
WordPress Anchor Text – 錨點文字連結

WordPress Anchor Text 錨點文字連結,網站內容中經常被使用到,特別是那些一頁式的網站,這個頁內連結就更顯得重要了。
有使用 SEO 外掛程式的朋友,特別像是 Yoast SEO,應該會注意到它的發文建議中,常常提到文章需要建立外部連結與內部連結,而這些連結的文字就是所謂的 Anchor Text。不過今天我想要跟大家分享的是如何將這個錨點文字連結,運用在同一個頁面中,讓訪客可以直接跳到需要的文章段落。特別是那些一頁式網頁的網站,這個功能對於網站內容被確實讀取,有著很大的幫助。有興趣的朋友不妨參看看,如果您想要建置一頁式網頁的網站,那麼今天分享的文章內容不要錯過。
WordPress Anchor Text

- 今天的文章內容以 Vantage 佈景主題來做示範,這一款佈景主題提供了很棒的一頁式網頁設計,讓我們可以很輕鬆的建置好一頁式的網站。
- 關於錨點文字連結的展示功能,我們透過選單建立的方式,讓訪客可以透過選單的點擊,直接跳到頁面的指定文章段落。建立的步驟如下:
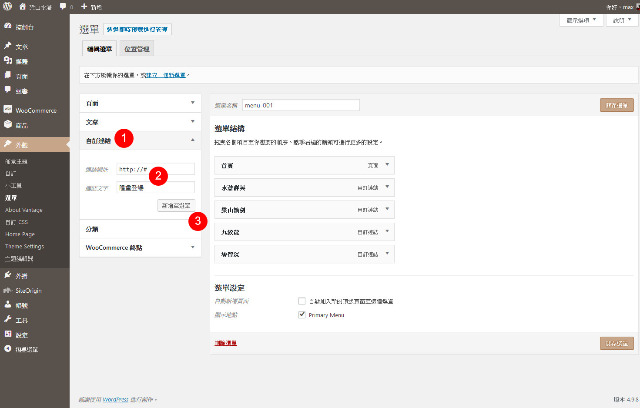
- 請點選外觀/選單/新增選單,選單的連結我們使用自訂連結的方式建立,連結的網址先以 http://# 來做臨時的設定值,以此類推依序建立好網站的單項目。
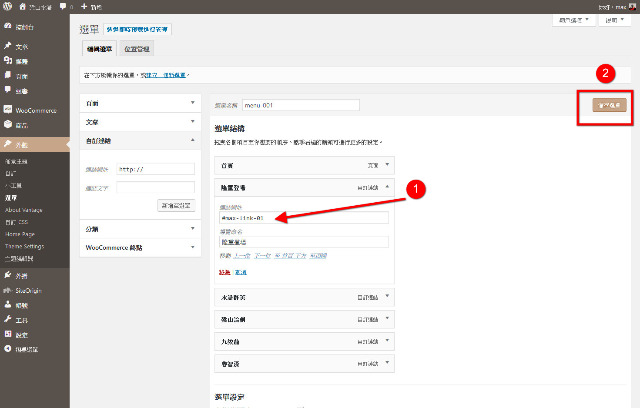
- 接著修改連結網址的設定值,將 http://# 改成專屬獨特的 ID,以示範文章為例專屬的 ID:#max-link-01,依序為每個選單項目建立好各自的 ID。
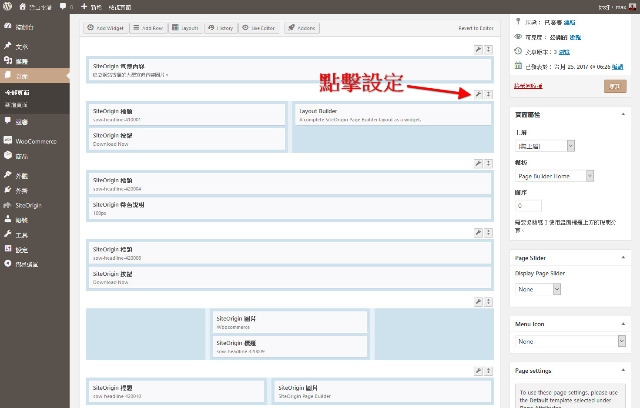
- 選單建立完成以後,接下來要為文章內容設定段落的錨點,以 Vantage 佈景主題來說,因為搭配的是 Page Builder by SiteOrigin 頁面編輯器,所以我們可以很輕鬆的就對每個指定的段落,建立獨特的 ID,開啟頁面編輯的畫面,點擊區塊的設定符號進行編輯。
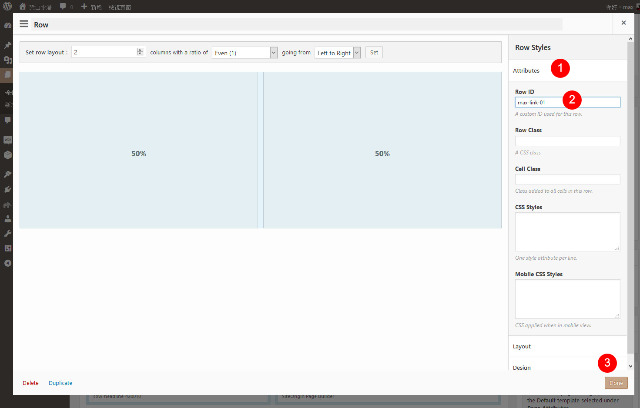
- 在 Row ID 欄位,依序填入我們在選單建立的獨特專屬 ID。整個頁面區塊段落的 ID 設定完成以後,這個一頁式網頁的點擊選單跳到指定段落內容的相關作業就完成了。
- 選單與頁面段落設定完成以後,就可以在網頁上看到點擊連結產生的效果(如下方影片所示)。
- 不過這個跳到連結的效果太直接,感覺上沒有很平順,所以在接下來的內容,我們將分享增加一點點的程式碼,讓這個跳到文章段落的動作更滑順(Smooth Scrolling),展現更優雅的設計模式。
- 為了讓網頁跳到指定段落比較滑順,將透過在頁尾加上 js 語法,幫助我們點擊時網頁平順的移到到指定的 ID。基本上有兩個設定值會影響網頁移動效果,一個是:var customoffset = 80; 數值 80 是指距離網頁上方的高度,大家可以自行測試找到最適合的高度值。另外一個設定值是移動的時間(單位是毫秒),({scrollTop:target_offset – customoffset}, 500):500 是指 500毫秒,一秒等於 1000 毫秒,同樣的可以反覆測試,找到自己最喜歡的滑移速度。
|
1 2 3 4 5 6 7 |
$('a[href^="#"]').live('click',function(event){ event.preventDefault(); var target_offset = $(this.hash).offset() ? $(this.hash).offset().top : 0; //change this number to create the additional off set var customoffset = 80; $('html, body').animate({scrollTop:target_offset - customoffset}, 500); }); |
- 要將語法加到 WordPress 的頁尾方法也很多,今天簡單的分享其中兩種方式。第一種是直接在頁尾檔案裡面加上 jQuery 語法,另外一種則是透過編輯 子佈景主題的 functiuons.php 檔案,兩種方式都是需要先建立好子佈景主題,只要擇一使用就可以了。
- 方法一:複製佈景主題的 footer.php 檔案到子佈景主題資料夾,透過文字編輯軟體編輯這個 footer.php 檔案,找到 </body> 在它之前填入程式碼。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> jQuery(function($) { $('a[href^="#"]').live('click',function(event){ event.preventDefault(); var target_offset = $(this.hash).offset() ? $(this.hash).offset().top : 0; //change this number to create the additional off set var customoffset = 80; $('html, body').animate({scrollTop:target_offset - customoffset}, 500); }); }(jQuery)); </script> |
- 方法二:編輯子佈景主題的 functions.php 檔案,填入以下語法:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
add_action( 'wp_footer', function() { ?> <script> ( function( $ ) { 'use strict'; $( document ).on( 'ready', function() { $('a[href^="#"]').live('click',function(event){ event.preventDefault(); var target_offset = $(this.hash).offset() ? $(this.hash).offset().top : 0; var customoffset = 80; $('html, body').animate({scrollTop:target_offset - customoffset}, 500); }); } ); } ( jQuery ) ); </script> <?php } ); |
- 上述兩種方法擇一使用就可以了,這時選單連結的效果滑順多了(Smooth Scrolling),也不會覺得突兀。
結論
基本上很多提供一頁式網頁的佈景主題,通常都會有點擊選單跳到指定頁面,提供平順移動的效果(Smooth Scrolling),因為今天示範的佈景主題沒有提供,才興起了要尋求其他語法來幫助解決的想法,因而有了今天的文章內容。希望讓新手朋友學習到如何在文章內容建置錨點文字連結,如何在佈景中加入程式碼語法,即使是不懂得程式設計的朋友,也可以運用得很愉快。













請問max
一頁式的感謝頁網址,應該如何設定才能跟首頁選單的錨點連結?
方便給網址嗎?