WordPress Plugin Menu Image – 選單圖片外掛程式

選單對於 WordPress網站來說有著很重要的功能,網站版面的設計好壞見仁見智,但是好的選單建置可以讓訪客迅速獲得正確網站訊息,這是很重要的一個網站設計項目。在過去的文章就已經跟大家分享過如何的建置選單圖示(menu icon),今天要分享的選單圖片外掛程式 WordPress Plugin Menu Image,是一款可以幫助我們很容易的在選單建立圖片的外掛程式,選單圖片的好處是比文字更容易讓訪客瞭解分類與用途,因此建議網站設計人員可以好好運用。
WordPress Plugin Menu Image
- 外掛程式名稱:Menu Image
- 外掛程式網址:https://wordpress.org/plugins/menu-image/
- 在 WordPress後台外掛/安裝外掛,就可以很容易的安裝好外掛程式。
- 外掛程式安裝啟用後就可以開始使用,不需要任何設定。
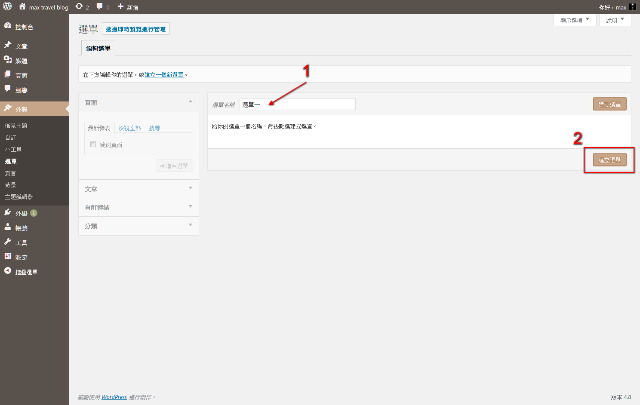
- 接著到外觀/選單/建立新選單(圖一)或是編輯已經建立好的選單。
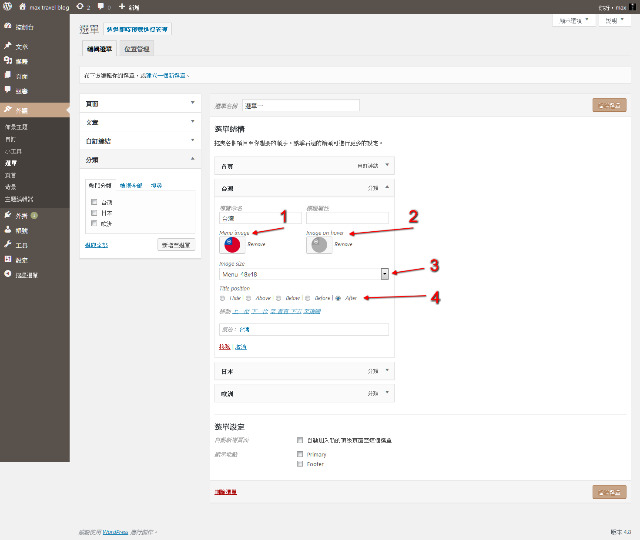
- 編輯選單頁面可以看到多了 Menu image(選單圖片)/Image on hover(選單圖片滑鼠移動時轉換效果圖片)/ Image size(圖片尺寸)/Title position(選單名稱位置)等四個功能設定選項(圖二)。
- 依序建置完成就可以在首頁的選單列看見選單圖片效果(圖三)與滑鼠移動時的效果圖片(圖四)。
- 以上完成。
(圖一)外觀/選單/建立新選單
(圖二)建立選單圖片
(圖三)選單圖片效果
(圖四)滑鼠移動選單圖片效果
結論
喜歡使用 WordPress來架設網站的理由有千百款,很重要的一項就是,雖然您不會程式設計,但是總是可以找到很多程式志工的幫助,寫出很多實用的外掛程式,來幫助我們達成需要的效果。WordPress 真的是很棒的一個大家庭,如果您開始使用了,我想您一定也會愛上 WordPress的。