WordPress文字區塊


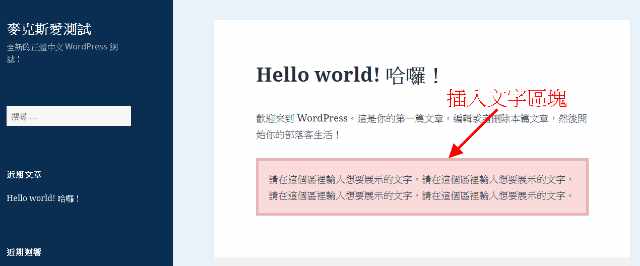
(圖一)WordPress文字區塊
如果想要在編寫文章中置入文字區塊(圖一),應該要怎麼處理呢?在官網上有許多的外掛程式可以輕易的達到這個目的,不過今天 max 要跟大家分享一個不需要外掛程式,透過CSS式樣也可以達到相同目的的小技巧給需要的朋友參考一下。
1. 首先開啟佈景主題式樣表(style.css)(註),輸入如下的語法:
|
1 2 3 4 5 6 7 |
.content-box { margin: 0 0 25px; //邊界 overflow: hidden; //自動隱藏超出的文字或圖片 padding: 20px; //設定留白 background-color: #FFCECD; //背景顏色 border: 2px solid #FF5755; //框線粗細 } |
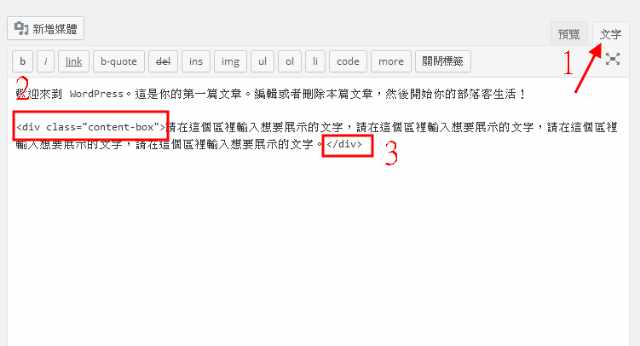
2. 編輯文章時切換到文字編輯模式(圖二),在想要顯示區塊的文字前加上<div class=”content-box”>,文字結束的地方加上</div>。
3. 以上完成。

(圖二)文字模式
(註)如何在式樣檔新增式樣,可以參考Child Theme(子佈景)自訂佈景主題這篇文章提到的方式。