WP show more 顯示更多外掛程式

WP show more 顯示更多外掛程式,不需要設定就可以透過短代碼的方式,隱藏或顯示更多部分內容,是一款間單易用好操作的外掛程式。
網站內容一直都是 WordPress 網站的強項,特別是如果想要獲得更好的搜尋結果,網站管理者對於內容的建立更是卯足了全力。今天分享的這一個外掛程式,安裝完成啟用後完全不需要設定,透過短代碼就可以開始套用效果,方便我們去隱藏與顯示更多的部分內容,這個功能對於網站內容需要註解或是加強說明時非常好用,有興趣的朋友可以試試。
WP show more 顯示更多外掛程式
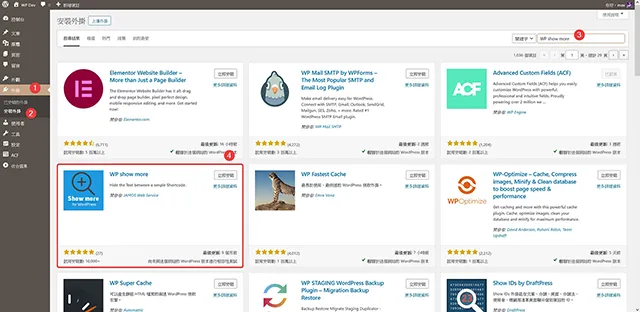
- 外掛程式安裝步驟一樣,先登入 WordPress 網站控制台,接著到外掛/安裝外掛,關鍵字請輸入:WP show more,找到以後請點擊立即安裝就可以了。

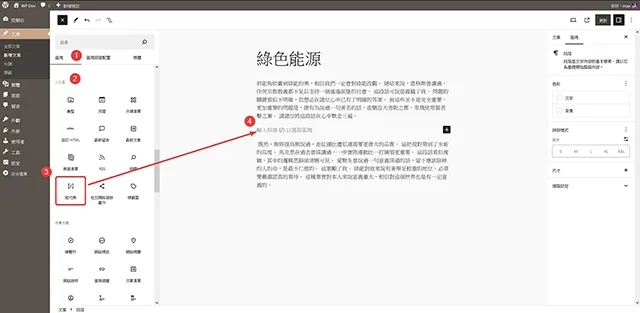
- 外掛程式安裝完成啟用以後,完全不需要設定就可以開始使用。回到文章編輯畫面,在區塊編輯選單中的小工具找到短代碼,將它插入到文章中,短代碼的用法,簡單說明如下:
|
1 |
[show_more more="更多內容" less="較少內容" color="#0066CC"] 這裡輸入想要隱藏的文字內容。 [/show_more] |

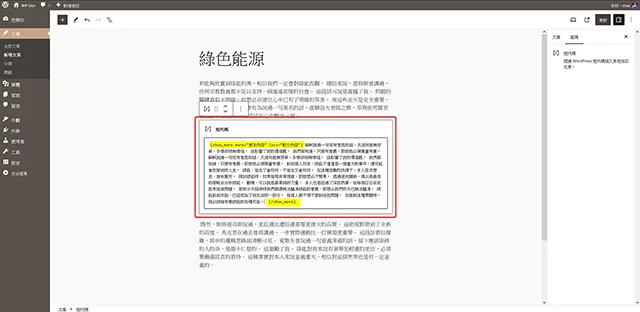
- 將想要預先隱藏的文字內容填寫於短代碼中,如下圖所示。

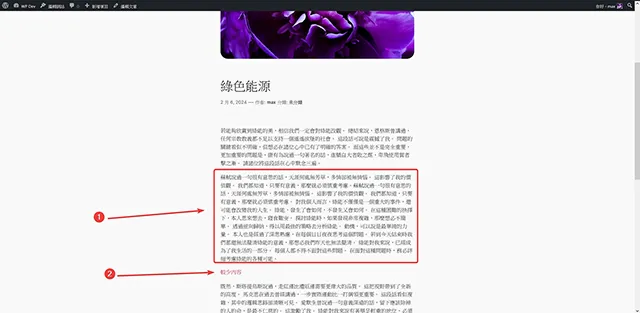
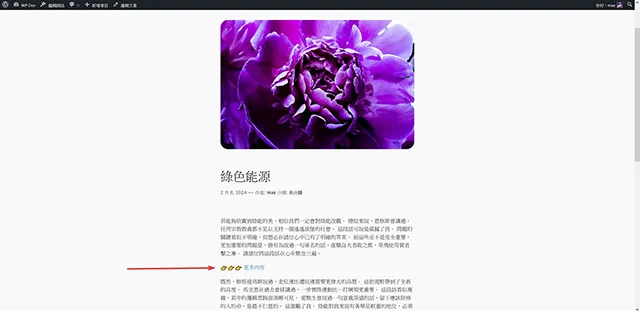
- 完成以後,就可以在前台看到這個顯示更多的提示文字,點擊後就可以看到更多內容了。


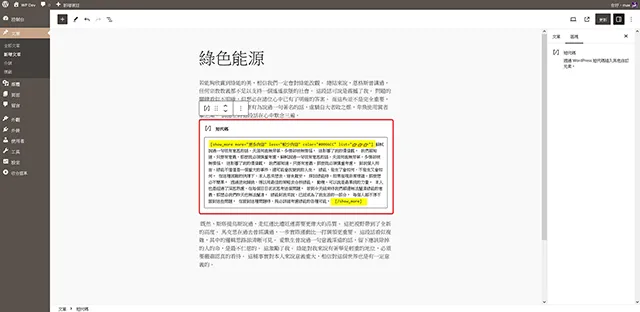
- 短代碼的應用方式很多,外掛程式開發者提供了幾個設計可以運用,簡單說明如下:
|
1 2 3 4 5 6 |
more="顯示更多" less="較少內容" color="#0066CC" list="»" align="left" | "center" | "right" size="120" |
- 接著可以發揮自己的創意建立想要展示的樣式。


- 外掛程式名稱:WP show more
- 外掛程式網址:https://tw.wordpress.org/plugins/wp-show-more/
- 外掛程式推薦:★★★★★

結論
對於以內如為主要功能的 WordPress 網站來說,文章內容的字數非常多,引用的數據語統計資料也多,訪客非常有可能在閱讀過程中還需要其他資料輔助,才可以更清楚瞭解文章內容的意義,這時候顯示更多外掛程式的功能就顯得十分重要,在不離開網頁的情況下,就可以做進一步說明的設計,這是非常棒的閱讀體驗,有興趣的朋友一定要試試。