WordPress Plugin WooCommerce Product Image Flipper

WordPress Plugin WooCommerce Product Image Flipper – 商品圖片翻轉外掛程式!
架設一個 WordPress 網站很容易,透過 WooCommerce 外掛程式協助架構一個購物網站也不困難。但是要讓網站的效能優良,甚至是增加網站的電子商務營收,這些就不是容易的事情了。因此,我們可以看到有非常多的 WooCommerce 外掛程式擴充開發,目的都是為了要提升網站的運作。今天分享的一個外掛程式,很容易使用更不需要設定,外掛程式的目的就是改善商品圖片的展示,在商品清單列表展示頁面,可以讓訪客即時看見商品背面或其他圖片效果。這是對於商品推展非常有幫助的一項小小設計技巧,特別推薦這一款外掛程式給有需要的朋友。
WordPress Plugin WooCommerce Product Image Flipper

- 外掛程式名稱:WooCommerce Product Image Flipper
- 外掛程式網址:https://wordpress.org/plugins/woocommerce-product-image-flipper/
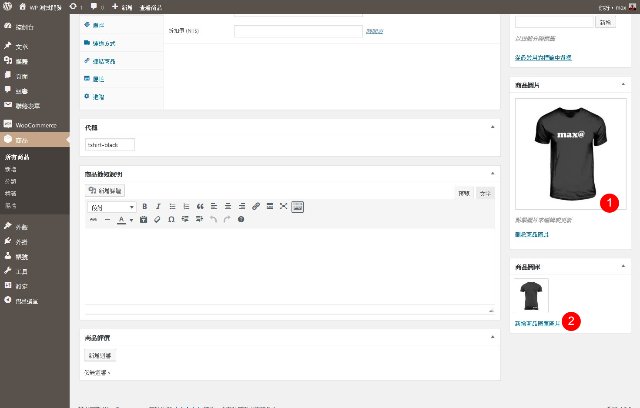
- 這一款外掛程式在後台就可以安裝完成並且啟用,不需要做什麼設定就可以開始使用了。
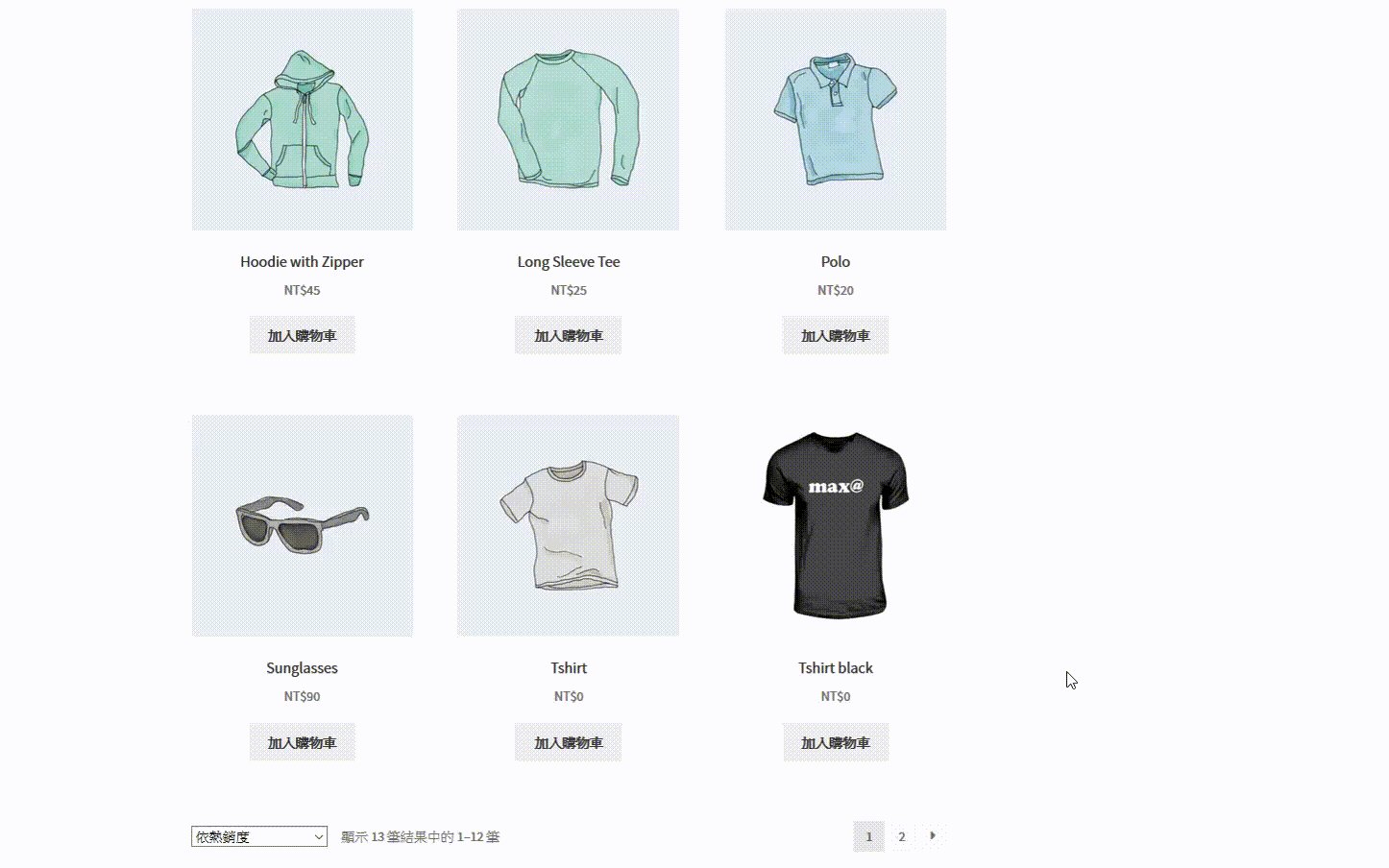
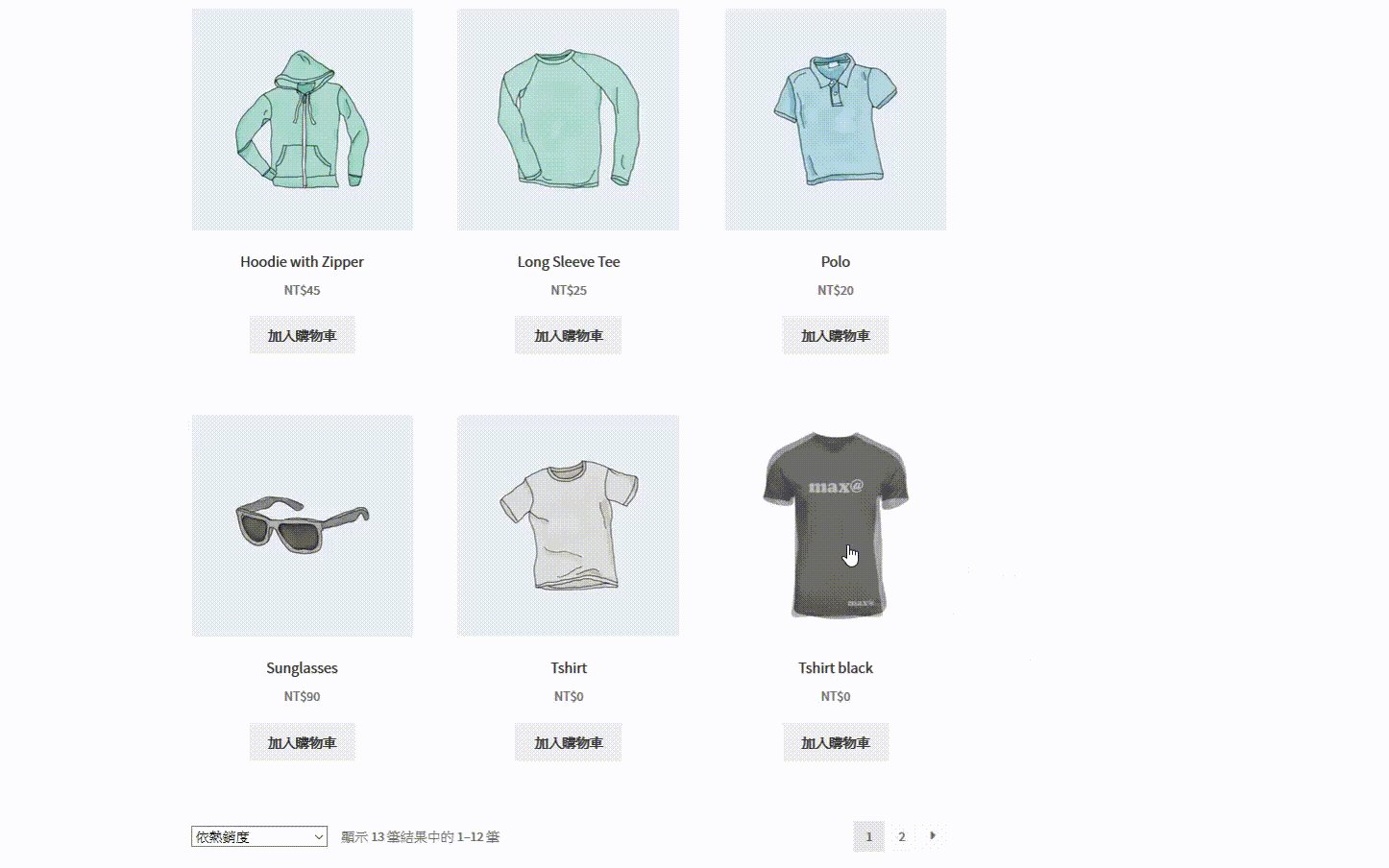
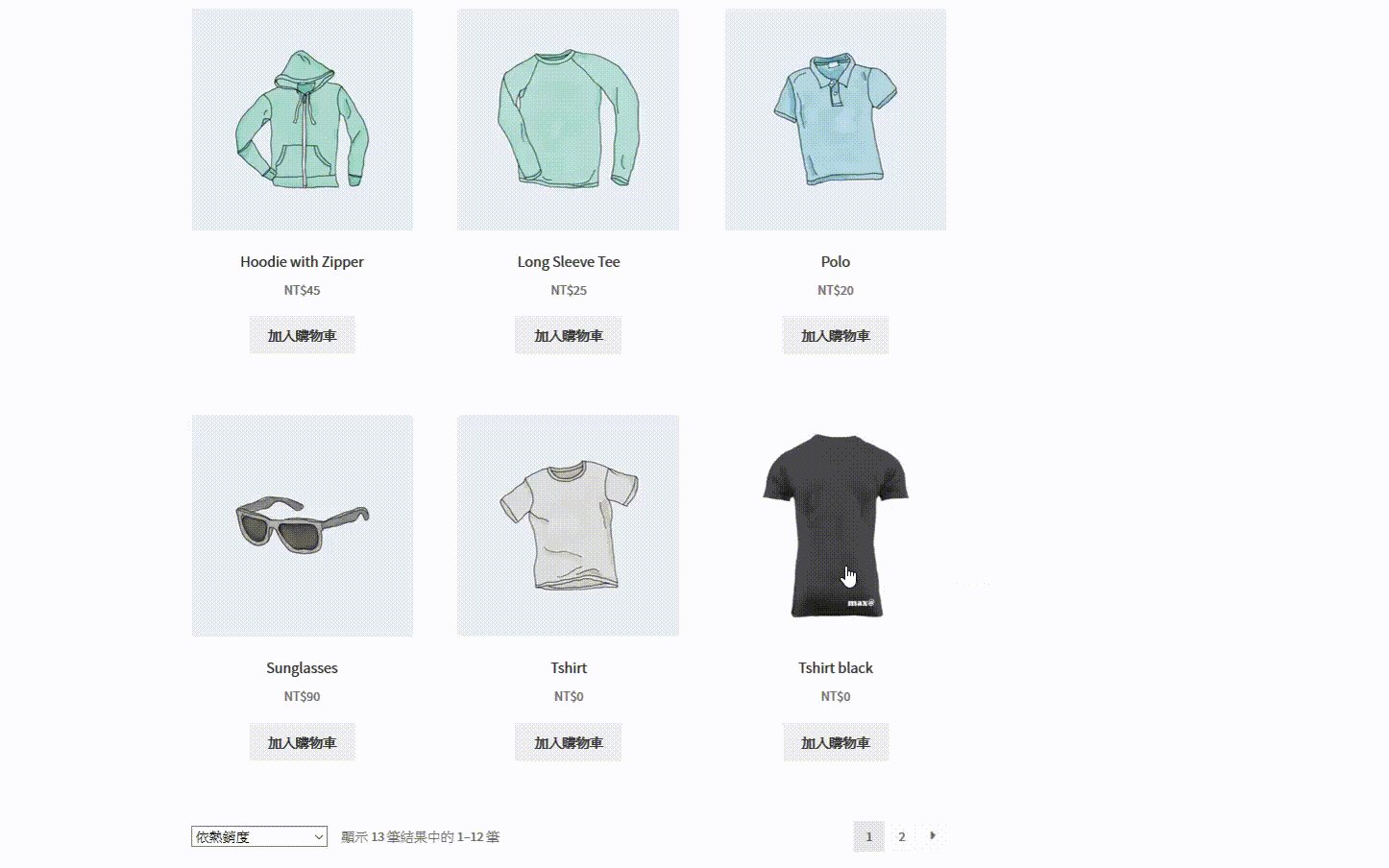
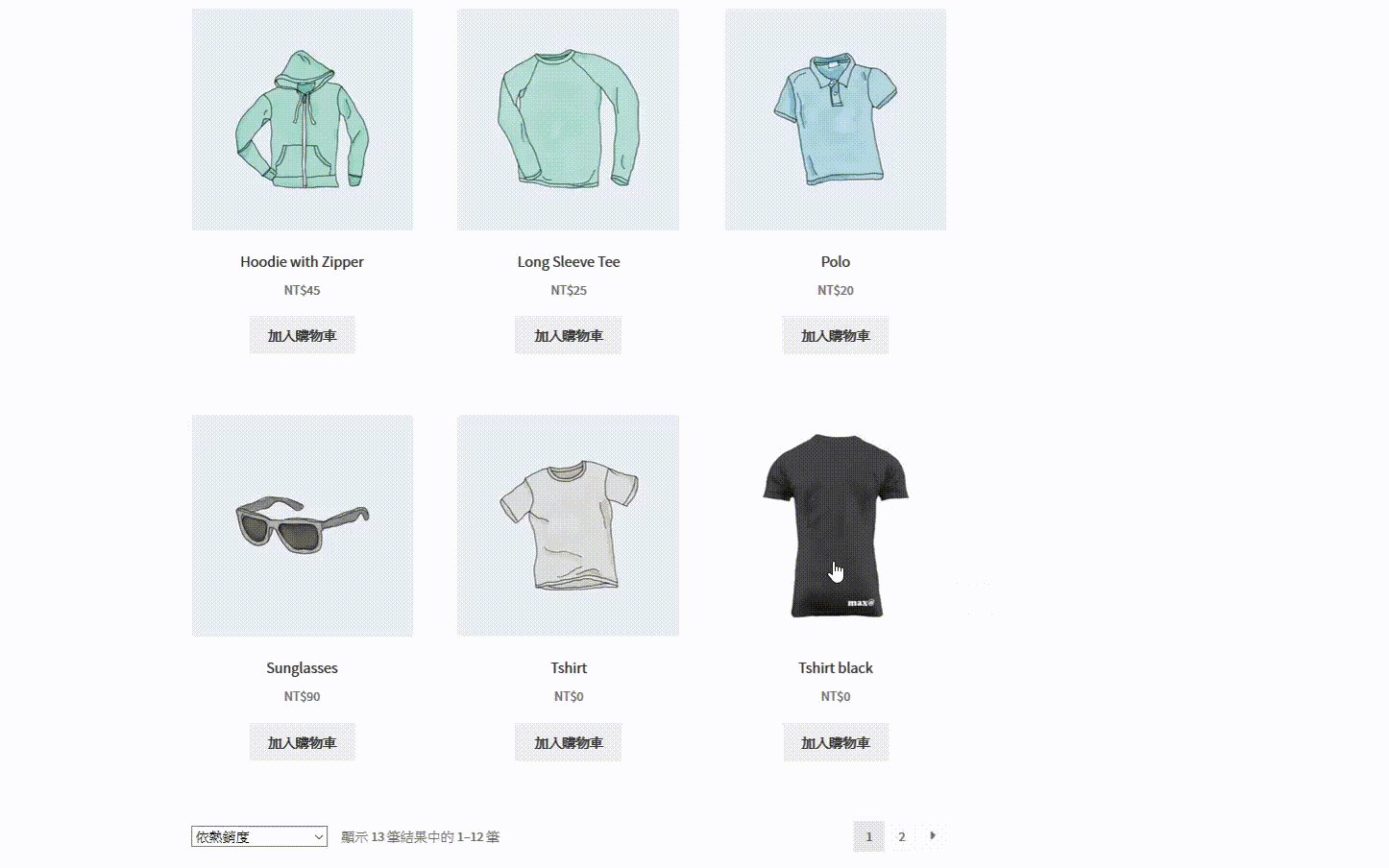
- 需要留意的是在商品編輯頁面的商品圖片,是商品清單頁面展示的圖片,商品圖庫新增的第一張圖片,則是商品展示頁面滑鼠移到商品圖片時,呈現的例外一張圖片,可以在文章最後看見滑鼠移動時的商品展示效果。
- 以上就完成了,就是這麼簡單。

結論
這一款外掛程式的應用範圍很廣,除了適合服飾網站使用以外,也可以作為放大展示效果來運用,例如可以放大 logo,或是其他細節的圖片,讓訪客可以不需要進到商品頁面,就可以事先預覽到商品的清楚示範照片。外掛程式檔案安裝容易,不需要設定就可以操作,新手朋友都可以輕鬆使用。