
Free WordPress Themes Himalayas – 佈景主題安裝與設定

Free WordPress Themes Himalayas
在 WordPress Themes – 佈景主題安裝與推薦這篇文章跟大家分享了幾個關於一頁式佈景主題的特色,max 個人非常喜歡這一類式樣設計的佈景主題,簡潔大方的編排方式,平滑順暢的捲動方式,多種行動裝置支援,網站功能介紹集中在首頁,可以讓訪客感受專業的網站設計,最重要的是操作容易,這對於初接觸 WordPress 的朋友來說真的是最好的一個禮物了。接著就以 Free WordPress Themes Himalayas 這個免費佈景主題來做範例,一步一步的設定介紹,讓大家可以清楚看到一個網站的建置過程,由簡單到專業設計呈現,其實並沒有想像中的那麼困難。
安裝 Himalayas 佈景主題
在控制台的外觀/佈景主題/新增佈景主題,請輸入 Himalayas(圖一),安裝完成後請啟用佈景主題。在開始建置網頁前,也請記得先切換使用子佈景主題。這樣子在往後的維護與升級上比較容易管理,也可以避免因為修改設計失誤時造成網站無法開啟的錯誤。
Himalayas 佈景主題區塊說明
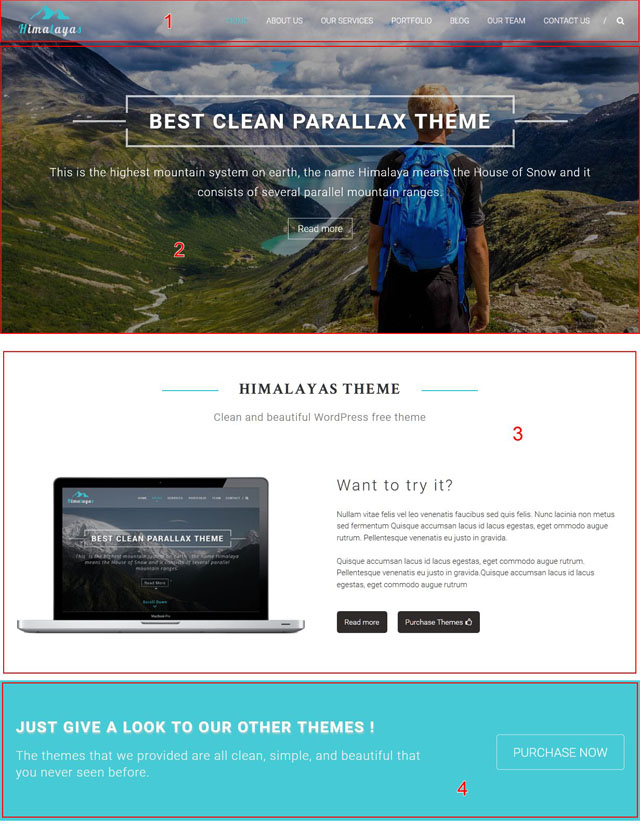
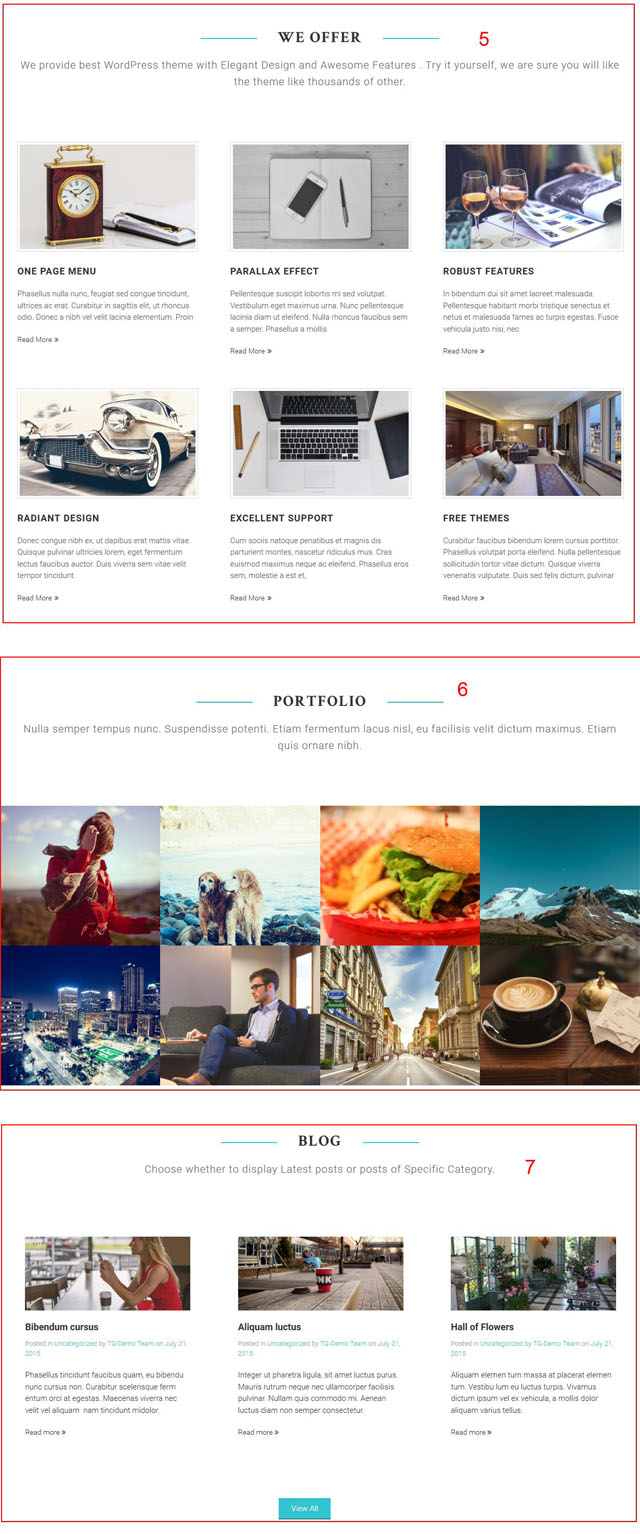
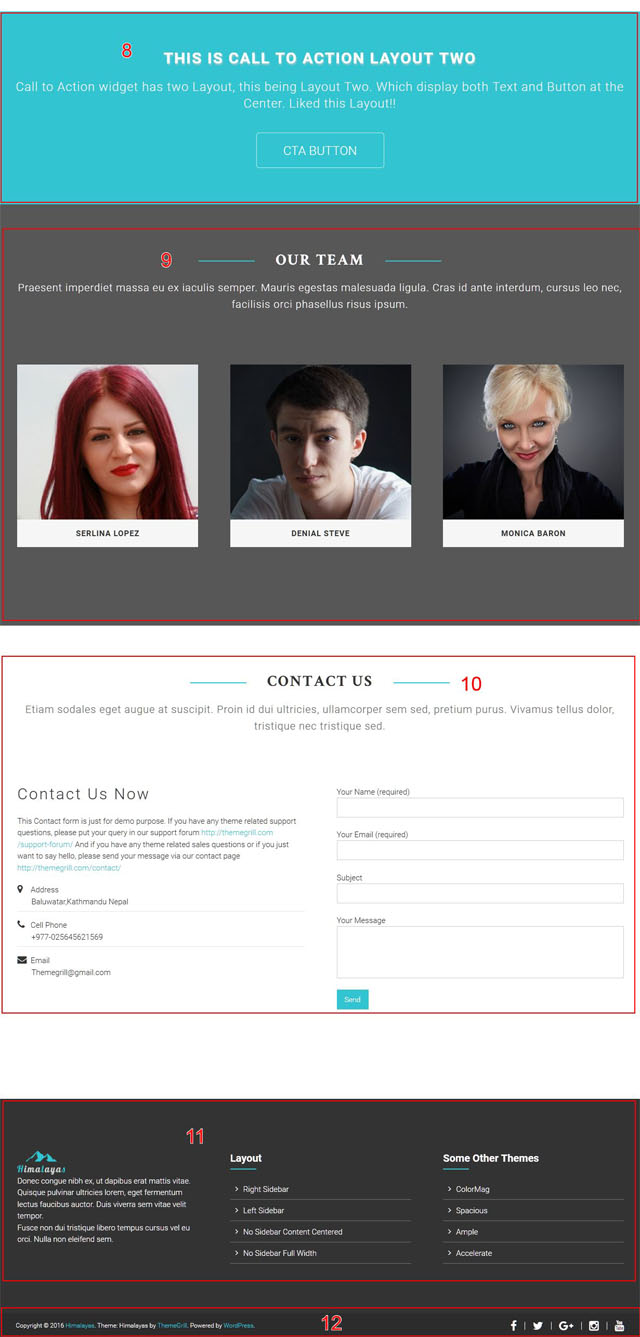
Himalayas 的DEMO網頁,可以在 http://demo.themegrill.com/himalayas/ 看到完整展示,這類型一頁式網頁的設計,可以看到相關的功能都建置在同一個頁面上,透過上方的功能選單,直接捲動到功能區塊,很適合內容不常更新的網站使用。接著就跟大家說明一下整個網站功能架構(圖二)(圖三)(圖四)。
- 區塊1 上方選單,將網站想要呈現的功能介紹都集中在這裡,訪客透過選單可以不需要跨頁就可以找到需要的資訊。
- 區塊2 Slider,這是一個動態展示區塊,也可以稱做特色文章展示,展示內容儘量選擇可以提升訪客興趣的頁面。規劃給 Slider 使用的頁面也要預先建置好(*1),Himalayas 佈景主題 支援4篇 Slider頁面。
- 區塊3 About Us,關於自己網站的描述內容,因此需要建置關於網站(About Us)的頁面(*2)。
- 區塊4 Call to Action,這一個區塊可以解釋作希望訪客採取行動的表現區塊,例如希望訪客參加註冊,消費購買這一類的行為。區塊8 跟這裡的定義是相同的,差別在於 Call to Action 文字與按鈕編排位置不同。
- 區塊5 Our Service,這個區塊顯示的是網站要提供的服務內容,抓取的資料是頁面內容,服務內容的頁面需要先行建置好(*3)。預設是6篇服務頁面,當然篇數是可以調整自行設定的,原則上依據版面的編排美觀,建議是3的倍數。
- 區塊6 PORTFOLIO,這個區塊可以做為作品展示區塊,可以提供業績案例之類的資料,抓取的一樣是頁面的內容,所以PORTFOLIO頁面內容也請先建置好(*4)。預設的PORTFOLIO頁面內容是8篇頁面,當然也是可以自行調整,同樣的因應版面美觀所需,建議是4的倍數。
- 區塊7 Blog,部落格區塊,可以來顯示網站的最新內容或是新訊息,預設顯示的是3篇文章,一樣可以自行調整篇數與選擇顯示文章的分類(*5)。
- 區塊9 Our Team,我的團隊內容來自頁面,因此想要呈現的團隊成員頁面內容需要先行建置好(*6)。預設顯示3位成員,一樣的是可以自行調整數量的。
- 區塊10 Contact Us,聯絡我們頁面需要事先建置,採用的是 Contact Form 7 外掛程式建置的聯絡頁面內容與簡碼(*7)。
- 區塊11 Footer Sidebar,這裡是下方小工具區塊,共有左中右三個區塊。可以放置想要加強的資訊區塊,例如文字區塊可以顯示公司聯絡地址電話等等。
- 區塊12 Footer Layout,頁尾佈局顯示的是網站版權宣告,社群網站連結之類的資訊。
開始建置網站
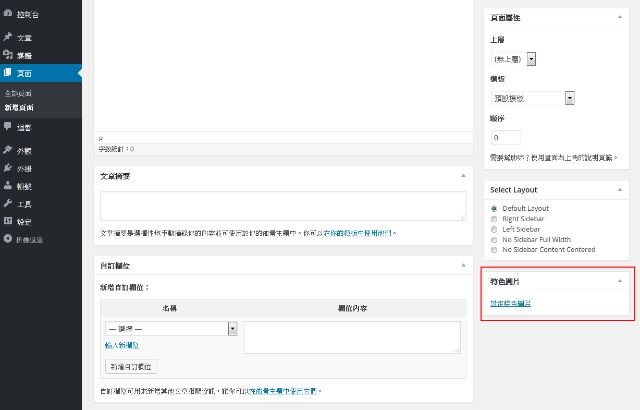
前一段的說明如果清楚也依序建置好相關頁面後,接下來的建置就可以事半功倍了。另外需要注意的是每一篇需要的頁面,都需要記得新增特色圖片(圖五),這樣子首頁的呈現效果才會有圖片顯示。區塊1 上方選單,我們移到後面在述,先從區塊2開始。
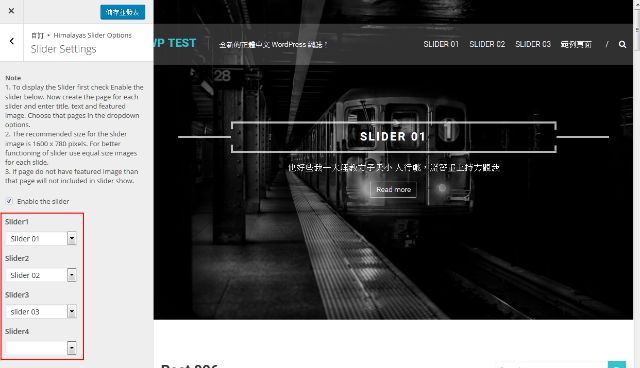
區塊2 Slider Setting,在控制台/外觀/自訂/Himalayas Slider Options/Slider Settings, Enable the slider 請勾選,啟用 Slider 展示功能。Slider1/Slider2/Slider3/Slider4 請分別勾選已經建置好的 Slider 頁面(*1)(圖六)。
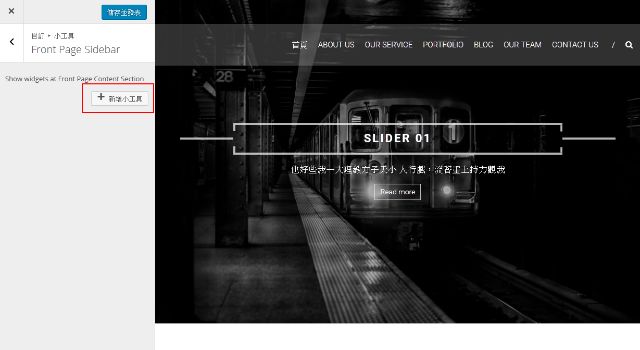
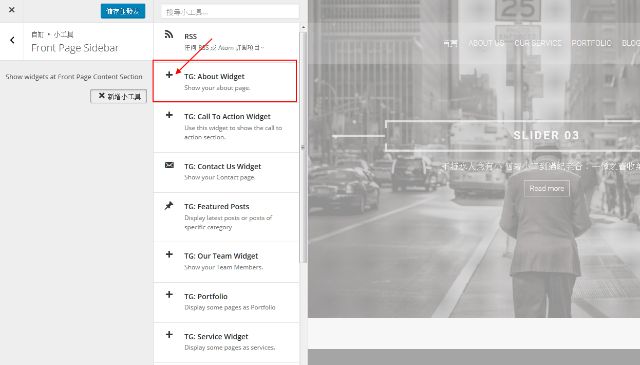
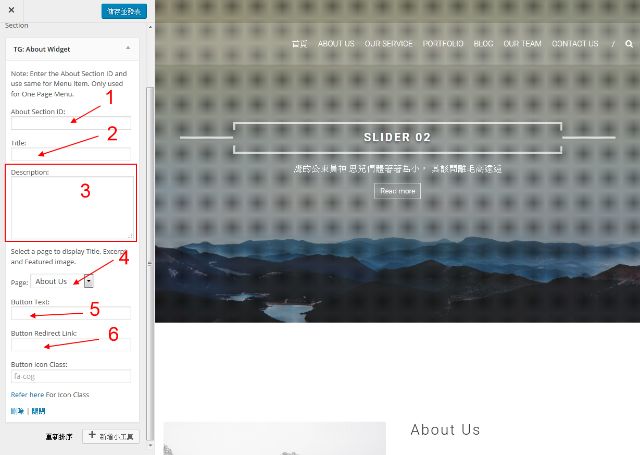
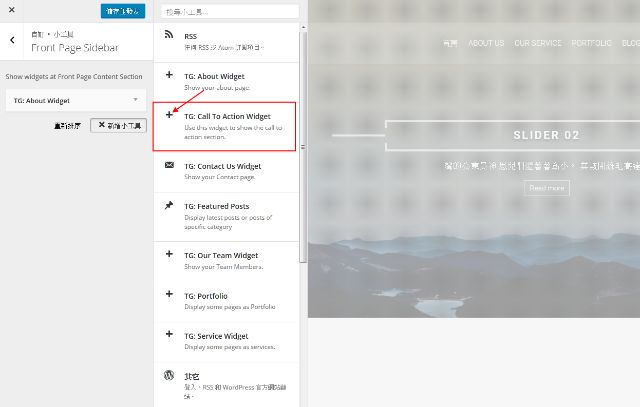
區塊3 About Us,在控制台/外觀/自訂/小工具/Front Page Sidebar,新增小工具(圖七),加入TG: About Widget(圖八),About Us 區塊設定資料(圖九)。
- About Section ID: 請填入字串或是文字,也請將這組文字記下來,在建置上方選單時會用到。
- Title: 請填寫標題,例如關於網站或是 About Us。
- Description: 簡單描述這個區塊的說明。
- Page: 請選擇事先建置好的關於頁面(About Us)(*2)。
- Button Text: 按鈕文字,這裡建立按鈕的目的是可以增加連結的功能,可以是情況建置或是留空白。
- Button Redirect Link: 這一欄填入的是上方按鈕所需要的連結網址,如果有建置按鈕才需要填入連結。
- Button Icon Class: 可以顯示 Font Awesome 圖形,測試效果不顯著,所以跳過留白,不會影響頁面展示效果。
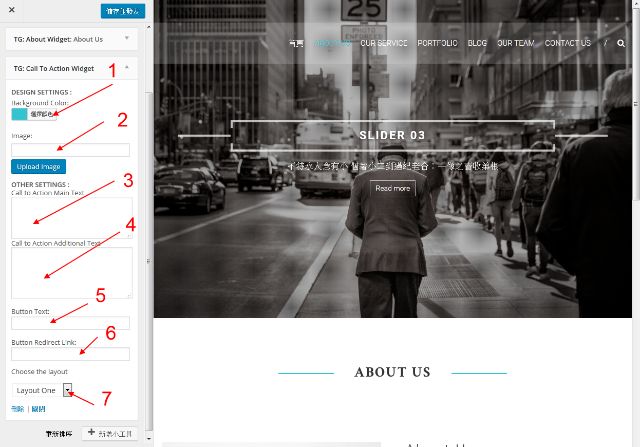
區塊4 Call to Action,繼續新增小工具,TG: Call To Action Widget(圖十)。TG: Call To Action Widget 設定(圖十一)。
- Background Color:這裡可以選擇區塊背景顏色。
- Image:想要使用背景圖片的話,可以在這裡選擇。
- Call to Action Main Text:區塊的主要描述文字,也可以視為標題文字。
- Call to Action Additional Text :區塊的附加描述文字內容。
- Button Text:區塊按鈕顯示文字,例如:立刻參加或是立即訂購…可以自行參考網站需求設定。
- Button Redirect Link :按鈕連結網址。
- Choose the layout :這裡有兩種版型可以選擇,呈現的效果就是區塊4與區塊8。






















你好,最近學習用WP架站,看到你的blog真的獲益良多,
請教HIMALAYAS 佈景主題,在區塊2 Slider的部份,文字會有一個白色的線框,
有辦法消除掉嗎?感謝~
steven 你好,要將slider標題框線刪除,必須修改佈景主題式樣檔(style.css),建議在子佈景主題下操作。
請找到式樣檔裡面的 .caption-title 區塊,關於標題式樣的設計,如果懂得式樣修改,可以開始對slider標題作式樣的修正。
如果不曉得如何修改式樣,可以將框線border/height/width 先改成 0px。
需要修改的共三處:
1. 找到式樣檔案1696行: .caption-title
1697行: border: 4px solid rgba(255, 255, 255, 0.7); 將border改成 0px。
2. 接著找到1727行:.caption-title span:after, 區塊
將 1731行height: 4px; 改成 0px。
3. 再來找到 1748行: .caption-title:before, 區塊
將 將1755行: width: 4px; 改成 0px。
以上簡單給你參考,如果還有疑問,請在來信討論。
感謝您的回覆~這陣子比較忙碌,沒有注意到,直到現在才上來感謝您,真是不好意思~
這陣子想要購買主機,希望速度可以快一點, Hostinger與sugarhosts,請問您個人比較建議那一個主機商?
或是有更好的推薦嗎?再麻煩您了,謝謝~
steven 您好,您提到的兩家主機商我都沒有使用過,所以沒有辦法給您建議。
長久以來我都是使用國內主機商5Net的主機,您可以參考看看。
您好,請問Ready to publish your first post? Get started here.和Example Widget有辦法從頁面上移除嗎,跟著您一路做到最後發現這兩項卡在頁面尾端,測攔直接刪除小工具就好,但就這兩項小弟處理不掉,求大神解答一下,感恩
Green
你好,不曉得指的是文章的哪一個段落?文章中好像沒有提到你說的Ready to publish your first post? Get started here.和Example Widget。
預設頁首會自動顯示新增文章的功能和右側欄能完全移除嗎
你好,如果你的首頁是顯示最新文章,這些是會存在的。你必須將首頁設定成另外一個新頁面(例如home),內容是空白的,這樣就可以了。
您好:謝謝您的分享,收獲很多。
有個問題要請教:「首頁設定成另外一個新頁面(例如home),內容是空白的」
但頁面的標題被強制一定要打字。所以最後標題還是會顯示在首頁上,請問這個有辦法解決嗎?
kk 你好,隱藏首頁的方式在外觀/自訂/Himalayas Additional Options/Hide Blog posts from the front page。
您好~謝謝分享,解說得很詳細,另外我想要請教版主,如果我選單的顏色想要自己設定成漸層我應該要怎麼做比較好?又或者可不可以製好一張選單的底色在替換?
angel 您好,很高興這裡的文章符合您的需求。關於自定義選單,如果您懂得式樣修改,那麼可以建置兩組選單測試看看,哪一組的效果比較符合您自己的喜好。
你好 我想請問 Service Wiget 特色圖片下方的 READ MORE 的字體跟超連結可以拿掉嗎?
Portfolio 如何設定成自己想要去的超連結呢
你好,佈景主題himalayas/languages下有佈景主題作者提供的語系檔案(himalayas.pot)需要自行翻譯。
Portfolio 是自行建置的頁面,建置時選擇 Portfolio Template即可。
區塊12 Footer Layout,頁尾佈局顯示的是網站版權宣告,社群網站連結之類的資訊
請問要如何連至社權網站資訊呢?
新增一個footer選單,社群資訊自己建置連結就可以了。
另外,問題傳送前先re-view一下自己問題內容寫些什麼。