WordPress Plugin Header and Footer Scripts – 自訂程式碼置入外掛程式

WordPress Plugin Header and Footer Scripts 可以讓我們快速的在任何頁面或是文章,插入自訂的式樣設計碼,或是任何第三方的程式碼。
使用 WordPress 網站一段時間以後的朋友,一定或多或少的會想要幫自己的網站建置一些自訂的功能或是式樣設計,而這些額外功能有時候是第三方的程式碼,所以要如何的正確在文章或是頁面來套用這些程式碼,長常會耗費很多時間來除錯。在 WordPress Style Specific Post – 自訂單一文章頁面式樣這一篇文章跟大家分享如何透過文章或是頁面的 ID,來建置專屬的式樣設計,有朋友反應這樣的修改方式,對他們來說還是有些困難。今天分享的外掛程式,可以完全解決這樣的困擾,可以在任何一篇文章或是頁面,新增置入任何自訂的程式碼。
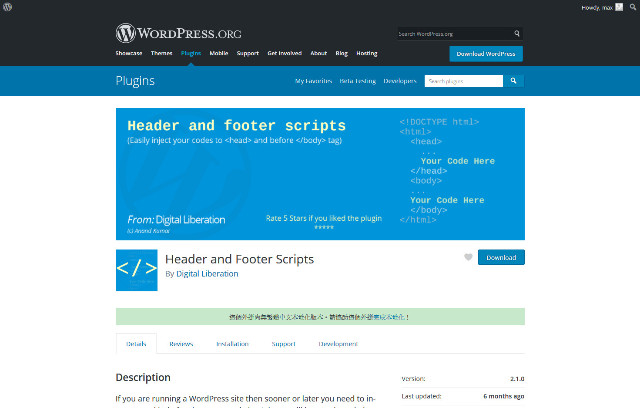
WordPress Plugin Header and Footer Scripts

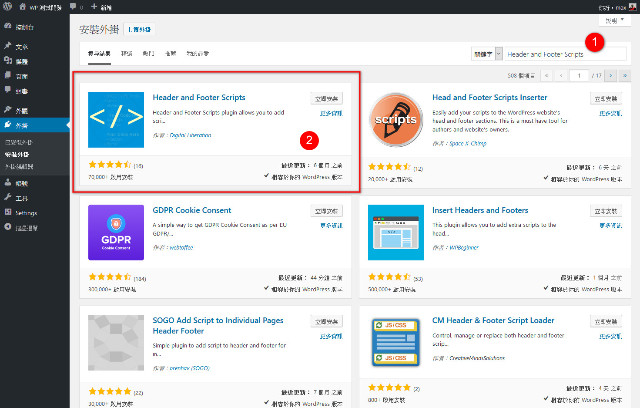
- 外掛程式名稱:Header and Footer Scripts
- 外掛程式網址:https://wordpress.org/plugins/header-and-footer-scripts/
- 外掛程式可以在後 WordPress 網站後台就可以安裝完成啟用,啟用以後不需要任何設定。
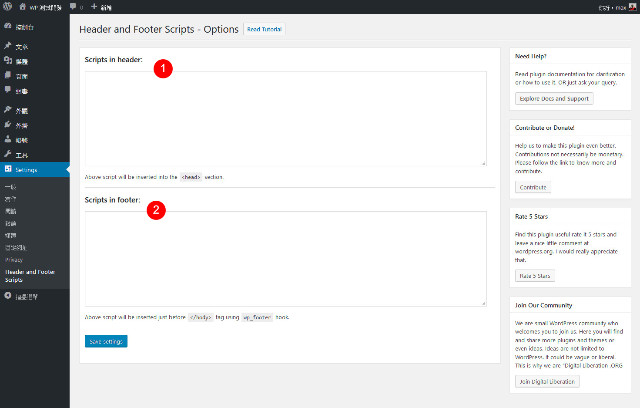
- 如果今天置入的程式碼希望可以套用到所有網站,那麼程式碼要在 Settings / Header and Footer Scripts,這裡置入自己的自定義程式碼。


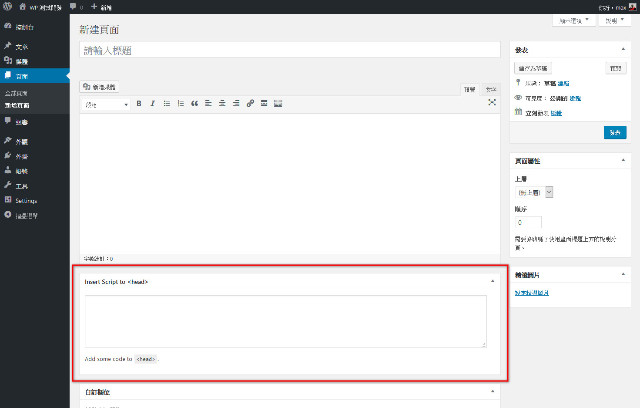
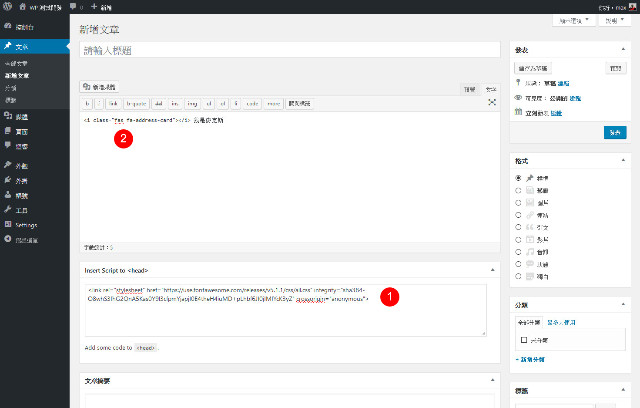
- 另外在編輯文章或是頁面時,編輯區塊的下方也可以看到 Insert Script to <head> 可以自行填入自定義程式碼的區塊
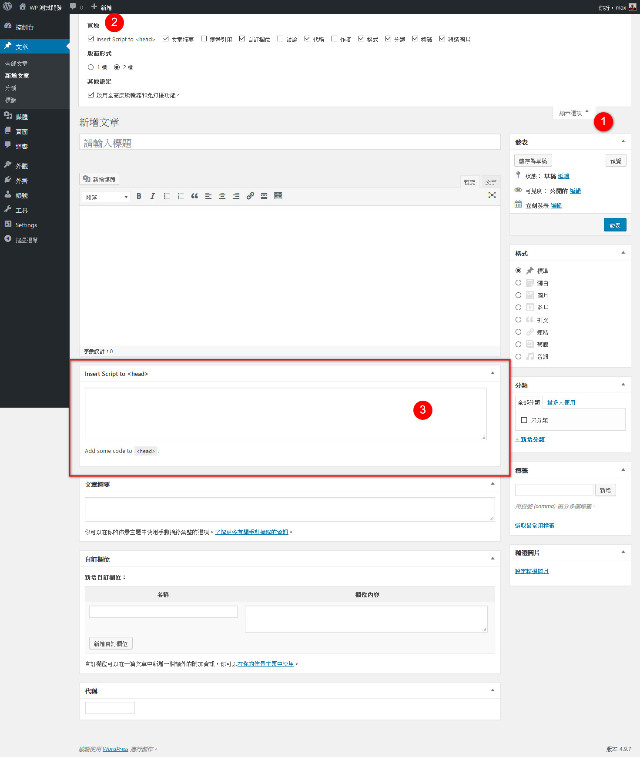
 。如果沒有看到,可以檢視一下編輯頁面的最右上角的顯示選項
。如果沒有看到,可以檢視一下編輯頁面的最右上角的顯示選項  ,將 Insert Script to <head>
,將 Insert Script to <head>  勾選起來就可以了。
勾選起來就可以了。


- 接著跟大家示範一下使用的方式,文章以置入 Font Awesome 圖示字體來做示範,在 Insert Script to <head> 區塊內貼上 Font Awesome 圖示字體的式樣檔
 ,然後在文章編輯時就可以帶入圖示字體效果的語法
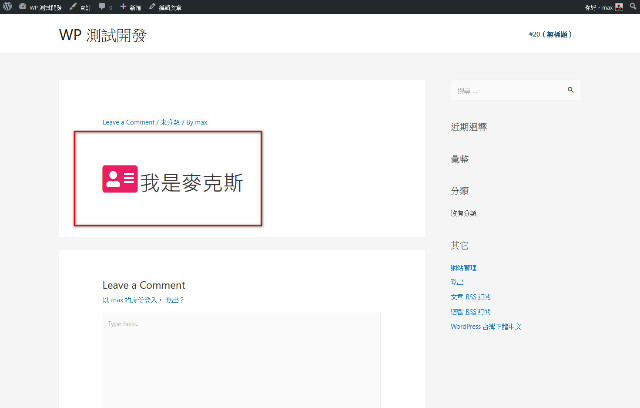
,然後在文章編輯時就可以帶入圖示字體效果的語法  ,這樣子網頁就可以呈現 Font Awesome 圖示字體。
,這樣子網頁就可以呈現 Font Awesome 圖示字體。


- 其他自己想要新增的程式碼或是式樣檔,記得加上程式碼標記。
|
1 2 3 |
<script type="text/javascript"> 您的自定義 JS 程式碼請貼在此區 </script> |
- 或是自定義的式樣檔。
|
1 2 3 |
<style type="text/css"> 自己設計的式樣檔語法,請貼此處。 </style> |
結論
使用這一款外掛程式的最大好處是,可以針對每一篇文章或是頁面做個別設計,程式碼不會全部帶入,個別執行可以減輕網站的負擔加快執行的效率,當然對於新手朋友來說,可以更容易的在每一篇文章或是頁面,去執行需要的自定義程式,可以說是非常好用的一款外掛程式。