Compress images 如何在 WordPress 壓縮圖片檔案的大小

Compress images
使用 WordPress 打造一個圖文並茂的網站一點都不困難。所以常常可以看見很多由 WordPress 建置的網站,文章內容附加了很多的圖片,除了美化頁面外,也增加了網站文章的可看度。但是大量的圖片也常常是造成網頁開啟延遲,網站效能降低的主要因素之一,雖然已經是使用jpg壓縮格式的圖片檔了,圖片檔案的大小依然不理想。接著分享的外掛程式 Compress JPEG & PNG images,就是專門來壓縮圖片檔案的,特別是jpeg檔與PNG檔。以下就是安裝與部分設定的步驟分享,謝謝大家耐心閱讀。
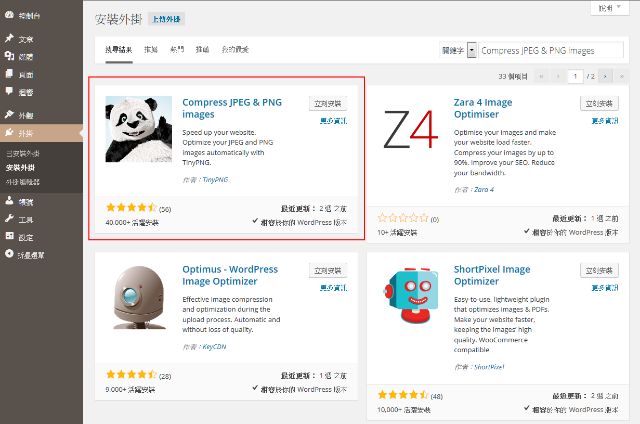
1. 在控制台外掛區塊安裝外掛程式 Compress JPEG & PNG images(圖一)。
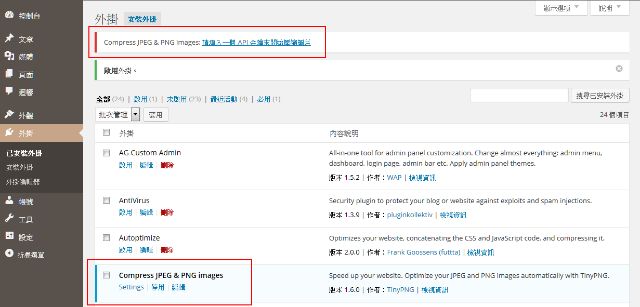
2. 外掛程式安裝完成啟用後,會看到需要輸入API KEY 的警示區塊(圖二)請點選它。
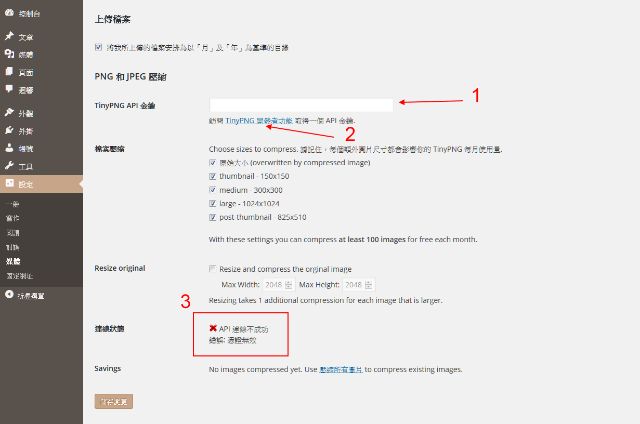
3. 在設定,媒體,可以看到PNG與JPEG 壓縮的設定頁面,因為我們還沒有輸入API KEY,所以還不能使用,請點選(圖三)2所示(圖三),訪問 TinyPNG 開發者功能網站取得API KEY。
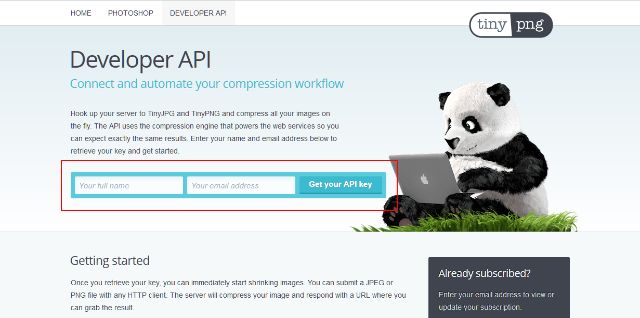
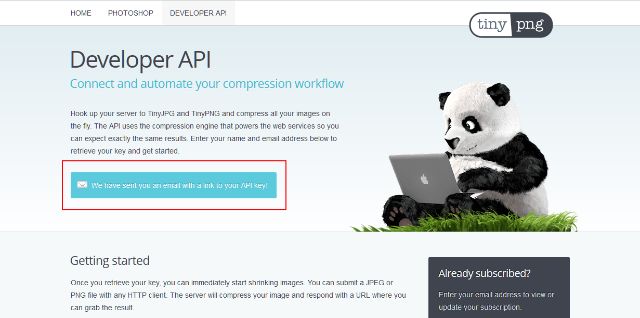
4. 來到tinypng Developer API 的網頁,輸入你的名字與信箱,申請API KEY(圖四)。
5. 填寫完成後會看到網頁顯示已經將取得API KEY 的信件寄到你提供的信箱裡(圖五)。
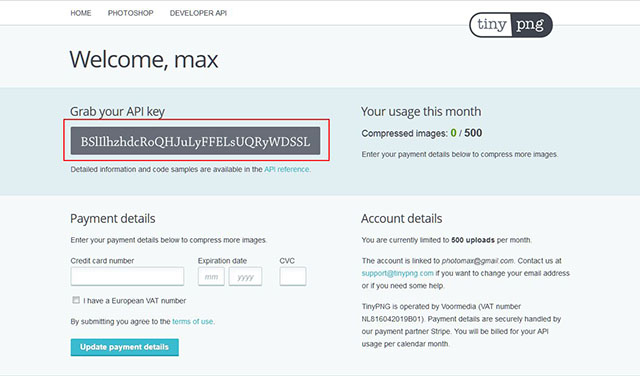
6. 登入自己步驟4,申請時登記的信箱,可以收到一封內含取得API KEY的連結,點選它來到取得API KEY的網頁(圖六)。
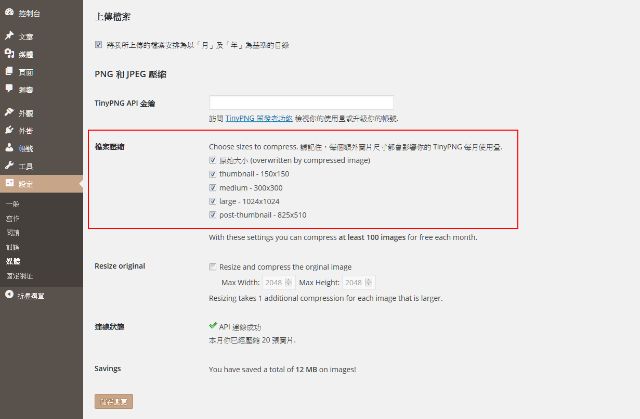
7. 回到控制台設定,媒體,PNG 和 JPEG 壓縮區塊,將取得的API KEY 填入,在這裡需要注意的是,TinyPNG – Developer API 只提供每個月500張圖片免費,超過這個數量如果還要繼續使用這項功能,則是需要付費的,請特別注意。因此是不是每一張圖片都需要壓縮請自行斟酌使用(圖七)。因為在 WordPress 上傳一張圖片,會自動生成為四張圖片,也請留意圖片總數量。
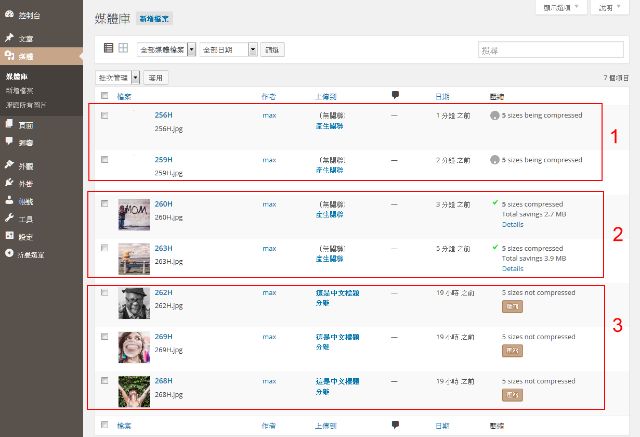
8. 設定完成以後開始上傳圖片,你可以發現TinyPNG 已經開始在幫你壓縮圖檔了(圖八)。
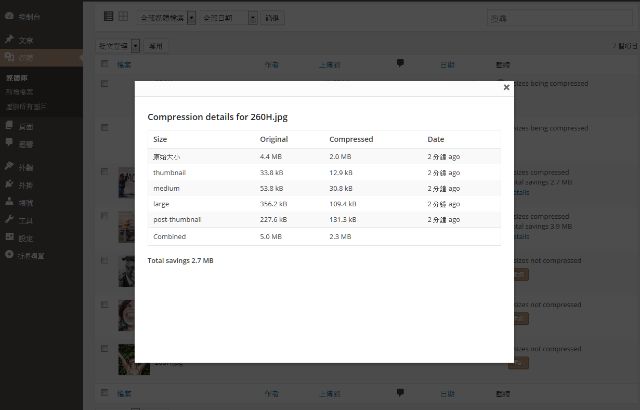
9. 如果想知道壓縮的內容可以點選 Details,會跳出一個視窗(圖九),顯示檔案壓縮的資訊。
10. 以上完成。
※ 外掛程式 Compress JPEG & PNG images:https://wordpress.org/plugins/tiny-compress-images/