Theme Hitchcock Chinese Font Family – 佈景自訂中文字型

Theme Hitchcock Chinese Font Family 這是我個人非常喜歡的一款佈景主題,沒有多餘的裝飾,加上中文字型後,就是一個以內容為主的網站。
Anders Norén 是我個人非常喜愛的一位佈景主題開發者,他的作品在 WordPress 官網上,都有著非常高的下載人氣。16 年我也曾經介紹過他的 Hitchcock 佈景主題,非常簡單的設計,沒有其他繁雜的選擇,可以讓網站的作者專注在網站內容的創作上,雖然沒有什麼需要設定的項目,但是整個網站的質感就非常好,當時曾大力推薦給網站內容創作型的朋友。前些日子因為幫朋友修改了網站的中文字型,所以一併將修改的字型內容跟大家分享,如果一樣愛用這一款佈景主題的朋友,可以參考以下的內容。
Theme Hitchcock Chinese Font Family
- 這是修改的示範內容,我將透過編輯佈景主題外觀/自訂/附加的 CSS,同時以微軟正黑體字型作為修改的內容,如果想要套用 Google Fonts 思源中文字型的話,也是相同道理,請參考網站這裡以前的文章內容。
- 附加的 CSS 李請填入以下式樣語法。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
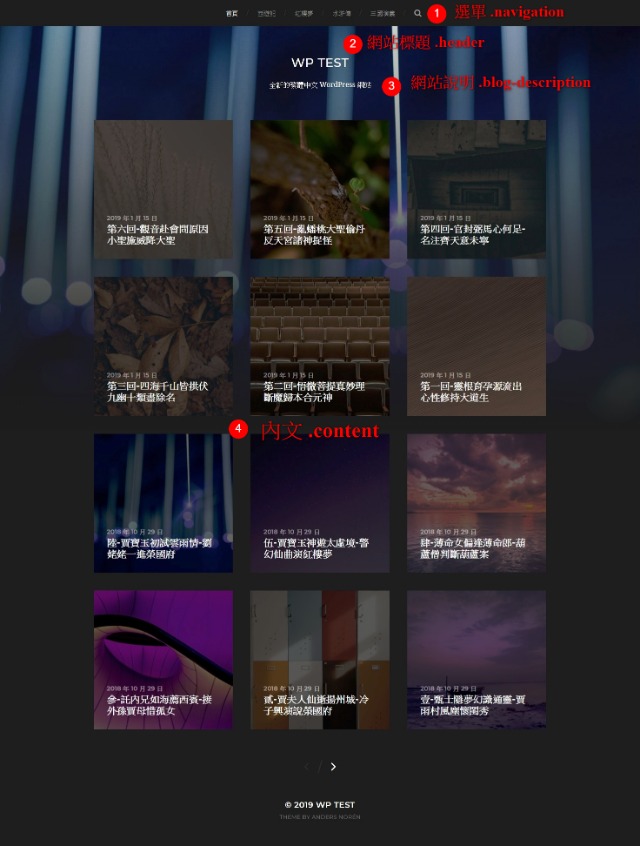
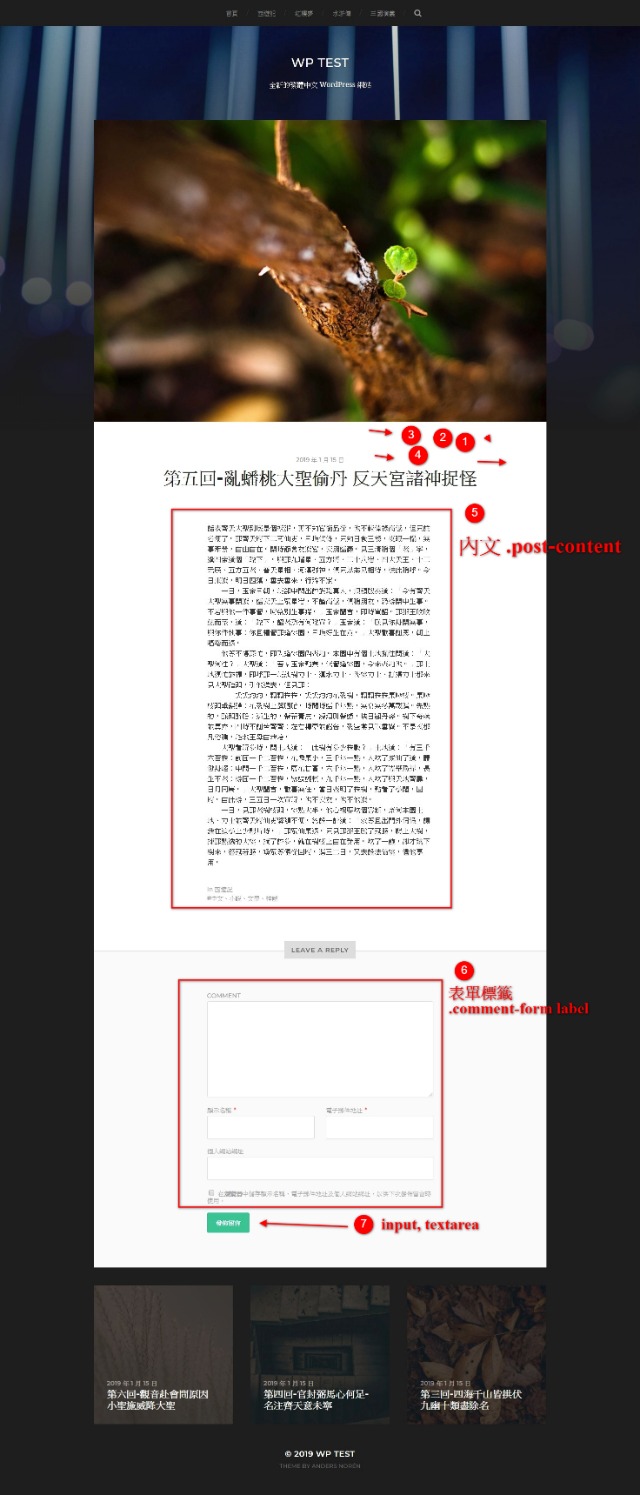
/*** 選單字型設計 ***/ .navigation { font-family: Microsoft JhengHei; } /*** 網站標題字型設計 ***/ .header { font-family: Microsoft JhengHei; } /*** 網站說明字型設計 ***/ .blog-description { font-family: Microsoft JhengHei; } /*** 首頁內文字型設計 ***/ .content { font-family: Microsoft JhengHei; } /*** 單篇文章內文字型設計 ***/ .post-content { font-size: 18px; font-family: Microsoft JhengHei; } /*** 留言標籤字型設計 ***/ .comment-form label { font-family: Microsoft JhengHei; } /*** 留言傳送字型設計 ***/ input, textarea { font-family: Microsoft JhengHei; } |
- 以上完成。
Theme Hitchcock Chinese Font Family – 首頁中文字型修改前
單篇文章字型修改前
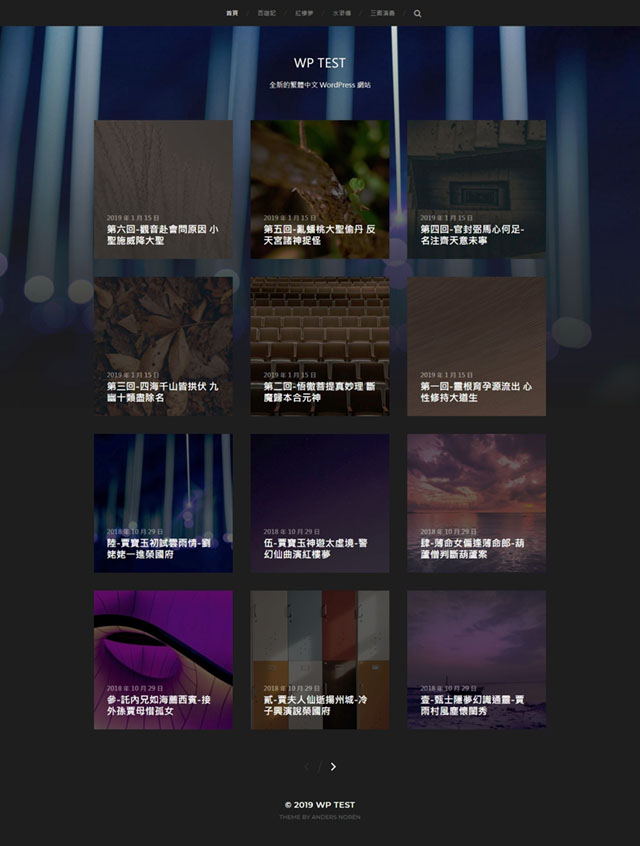
Theme Hitchcock Chinese Font Family – 首頁中文字型修改後
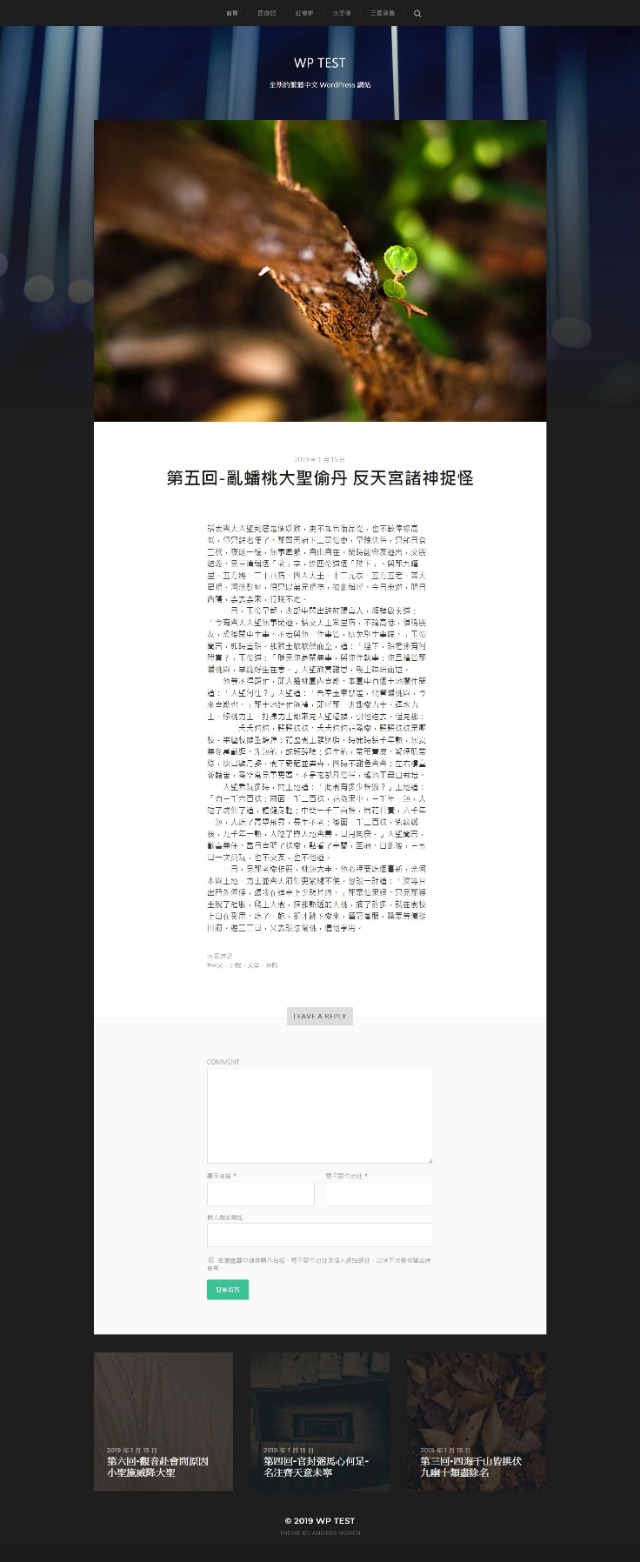
單篇文章中文字型修改後
結論
關於佈景主題中文字型的設定,在往後的文章中會陸陸續續跟大家介紹。如果有其他好的佈景主題推薦,也歡迎隨時告訴我。希望可以多多推薦好的佈景主題給大家,同時讓這些佈景主題可以套用中文字型,方便大家的使用與閱讀,這是這個網站內容的長遠目標。