WordPress Theme Baskerville – 方格式佈景主題

網站規劃適宜,即使是超過 150000 個圖檔的網站,也可以輕鬆完成維護與式樣變動修改。
最近幫朋友的 WordPress 網站替換網站的式樣,應朋友的需求選擇了 WordPress Theme Baskerville – 方格式佈景主題,按照慣例在修改任何檔案前一定會先做好備份的工作。在 WordPress 網站做好備份的方法很多也很簡單,但是如果網站的檔案非常多,以這次朋友的檔案來說光是 upload 資料夾的檔案就超過 15萬個檔案,資料庫檔案超過 600MB。因此在備份的過程中,網站主機的條件就成為影響個變份與修改的最主要因素之一,這也是很多新手朋友在挑選主機時最容易忽略的一環。
因為朋友的網站創立超過 10年,在最初建置文章的過程中,並沒有特色圖片的建置選項。因此這次文章的的內容將放在:如何幫網站自動抓取第一章圖片,來作為特色圖片的修改過程,以 Baskerville 這個佈景主題為範本,這是一款個人覺得十分適合部落客的網站佈景主題,效能優異,文章展示清楚。
WordPress Theme Baskerville
- 佈景主題名稱:Baskerville
- 佈景主題網址:https://wordpress.org/themes/baskerville/
- 在後台的外觀/佈景主題/新增,就可以安裝完成並且啟用。
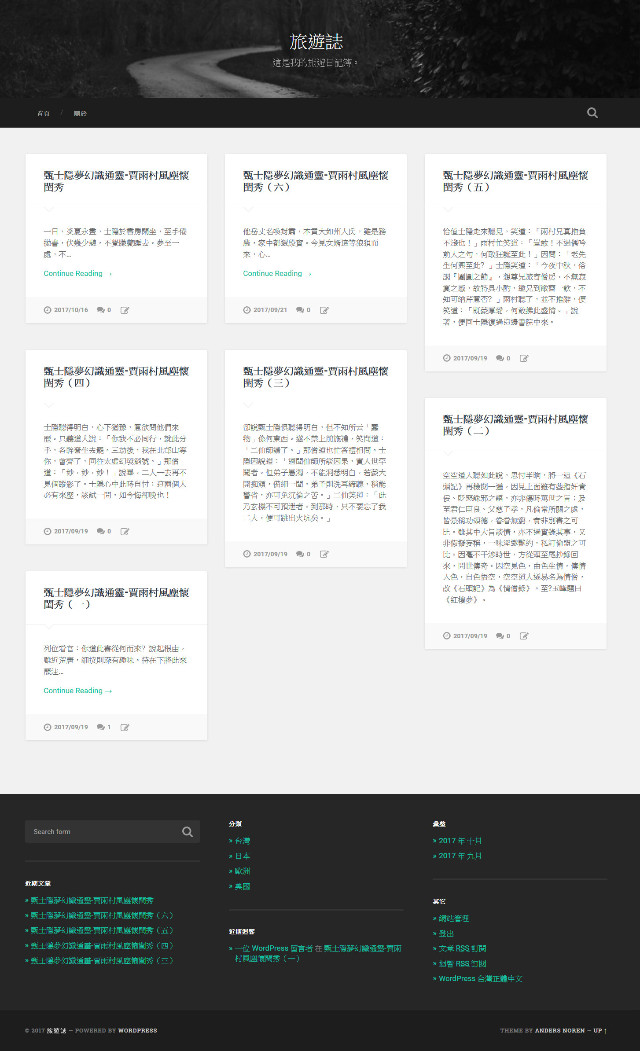
- 佈景主題啟用以後應該會發現,如果您以前不曾使用過特色圖片,那麼這時候網站的首頁文章並不會出現特色圖片的縮圖(圖一)。
- 接下來就開始今天文章的重點,如何抓取文章中的圖片來建立特色圖片。
- 請先確認自己的網站已經建置好 Baskerville 子佈景主題,並且已經啟用子佈景主題。
- 再來編輯子佈景主題資料夾下的 functions.php 檔案,填入以下語法即可。
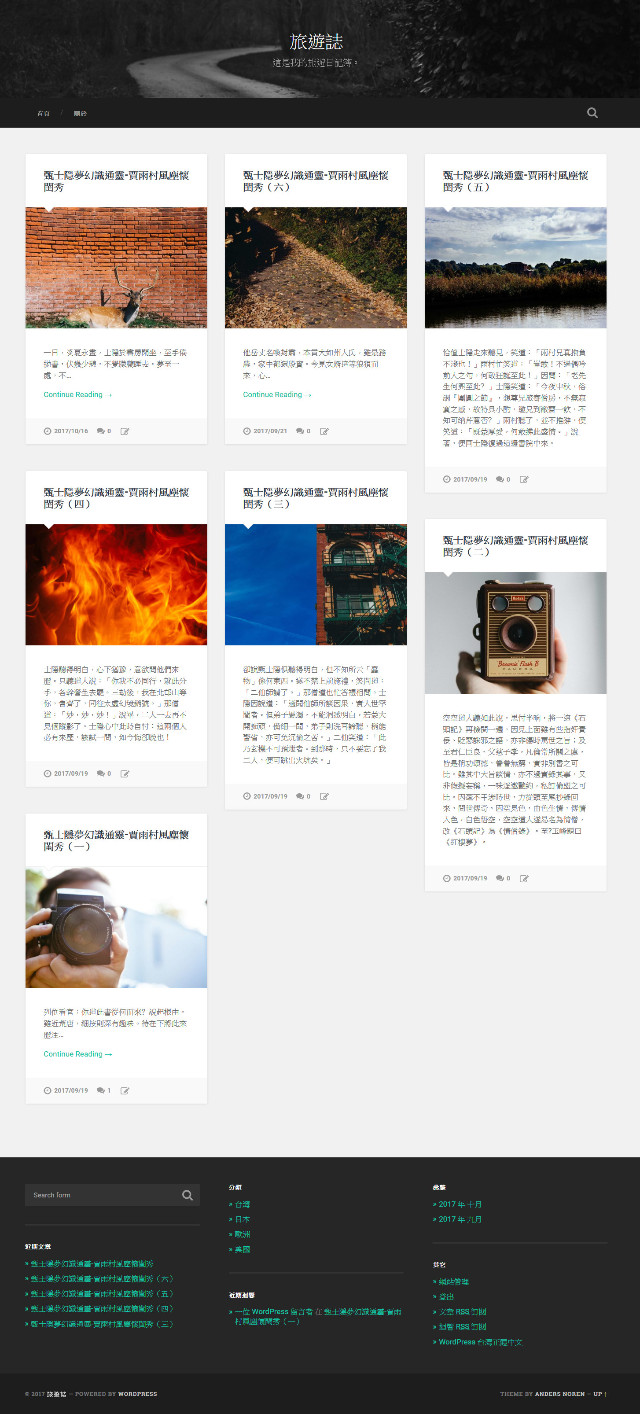
- 現在首頁的特色圖片縮圖就可以看見了(圖二)。
|
1 2 3 4 5 6 7 8 9 10 11 |
add_filter('get_post_metadata', function($value, $object_id, $meta_key, $single) { if ($meta_key !== '_thumbnail_id' || $value) { return $value; } preg_match('~<img[^>]+wp-image-(\\d+)~', get_post_field('post_content', $object_id), $matches); if ($matches) { return $matches[1]; } return $value; }, 10, 4); |

(圖一)修改前特色圖片無法顯示

(圖二)抓取文章圖片地換特色圖片完成
結論
在這次修改的過程中,特別感受的主機調教的重要,讓整個備份與修改調整的過程非常順利。我想這也是常常我分享給其他朋友的網站架設要點,事前規劃/確實備份/修改與測試,這一連串 WordPress 網站建置的步驟,依序進行就可以順利完成了。