
Theme GeneratePress Custom Font – 自訂中文字型

Theme GeneratePress Custom Font 這是一款非常受歡迎的佈景主題,新增自訂中文字型後,讓這個佈景主題的展示更完美。
GeneratePress 佈景主題是一款超過 200000 萬人次下載安裝啟用的免費佈景主題,幾乎完美的都是正評,非常受到大家的喜愛。如果有興趣的朋友可以參考我在 2016 年的 WordPress Theme GeneratePress – 快速佈景主題推薦這一篇文章看到介紹。這一款佈景主題執行效能很好,全中文的設定頁面,容易調整的字型設計選項,優點真的很多,唯一的缺點就是沒有支援中文字型。所以今天就來跟大家分享,如何新增自訂的中文字型,示範內容將以新增微軟正黑體中文字型為範例,有興趣的朋友可以參考看看。
Theme GeneratePress Custom Font
- 新增中文字型的方法,我們需要透過修改子佈景主題檔案來進行,所以請先確認網站的 GeneratePress 子佈景主題已經正確建立好了。
- 透過文字編輯軟體編輯子佈景主題裡的 functions.php 檔案。加入以下語法:
|
1 2 3 4 5 6 |
//新增微軟正黑體中文字型 Microsoft JhengHei add_filter( 'generate_typography_default_fonts', function( $fonts ) { $fonts[] = 'Microsoft JhengHei'; return $fonts; } ); |
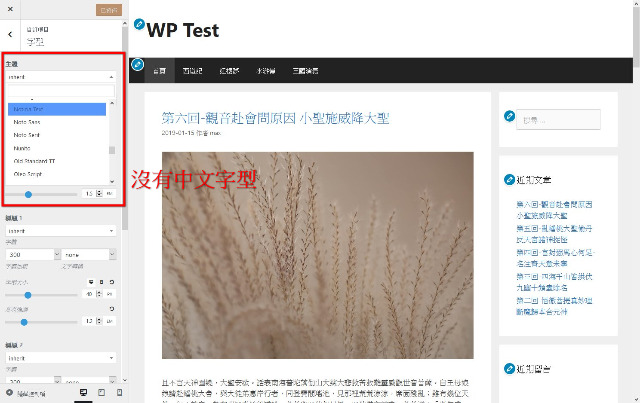
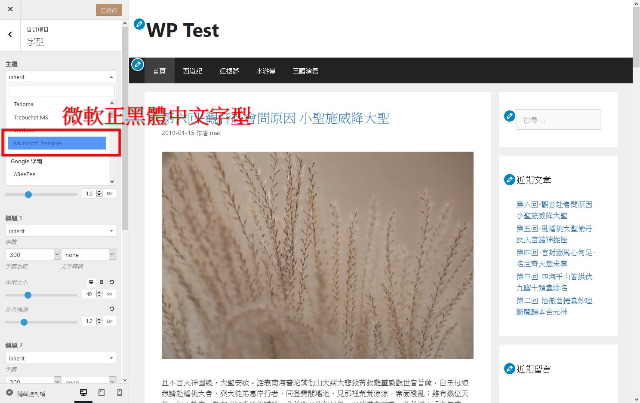
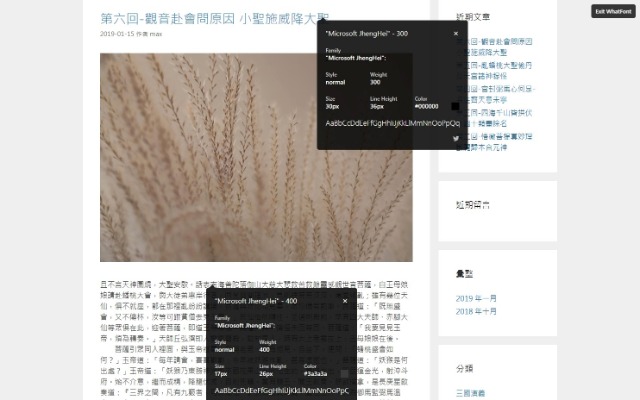
- 以上完成,再回到外觀/自訂/字型,可以看到微軟正黑體中文字型 Microsoft JhengHei 已經出現在字型選單中了,選擇以後網站就可以正常呈現中文字型。
- 補充說明:同理也可以套用 google font 思源黑體中文字型。
佈景主題預設沒有中文字型
微軟正黑體中文字型
網頁套用中文字型
結論
透過小小的修改,讓網站可以呈現中文字型,更貼近本地訪客的閱讀習慣,增加網站的運作效率。這次的修改是在官網的文件區找到方法,提供完整的文件,也是我們評估一款佈景主題好壞的重要依據,這一點 GeneratePress 這是一款佈景主題作的很棒,值得推薦的佈景主題。














缺圖 QAQ
缺什麼圖??