WordPress Plugin Atomic Blocks – 區塊組合外掛程式

WordPress Plugin Atomic Blocks 這是一款提供快速建置區塊的組合外掛程式,透過預建的方式,方便在區塊編輯器中置入使用。
這是一個可以預見的開發模式,透過事先建立好的的區塊組,達到快速頁面建置的效果,可以想像將來會有越來越多的 WordPress 外掛程式開發商,投入這個開發的行列。區塊的設計方式可以說是 WordPress 5.0 版的一大特色,將版面的建置以區塊的方式來劃分,依照功能需求事前先建立好,可以達到快速、有可以重複性使用的便利。特別是大量網站內容建置時,這些功能就顯得特別好用了。
WordPress Plugin Atomic Blocks
- 外掛程式名稱:Atomic Blocks – Gutenberg Blocks Collection
- 外掛程式網址:https://wordpress.org/plugins/atomic-blocks/
- 在後台的外掛/新增外掛程式就可以順利安裝啟用。
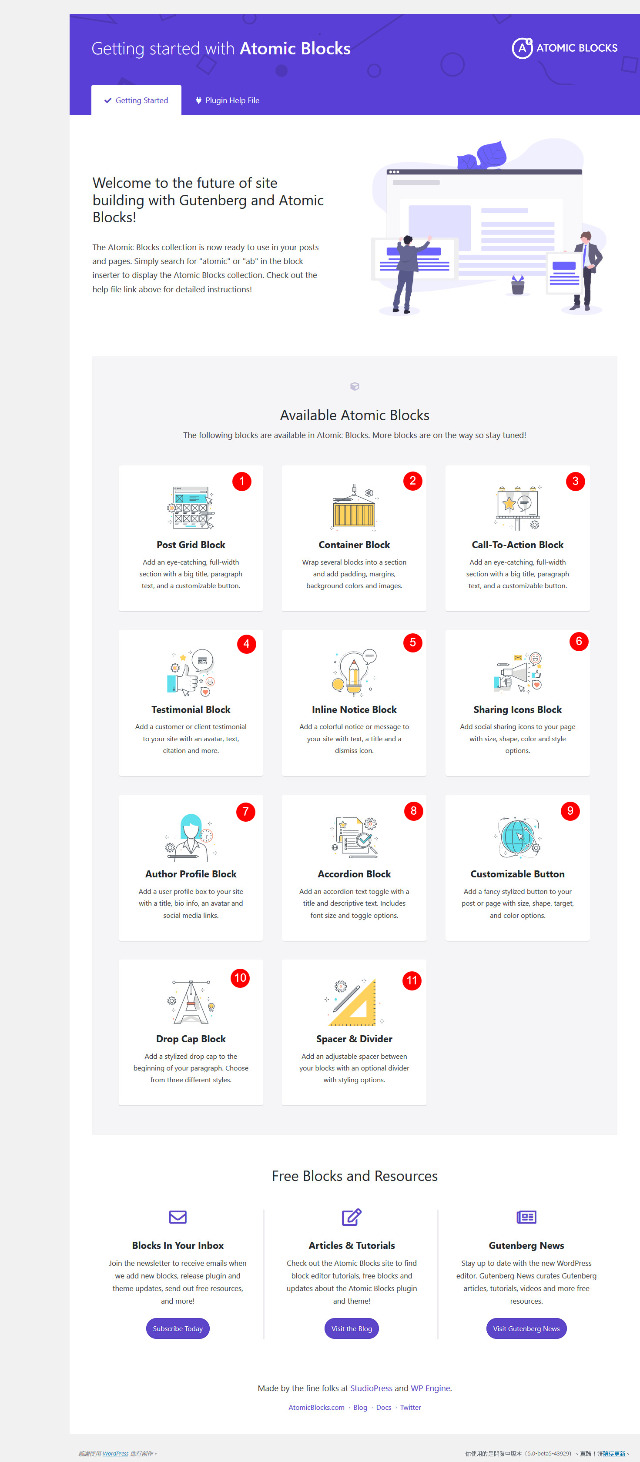
- 外掛程式啟用以後,可以看到外掛程式區塊組的介紹頁面,與如何使用的說明文件,不需要什麼設定就可以開始使用了。
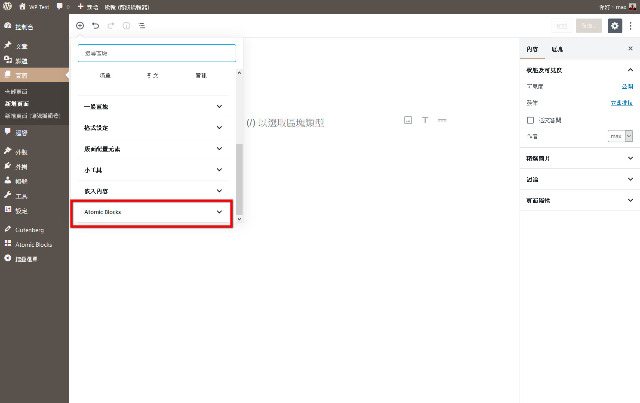
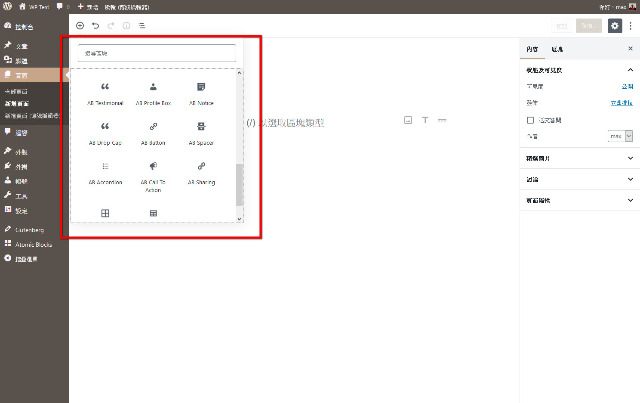
- 這次操作說明,我們以頁面新增文章區塊來做示範。首先編輯頁面時可以在區塊設計找到 Atomic Blocks,點選以後就可以看到 11 款預先建置好的功能區塊組。這 11 款功能區塊分別是:Post Grid Block/Container Block/Testimonial Block/Inline Notice Block/Accordion Block/Share Icons Block/Call-To-Action Block/Customizable Button Block/Spacer & Divider Block/Author Profile Block/Drop Cap Block。
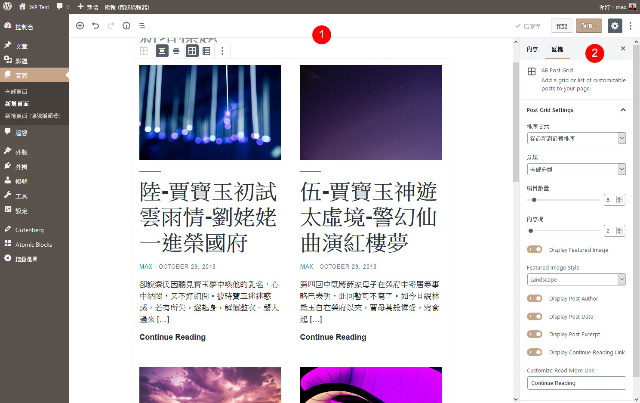
- 文章示範我們以 Post Grid Block 為範例,直接點選就套用了,同樣的區塊的設定選項會在編輯頁面的右側選單。這樣的操作方式是非常直覺化的設計,一開始雖然會有些不適應,經過幾次操作後,相信大家都可以順利上手。
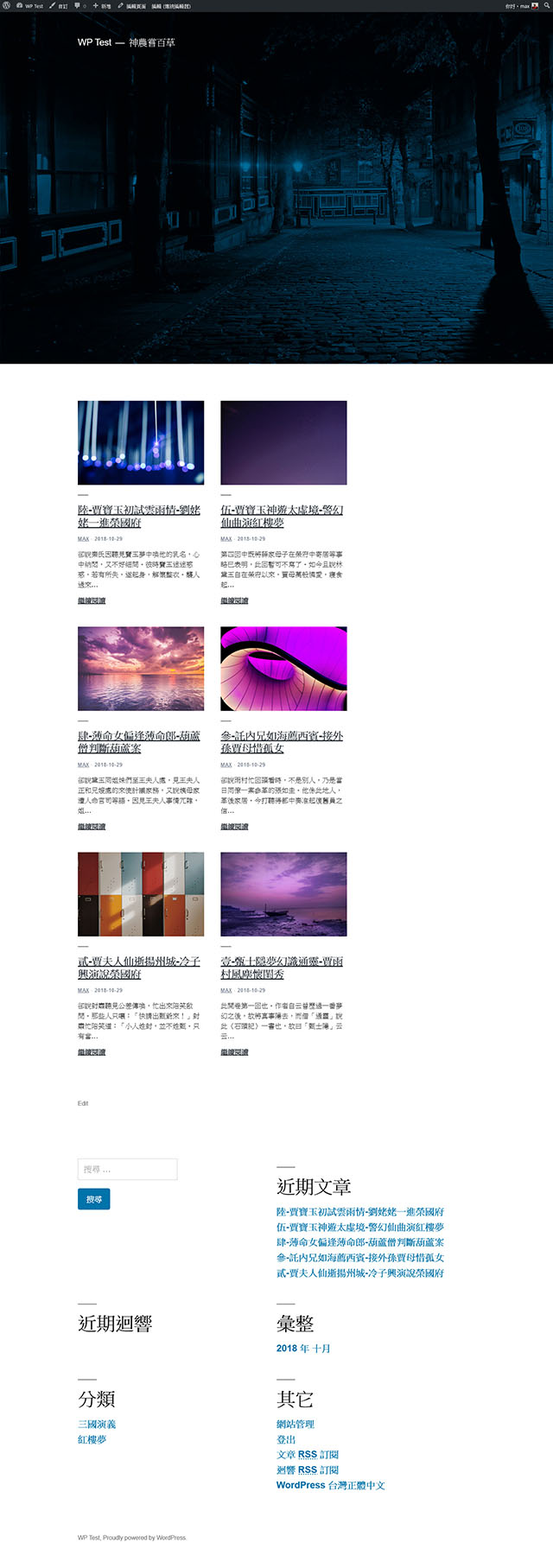
- 完成以後就可以在頁面看見展示的效果,可以說是非常容易而且效能也不錯。
結論
操作簡單,可以快速建置大量頁面,這些都是這一款外掛程式的最大特色。讓網站內容的建置變得容易與輕鬆多了。雖然是區塊的概念,不過與我們之前提過的 WordPress Plugin SiteOrigin Widgets – 特效工具外掛程式,有著異曲同工的效果。所以,如果您也有興趣開始轉換自己的網站使用區塊編輯器(Block Eidtor),那麼今天分享的外掛程式就一定要列為參考。