
Greenshift 動畫區塊外掛程式

Greenshift 動畫區塊外掛程式,是一款支援全站編輯(FSE)的區塊編輯器,同時提供區塊編輯動畫效果的免費外掛程式。
有越來越多的 WordPress 外掛程式開發者,開發出支援全站編輯(FSE)效果的區塊編輯外掛程式,今天分享的這個外掛程式,就提供這樣的支援,同時他也是一款提供動畫效果的區塊編輯器外掛程式。可以讓我們直接在區塊編輯器中插入區塊,在透過外掛程式提供的設計來建立動態效果,直接在編輯器上顯示預覽,非常方便,有興趣的朋友可以試試。
Greenshift 動畫區塊外掛程式
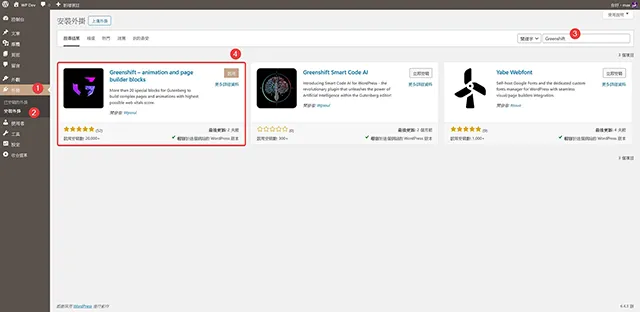
- 外掛程式安裝步驟,清先登入 WordPress 控制台,接著到外掛/安裝外掛,關鍵字請輸入:Greenshift,找到後請點擊立即安裝。

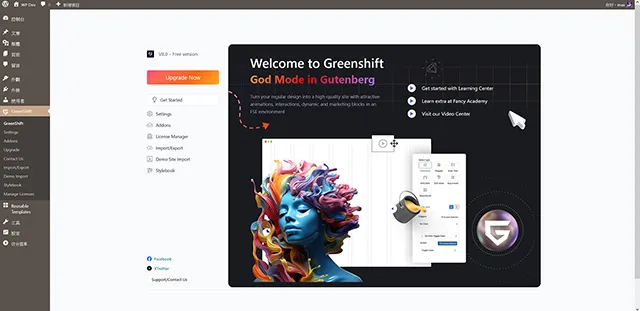
- 外掛程式安裝完成啟用後,換來到外掛程式的歡迎頁面。基本上就可以開始使用了,接下來會簡單的跟大家介紹一下外掛程式的設定項目。

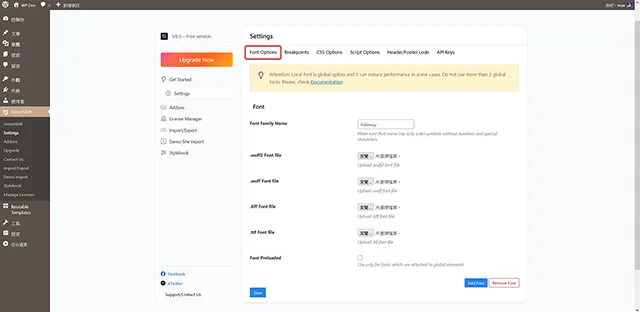
- Settings/Font Options:字型管理,這裡可以上傳字型檔案來自訂網站字型。

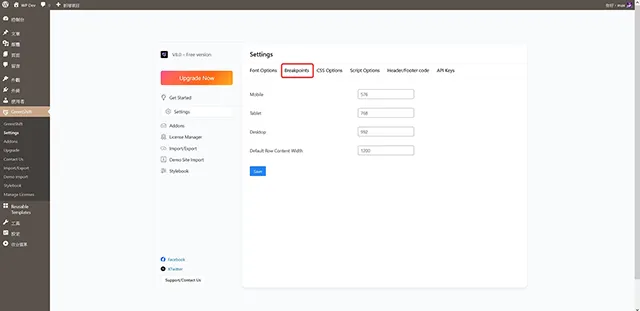
- Settings/Breakpoints:可以讓我們決定不同裝置尺寸來決定版面樣式,不曉得的話可以使用預設的設定。

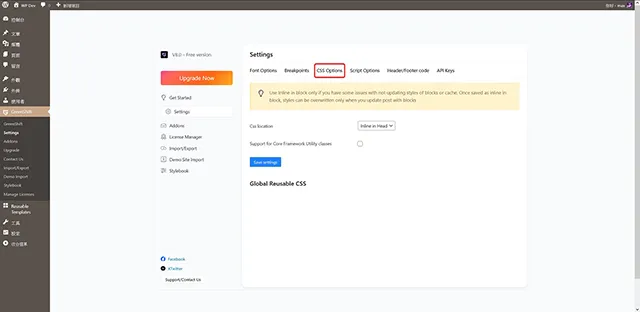
- Settings/CSS Options:CSS 樣式檔案位置管理,可以選擇頁首或是在區塊內。

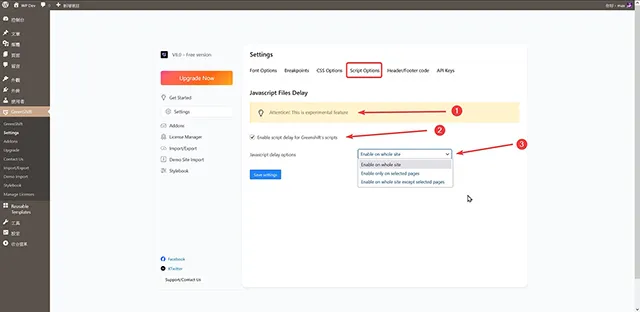
- Settings/Script Options:程式碼管理,外掛程式提示我們這是實驗性質的功能,使用前請注意。另外程式碼至入的位置也可以指定。

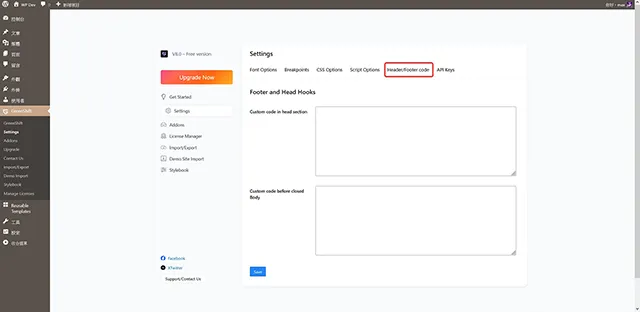
- Settings/Header/Footer code:頁首頁尾程式碼區塊,外掛程式提供了可以讓我們決定插入程式碼的選項。

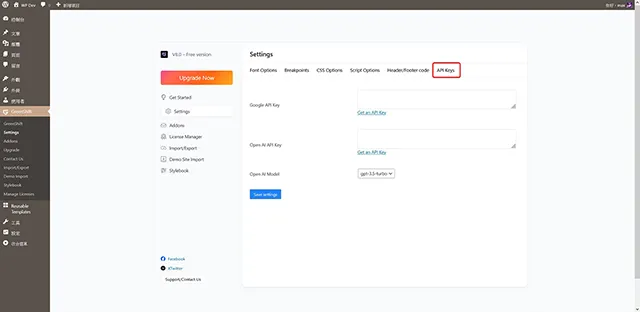
- Settings/API Keys:這裡管理第三方程式的 API Keys,例如:Google 與 Open AI。

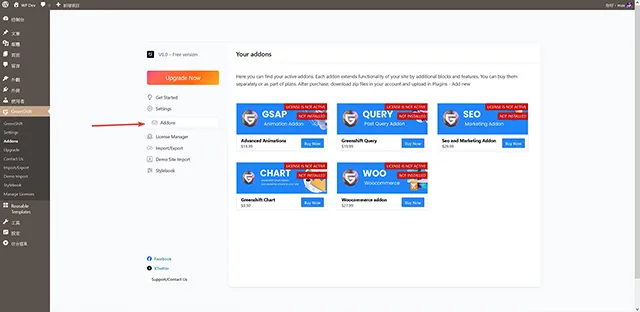
- Addons:附加功能選項,這裡展示的是外掛程式開發商的其他附加外掛程式,不過都是付費版本居多。

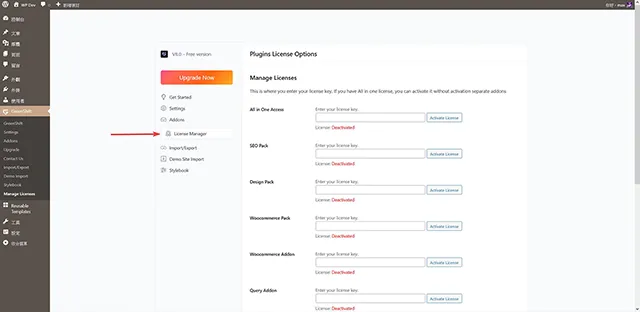
- License Manager:授權管理,如果有購買付費版本的話,可以需要填入授權碼來啟用外掛程式更堆的付費功能。

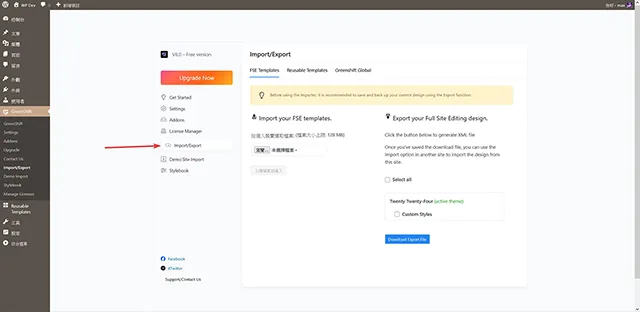
- Import/Export:匯入與匯出,設定完成後的相關設計,可以透過外掛程式提供的匯入匯出功能來使用,非常方便。

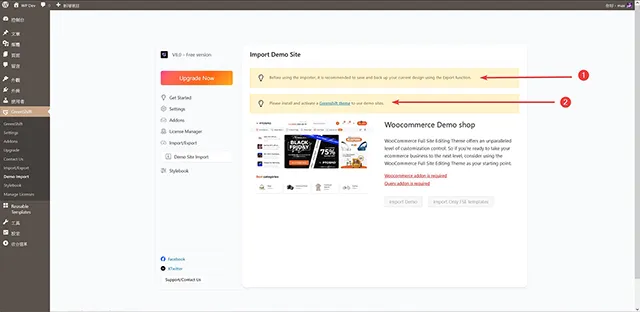
- Demo Site Import:匯入示範網站內容,如果是安裝外掛程式開發的佈景主題,那麼可以匯入已經建立完成的網站範本來套用效果。

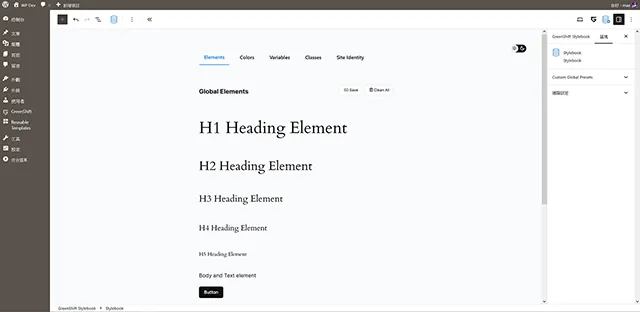
- Stylebook:外掛程式提供的設計有點像全站編輯(FSE)的 樣式設計,預先設定好標題、內文、清單…等的字體大小、顏色等設計。

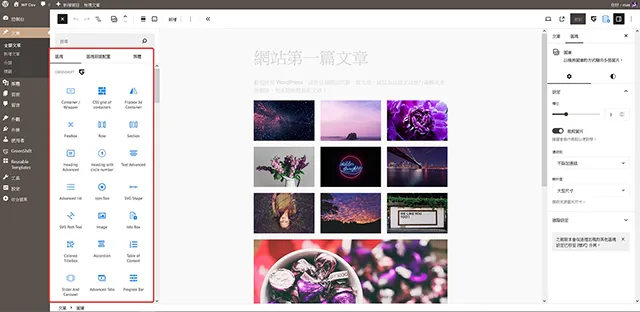
- 回到文章編輯畫面,功能區塊就可以看到外掛程式提供的各種常見實用的功能區塊,點擊插入到文章就可以開始編輯使用了。

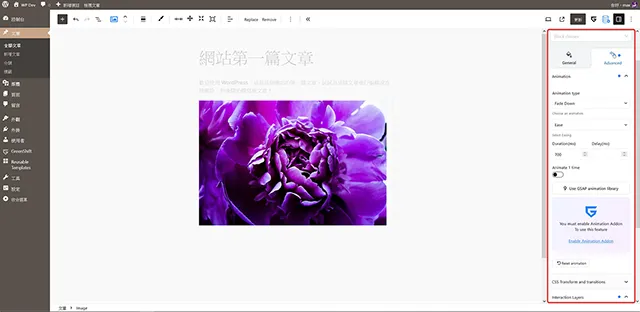
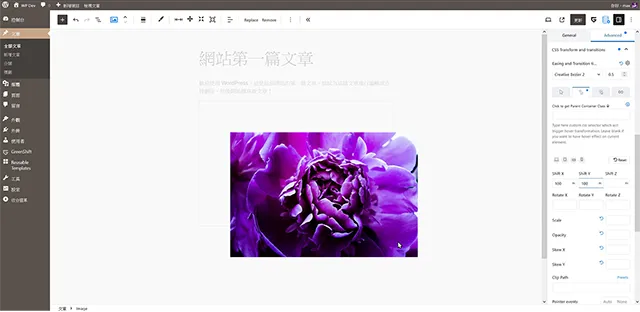
- 舉例來說像是相片區塊,可以看到右側選單欄,有非常多可以調整設計的選項,同時也有動態效果的設計,可以讓大家調整出適合網站的各種動畫效果。

- 這個外掛程式的動態效果,在編輯設定時就可以在編輯區塊立即預覽,非常容易看到修改的樣式,這點很棒。

- 外掛程式名稱:Greenshift – animation and page builder blocks
- 外掛程式網址:https://tw.wordpress.org/plugins/greenshift-animation-and-page-builder-blocks/
- 外掛程式推薦:★★★★★

示範影片
結論
對於喜愛區塊編輯的朋友來說,支援全站編輯(FSE)的外掛程式開發都是非常珍貴的。今天分享的這個外掛程式就是這樣的一款外掛程式,同時還可以建立出非常棒的動畫、動態效果,而且網站內容運作的效果也很棒,有興趣的朋友一定要親自試試。










