
WordPress Font Issue – 中英文字型解決方案

WordPress Font Issue 讓網站的內容,中英文字都有各自的字型,這樣可以增加網站內容的閱讀性,同時提升網站的質感。
如何在 WordPress 網站套用中文字型,我分享過非常多的方法。對於多數中文內容的網站來說,這是可以提升網站質感最快也是最容易的方法。不過對於網站內容大量英文出現的網站來說,這樣的規劃又讓版面太單調了一些。所以,今天要跟大家分享一下如何讓中文呈現繁體中文字型,英文則呈現我們想要的英文字型,有興趣的朋友不要錯過了接下來的內容。
WordPress Font Issue
- 今天示範的內容,佈景主題使用的是很受歡迎的 Astra。
- 跟往常的示範文章一樣,整個修改的過程,我們需要透過子佈景主題來建置,如果還不曉得或是沒有使用子佈景主題的朋友,可以參考之前的文章。
- Astra 佈景主題之所以受到這麼多人喜愛,就是在於它的相關設定非常方便使用,免費版本就提供字型的設定,當然也包括繁體文字型 Google Noto Sans TC 與 Noto Serif TC 繁體中文字型。如果是中文為主的網站,可以直接設定網站字型為 Noto Sans TC 或是 Noto Serif TC 繁體中文字型。
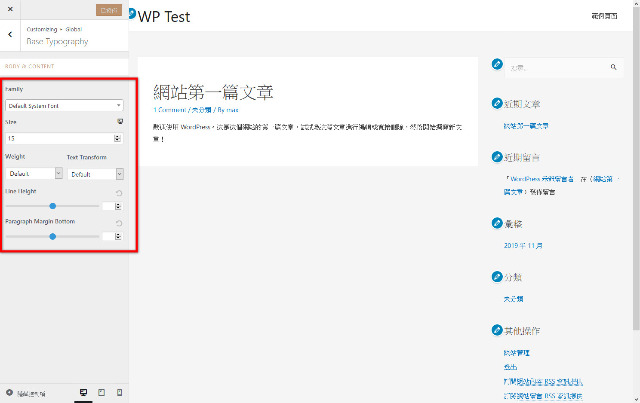
- 不過我們今天示範的是中英文都很需要的網站內容,所以字型設定這裡不要變動,採用網站預設的 Default System Font 就好。
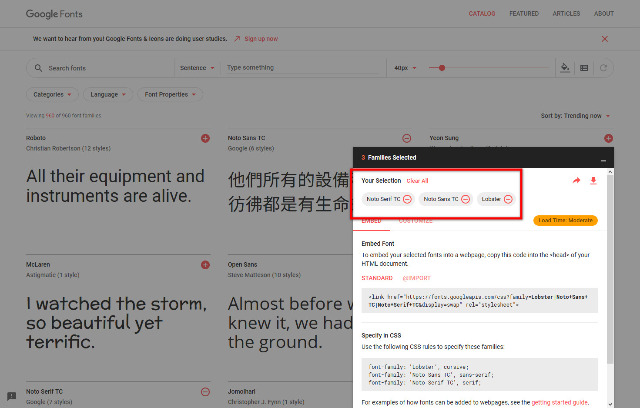
- 接下來我們就到 Google Fonts 選擇我們需要的英文字型與中文字型。
- 以今天示範的文章來說,我們選擇了 Noto Serif TC、Noto Sans TC 繁體中文字型與 Lobster 英文字型。
- 複製佈景主題資料夾下的 header.php 檔案到子佈景主題資料夾。這個步驟可以透過 Child Theme Configurator 子佈景主題外掛程式來建置,也可以手動透過 FTP 自己上傳,兩種方法擇一使用就可以。
- 接著編輯這個 header.php 檔案,在 </head> 之前插入以下字型語法。
|
1 |
<link href="https://fonts.googleapis.com/css?family=Lobster|Noto+Sans+TC|Noto+Serif+TC&display=swap" rel="stylesheet"> |
- 再來就是設定字型的式樣(CSS)語法,我們可以編輯子佈景主題資料夾下的 style.css 檔案,也可以在外觀的自訂/附加的式樣檔案,同樣的兩種方法擇一使用就可以。請填入以下式樣(CSS)語法:
|
1 2 3 |
body { font-family: 'Lobster', 'Noto Sans TC', sans-serif; } |
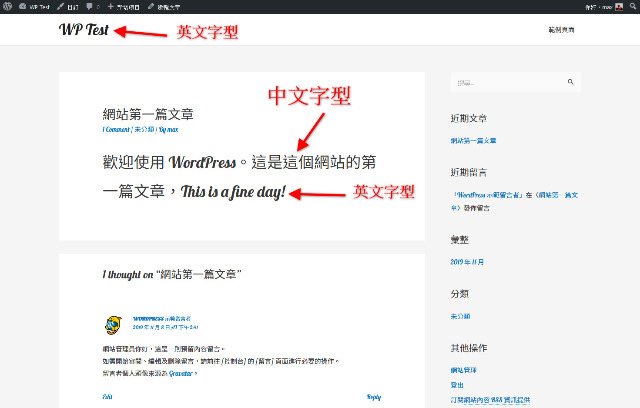
- 編輯完成以後存檔,就可以看見中英文各自呈現的效果了。
結論
中英文字型適用的方法不難,每一位網站設計人員都可以依照這個方式,設計出更多字型組合來套用。希望今天的文章大家會喜歡,或是還有什麼其他的意見,也歡迎大家一起來討論。














謝謝您的分享~想請問~~我的網站想要有『中文』&『全英文』~疑問是:如果買外掛程式那為什麼不多買一個網域呢?網域價錢+ssl好像比外掛程式更便宜??
而且對我這種不會電腦的人~~再重新架一個網站是不是比較簡單??因為我閱讀您分享的~~如何建置個別頁面選單~~><",有點難(對我而言)。因為實在看不懂各個方式的優缺點~~
所以,請問,在各方法-價格差不多的情況下,對於想要更『簡單上手』擁有中文&全英文的網站,您的建議是什麼?
真的非常感謝~
您好,留言所在的這一篇文章分享的內容,是希望透過式樣設計(CSS)的技巧,讓網站內容,英文內容可以呈現英文字體,中文內容則呈現中文字體。
與你提問的買外掛程式、網域還有 SSL 並沒有關係。
回到您的問題上,所謂的中文&全英文的網站是指什麼?
如果指的是一個網站,呈現中文與英文,而內容都一樣,這樣子一般稱為多語系網站。
那麼,你只需要架設一個網站,透過外掛程式(免費與付費都可以)的幫助,讓網站呈現雙語以上的網站內容。
如果是架設內容完全不同的中文與英文網站,那麼你要架設一個中文網站,另外再架設一個全英文網站,這也可以,看你的預算與管理能力。另外一個方式就是,一個網址去規劃中文子網域網站與英文子網域網站,還是一樣回到預算與管理能力。
分開架設網站適合分公司有相對的管理人員,集中管理當然都是自己管理。
以上關於網站規劃的技巧,簡單給你參考。