
如何移除 WordPress Logo 圖示

如何移除 WordPress Logo 圖示,對於很多控制台客製化的設計師來說,這是基本修改的開始。
很多網站設計師喜歡使用 WordPress 來架設網站,卻常常對控制台的樣式非常不滿意,特別是有些功能連結對於客戶、業主來說並不適用,所以很多所謂的客製化設計,會建立全新的控制台來讓業主、客戶感覺不一樣的效果。今天分享的簡單程式碼,可以幫我們移除控制台左上方的 WordPress logo 圖示,有興趣的朋友可以參考看看。

如何移除 WordPress Logo 圖示
註:在開始之前,請特別留意這次的程式碼會改變網站設計,請先做好網站備份,在開始進行修改。
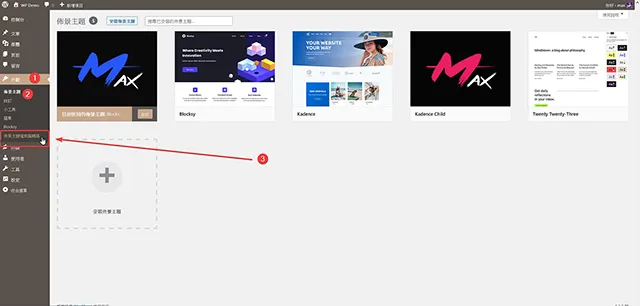
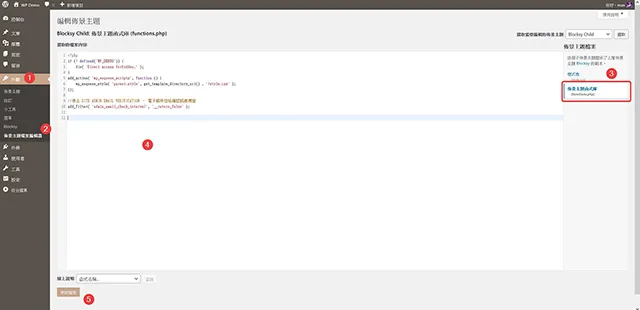
- 首先點擊外觀/佈景主題/佈景主題檔案編輯器,準備開始編輯佈景主題檔案。如果你是常看這裡文章的朋友,應該知道我個人非常推薦在子佈景主題裡面做修改,也就是編輯子佈景主題的 functions.php 檔案,兩者選擇適合自己的操作習慣就可以。

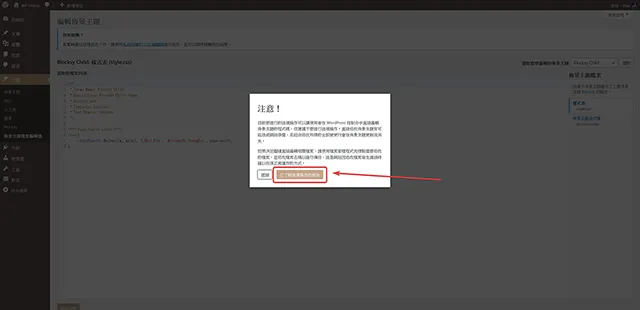
- 接著會出現一個修改警告視窗,點選已瞭解這項操作的風險,繼續進行下一步驟。

- 點選右側子佈景主題裡的佈景主題函示庫(functions.php)檔案,開始進行編輯。

- 請填入以下語法範例。
|
1 2 3 4 5 6 7 8 9 10 |
function remove_logo_and_submenu() { global $wp_admin_bar; $wp_admin_bar->remove_menu('wp-logo'); $wp_admin_bar->remove_menu('about'); $wp_admin_bar->remove_menu('wporg'); $wp_admin_bar->remove_menu('documentation'); $wp_admin_bar->remove_menu('support-forums'); $wp_admin_bar->remove_menu('feedback'); } add_action( 'wp_before_admin_bar_render', 'remove_logo_and_submenu' ); |
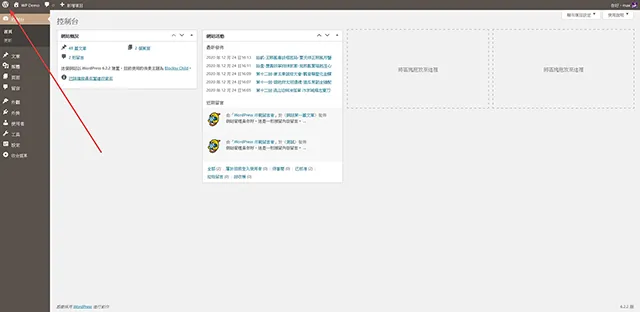
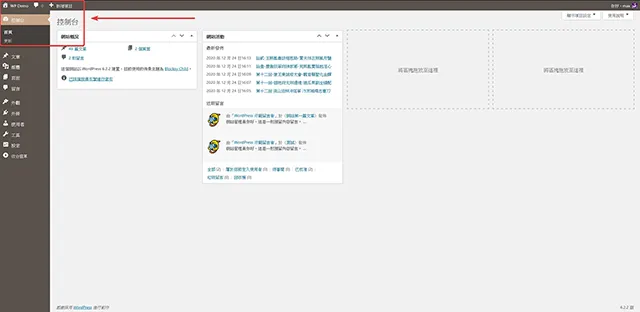
- 完成以後可以看到控制台左上方的 WordPress Logo 圖示就已經消失了。

結論
架設 WordPress 網站最大的好處除了它的入門成本比較低之外,可以透過修改來建立客製內容的工具非常多,這也是很多網頁設計師的最愛,如果你也是一位熱血的 WordPress 網頁設計師,那麼學習部分程式修改的技能,會是往後網站設計中非常重要的一項武器。









