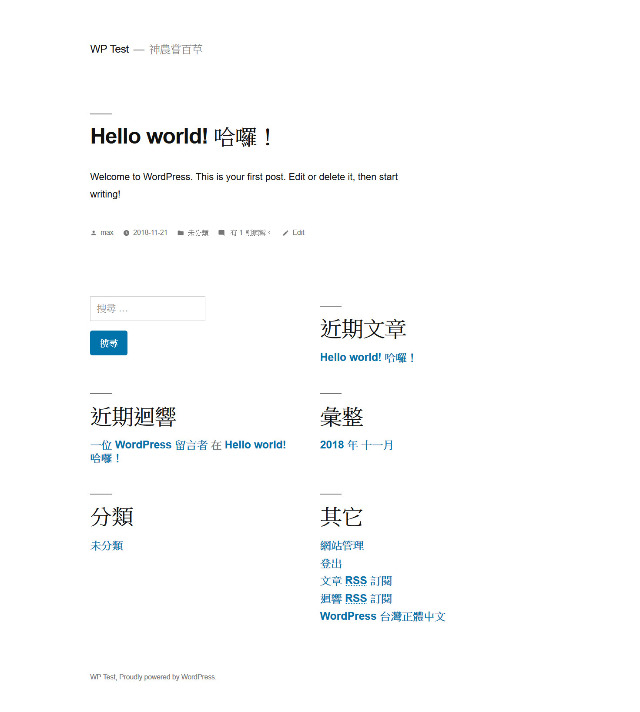
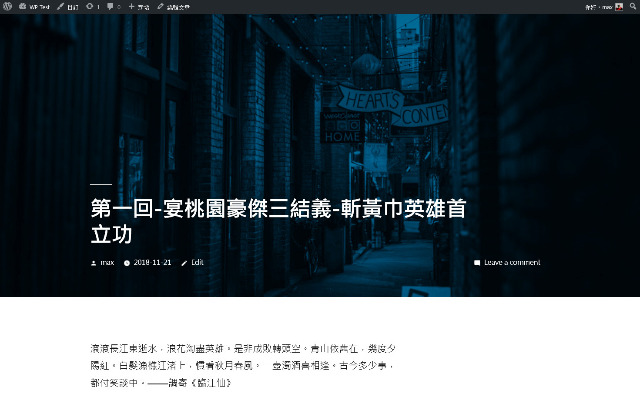
- 這一款佈景主題安裝完成以後,最明顯的差異應該就是,什麼都變大了。圖片很大,標題很大(50px),內文字體很大(22px)。
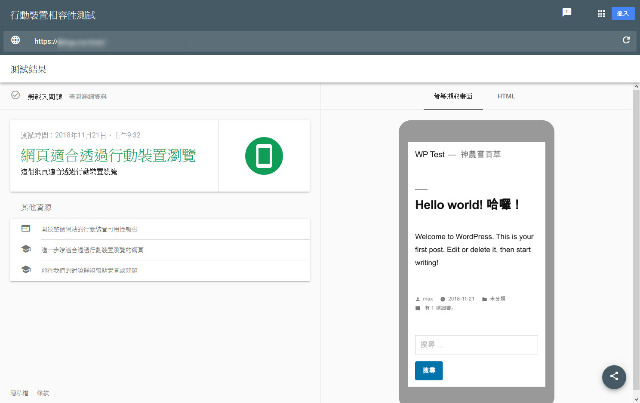
- 雖然在單機上瀏覽會覺得一下子無法適應,但是手機上的瀏覽非常適宜,個人猜想,這應該是專門針對行動裝置而來,所做的一些設計,畢竟行動裝置的使用量越來越大,這是所有佈景主題開發者一定要列為考量的重點。


- 因為這次的安裝是透過 WordPress Beta 測試版本附加安裝的,所以,中文化的程度並沒有完整,這部分希望在正是版上發佈時,也可以有完整的中文環境使用。
- 另外,在測試的過程中,我試圖改變網站的字體,按照慣例的在佈景主題的自訂 CSS 填入字體修改式樣設計語法,發現都無法成功。最後透過逐一檢視佈景主題式樣檔案,才發現設計開發時,預設強迫佈景主題抓取使用者裝置(電腦)的內建預設字體,不過發現式樣檔中對於台灣中文的設定強迫字體是 “Microsoft YaHei New”,這裡感到不解,不曉得是筆誤還是故意誤植(如下)。所以如果需要修改字體的朋友,需要在這邊做自定義的修正。
|
1 2 3 4 |
/* Chinese (Taiwan) */ html[lang="zh-TW"] .site * { font-family: -apple-system, BlinkMacSystemFont, 'PingFang TC', 'Helvetica Neue', "Microsoft YaHei New", STHeiti Light, sans-serif !important; } |
結論
整個操作測試下來,這一款 Twenty Nineteen 佈景主題個人認為,在使用上對於訪客來說有閱讀容易的優點,特別是在行動裝置像是手機上,不僅僅提供了高辨識的閱覽效果,對老人家來說也友善多了。其次,在後台文章內容的編輯上,搭配區塊編輯器(Gutenberg)來建置網站內容,直行運作的效率算是很好,相當流暢。對於可以自訂化程度越高的佈景主題,相對的也就表示內建的預設就是很簡單,所以相對來說對於新手朋友,想要建置更不一樣的頁面,難度就比較高。我個人以往都是預設佈景主題的支持者,原因在於對 WordPress 的支援一定完整,所以,當很多朋友提問時,通常第一句話都是先將佈景主題切換回預設的,也是這個原因。
從 2005 年開始使用 WordPress 到現在,使用過 kubrick 佈景主題(這一款用了很長的一段時間),Twenty Ten 、Twenty Eleven、Twenty Twelve、Twenty Fifteen 這幾款官方預設的佈景主題,老實說這次的 Twenty Nineteen 在執行的效率上留下了深刻的印象。對於網站只是想要提供內容的朋友,這會是一款很棒的佈景主題,簡潔又有效率(感覺有點點像 Medium 看齊)。如果您是一位初接觸 WordPress 的朋友,新鮮的事物總是需要熟悉,不妨就從官方預設的開始,可以省卻很多除錯的過程。