WordPress Plugin Twentig – 佈景主題設定調整外掛程式

WordPress Plugin Twentig 這是一款佈景主題設定調整外掛程式,讓 Twenty Twenty 佈景主題的樣式調整更容易。
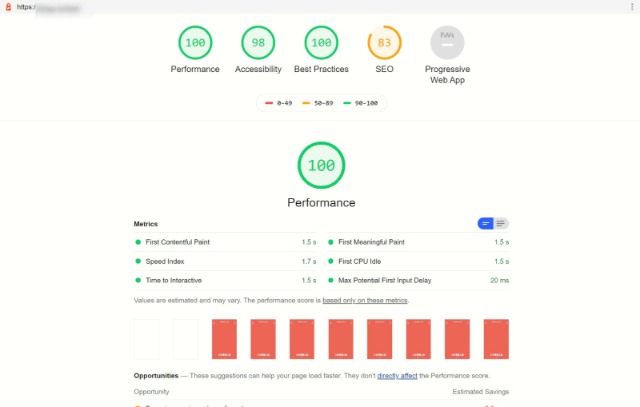
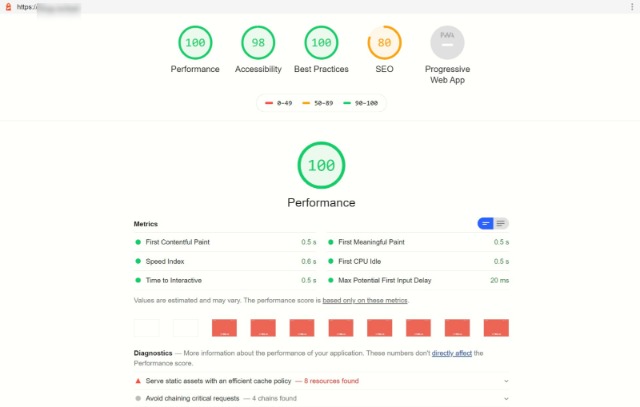
最近很多朋友提到 PageSpeed Insights 或是 Google Lighthouse 瀏覽器擴充功能,這些關於網站速度評測的工具。雖然我個人覺得網站的內容,比這些評測結果來的重要很多,不過,對於非常在意這些評測分數的朋友,這也未嘗不是一種改善網站的好依據。因此,我個人會推薦使用,自 WordPress 5.3 版起,預建的佈景主題 Twenty Twenty,在不需要什麼特別設定的情況下,就可以獲得幾乎滿分的優秀表現。
不過,今天分享的內容不是介紹 Twenty Twenty 佈景主題,而是一款可以幫助我們更容易調整 Twenty Twenty 佈景主題樣式的外掛程式,有使用 Twenty Twenty 佈景主題的朋友,千萬不要錯過今天分享的內容。
WordPress Plugin Twentig

- 外掛程式名稱:Twenty Twenty Customization – Twentig
- 外掛程式網址:https://tw.wordpress.org/plugins/twentig/
- 這是一個專門支援 Twenty Twenty 佈景主題樣式設計的外掛程式,所以安裝啟用前,請先確認自己網站是使用 Twenty Twenty 佈景主題。
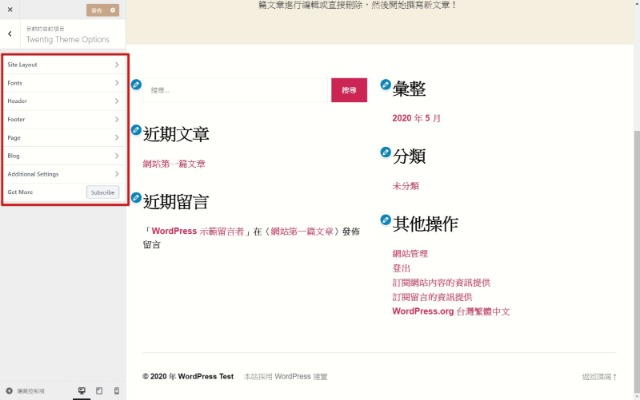
- 安裝完啟用後,就可以在外觀/自訂,看到 Twenting Theme Options 提供的各種設計選項。
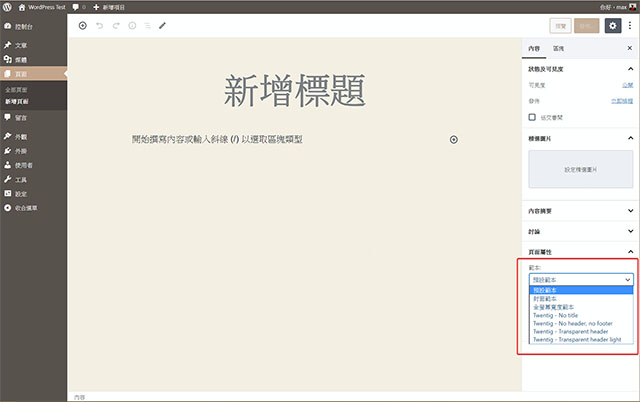
- 同時在文章或是頁面編輯頁面,也可以在右側工具欄看到頁面屬性多了很多外掛程式提供的選項。
- 對於使用 Twenty Twenty 佈景主題的朋友來說,有很多細節可以調整,省去需要樣式設計語法的困擾。
Twenty Twenty 佈景主題 Google Lighthouse 檢測評分-手機版
Twenty Twenty 佈景主題 Google Lighthouse 檢測評分-桌機版
外觀/自訂/Twenting Theme Options
頁面屬性
結論
如果你是一位專注在網站內容的創作者,那麼 Twenty Twenty 佈景主題絕對是你的最佳選擇之一。如果你已經使用 Twenty Twenty 佈景主題,對於樣式的設計還有一些想要調整的想法,那麼今天分享的外掛程式 Twentig,值得大家試試的一款外掛程式。