
Forminator Forms – 自訂表單製作外掛程式

WordPress Plugin Forminator 透過這款超強的自訂表單製作外掛程式,不論是聯絡表單、投票系統或是測驗系統,都可以非常輕鬆的建置出來,是 WordPress 必用外掛程式之一。
常看這裡文章的朋友應該都會發現,我個人對於 WordPress 網站聯絡表單外掛程式,幾乎都是分享與 Contact Form 7 這個外掛程式有關。最主要原因是因為它是一款穩定又持續開發的外掛程式。只是使用的技巧稍微複雜,不是每一位新手朋友可以操作。所以今天分享另外一款表單外掛程式,雖說是表單外掛程式,不過它的功能還真的很多,聯絡表單、投票系統、測驗系統都可以,有興趣的朋友花點耐心看完今天分享的文章內容。
Forminator Forms – 自訂表單製作外掛程式
- 今天分享的這一個外掛程式,免費版本就提供非常強大的自訂功能,所以整篇文章的重點在介紹更種表單自訂的原則,詳細的步驟還是請大家親自嘗試。文字內容與圖片會稍微多一點,也請大家耐心閱讀。
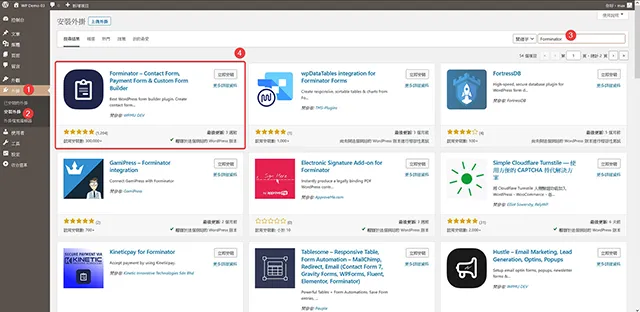
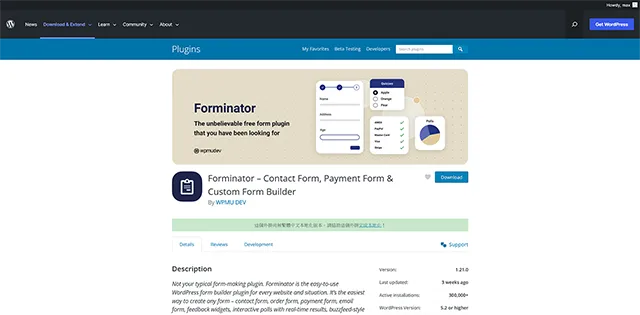
- 登入 WordPress 控制台/外掛/安裝外掛,輸入關鍵字:Forminator 就可以找到這個外掛程式,請點選安裝並啟用。

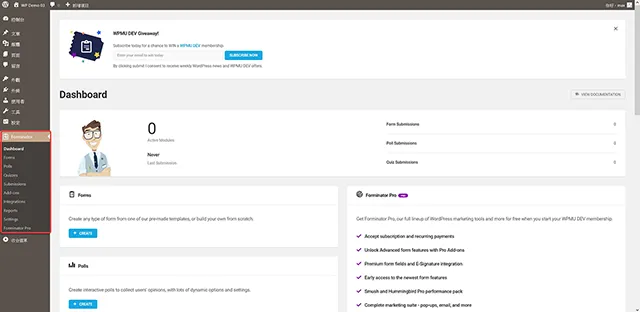
- 外掛程式啟用以後,可以在控制台的左側選單欄中看到外掛程式的相關選單,功能非常多。

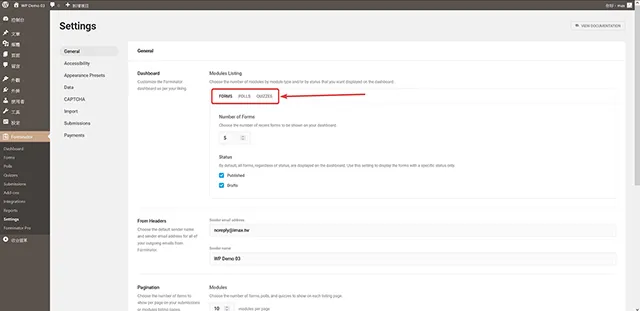
- 外掛程式設定選項很多,基本上一般設定,可以對聯絡表單、投票、測驗等相關的基本設定在這裡調整。

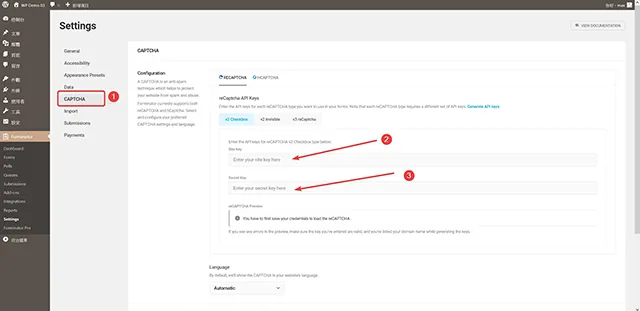
- 另外,如果擔心垃圾留言攻擊表單,可以在 CAPTCHA 這裡做設定。

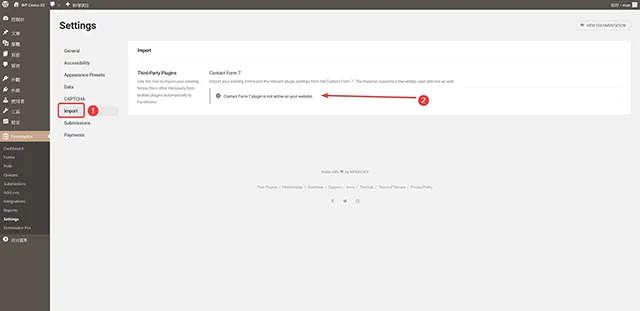
- 接著要提到的設定是 Import 匯入,如果有建置其他表單,就可以透過這個設定匯入不需要重建。

- 外掛程式的設定項目很多,上面三點是特別需要留意的要點提出來跟大家分享,接下來的內容會以建置表單、投票、測驗作範例,請大家耐心閱讀。
Forms 建立表單
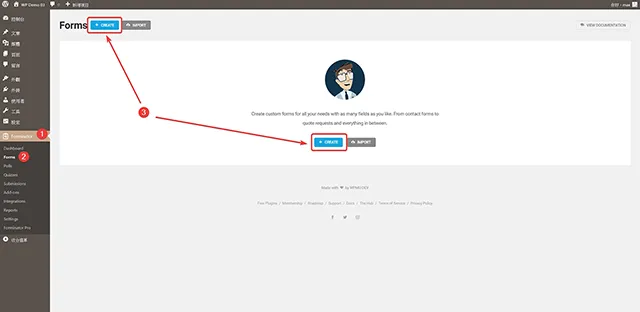
- 點擊 Forms 表單,可以看到新增的按鈕,點擊就可以建立新聯絡表單。

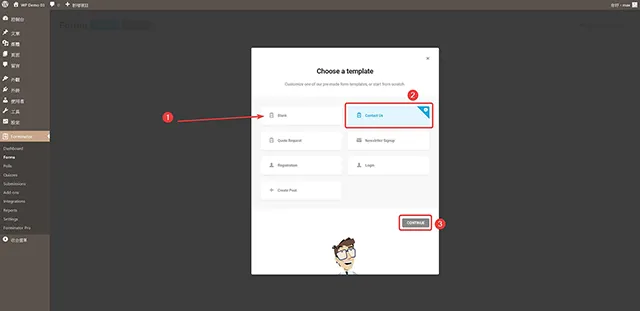
- 接著會出現要我們建立表單的選項,可以依照自己的需求點選,示範文章我們已建立聯絡表單為範例。

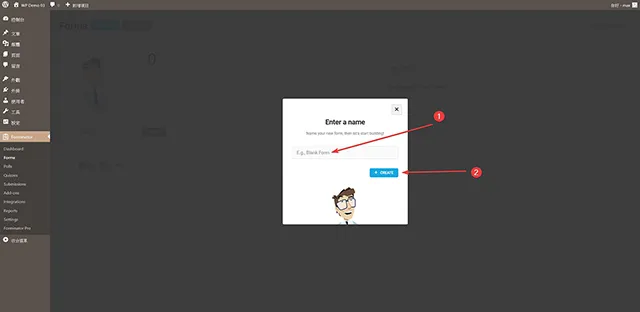
- 接著提示視窗會要我們為聯絡表單建立標題。

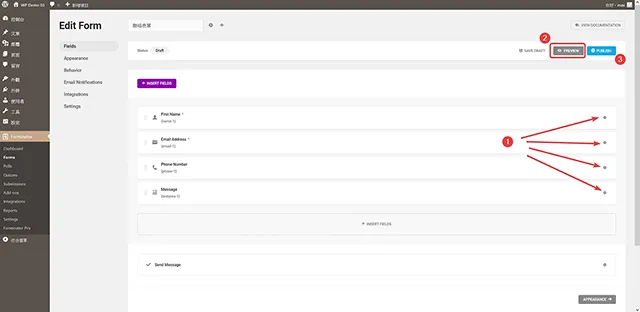
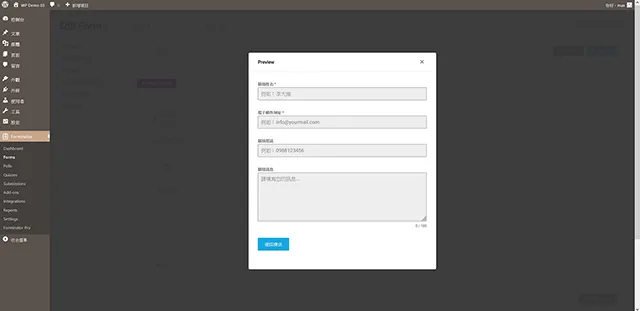
- 接下來就是修改自己聯絡表單的格式內容,在聯絡表單發佈前,也可以點擊右上角的 Preview 預覽,看一下表單設計的樣式。


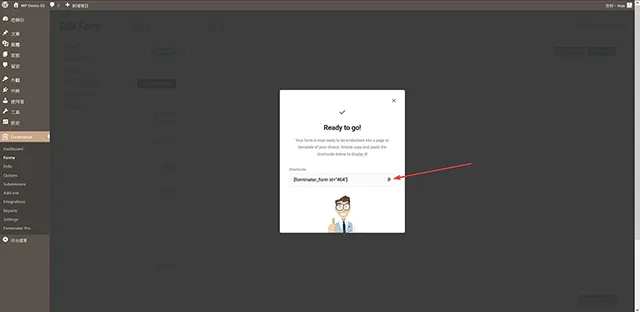
- 聯絡表單建立完成發佈以後,可以看到外掛程式提供的一組短代碼,將這一組短代碼複製起來,建立聯絡我們頁面時會需要用到。

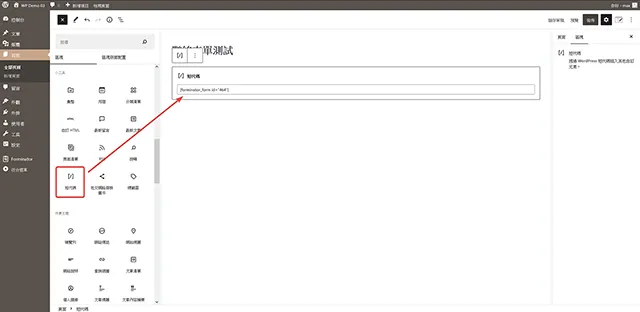
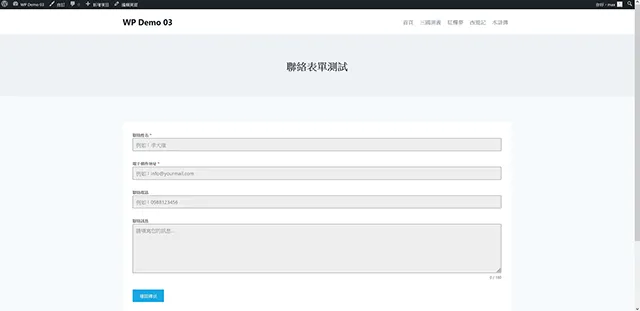
- 在編輯畫面插入短代碼區塊,貼上剛剛複製的短代碼就可以了,頁面發佈以後,就可以看到聯絡表單建置完成的樣式。


Polls 建立投票系統
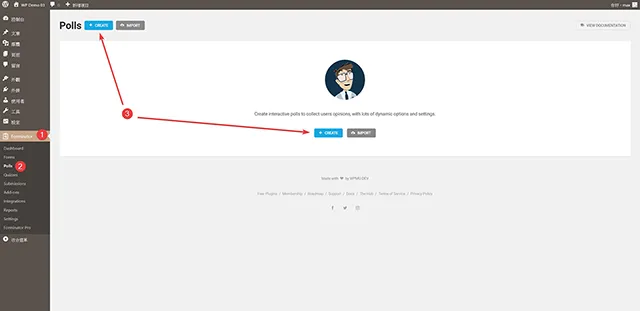
- 接下來是建立投票系統,可以點擊 Forminator 選單的 Polls,就可以新增投票系統。

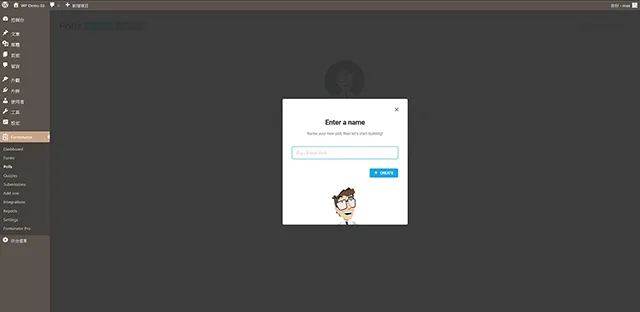
- 接著會出現填寫投票標題的提示視窗,依照自己的需求填寫進行。

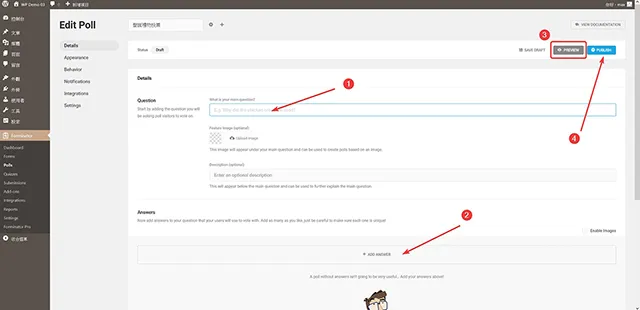
- 投票系統建立完成以後,就可以開始編輯投票內容的相關設定,同樣的在發佈以前可以透過預覽()

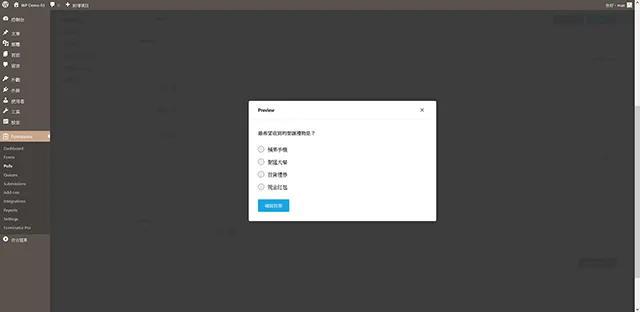
- 發佈前可以先預覽一下投票建置好的效果。

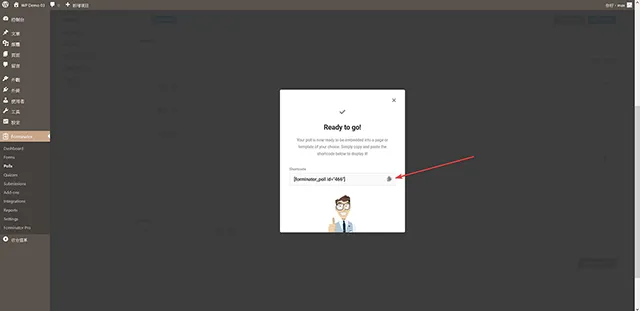
- 確認投票系統建置完成以後發佈,同樣會獲得一組短代碼,將他複製起來,到建立投票系統的頁面貼上。

- 建立投票系統頁面後,將投票短代碼貼上,就可以完成投票系統的建置。

Quizzes 建立測驗系統
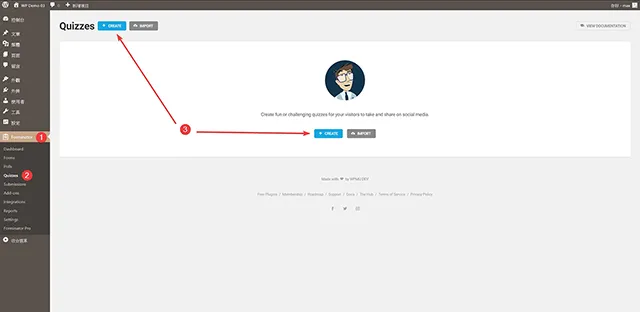
- 接下來我們稍微示範一下測驗系統的建置流程,同樣的點擊新增按鈕。

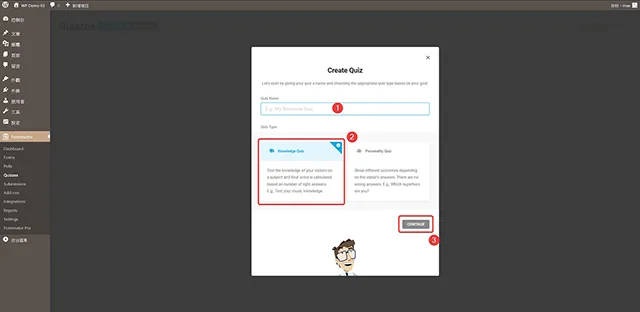
- 下一步會出現測驗項目的選擇,可以救自己網站的需求選擇開始。

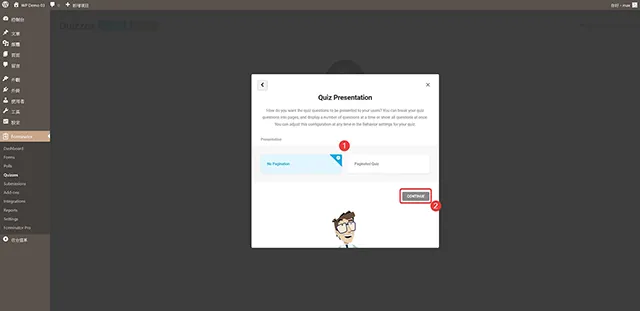
- 接下來會讓我們選擇測驗的流程需不需要分頁進行,可以視自己網站的需求選擇。

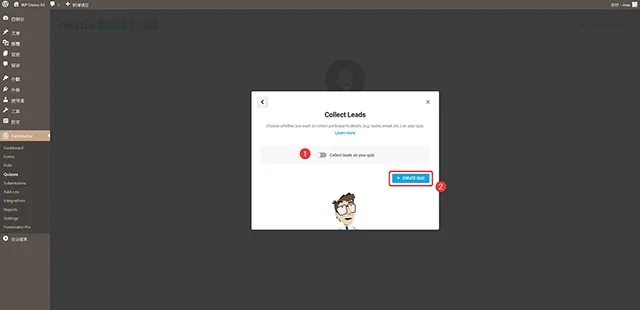
- 接著是要不要啟用測驗個資收集,同樣的依照自己網站需求選擇。

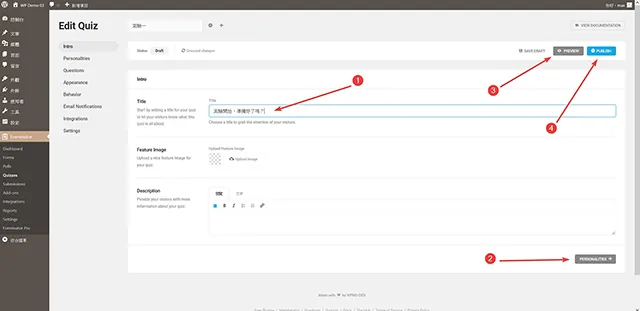
- 接著就可以開始設計這個測驗的內容了,同樣的在發佈前可以先預覽一下測驗的展示效果。

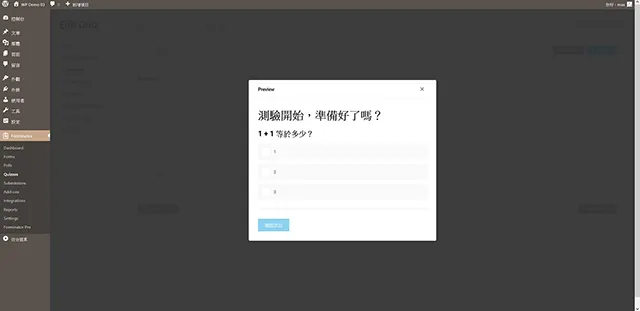
- 在發佈前,可以透過 Preview 預覽一下測驗的效果。

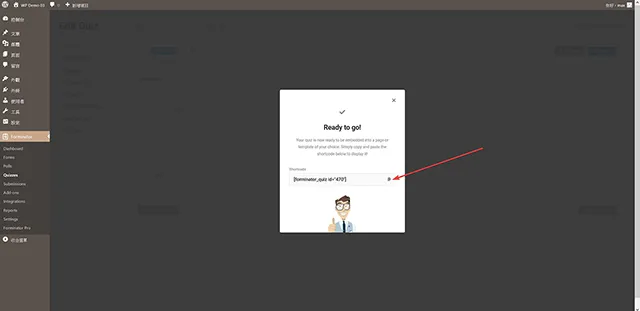
- 測驗設計完成以後發佈,同樣的會產生一組短代碼,將它複製起來,在建立測驗頁面時會需要用到。

- 完成以後,就可以在網站前台看到測驗頁面的展示效果了。

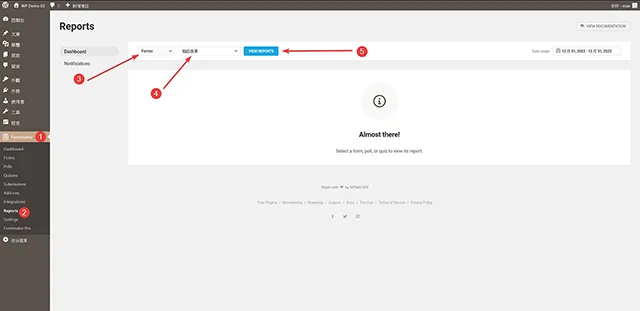
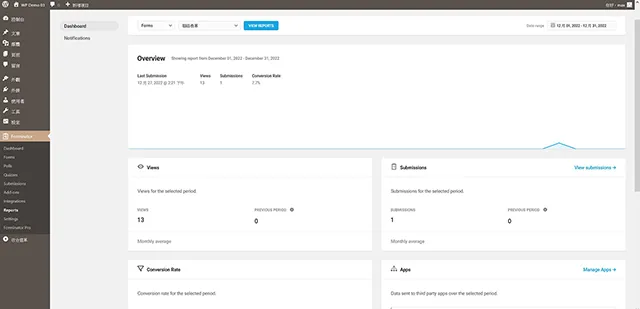
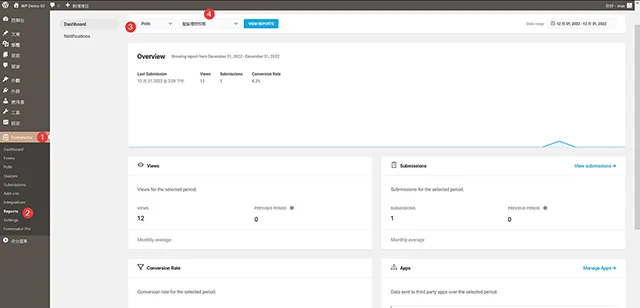
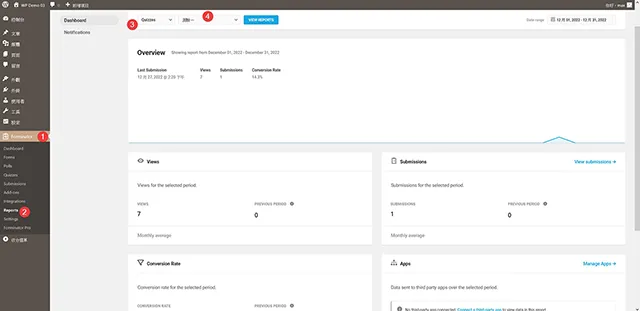
Reports 統計記錄
- 這個免費外掛程式最厲害的功能就是可以直接統計表單、投票、測驗的紀錄在控制台,方便管理者直接檢視,真的是很棒的一項設計。




- 外掛程式名稱:Forminator Forms – Contact Form, Payment Form & Custom Form Builder
- 外掛程式網址:https://tw.wordpress.org/plugins/forminator/
- 外掛程式推薦:★★★★★

結論
Forminator 外掛程式是由著名的 WPMU DEV 開發維護,免費版本就提供了非常強大的表單編輯功能,如果你正在找尋一款可以同時編輯聯絡表單、投票系統、測驗系統功能的話,那麼今天分享的外掛程式值得大家試試。











您好,不好意思想要問一下
Forminator在使用表單、測驗或是投票時,有辦法設定單一電子郵件只能提交一次的設定嗎?
Forminator 外掛程式免費版本的設定沒有看到這個設計,至於付費版本我沒有使用過,你需要自己跟外掛程式開發商詢問看看。
剛剛簡單測試投票設計,預設好像同一 IP只能投票一次,你可以測試看看。