WordPress Theme Customize – 佈景主題修改示範

WordPress Theme Customize Step By Step – 佈景主題修改步驟範例
很多朋有在 WordPress 網站架設完成以後,都希望自己的網站可以跟其他使用相同佈景主題的網站,在外觀上可以有些不一樣的地方,基本是指需要調整幾個設計,就可以讓自己的網站有不一樣的感受。今天分享的文章是透過修改 GeneratePress 佈景主題,幾個重點的修改設計,讓網站呈現不一樣的感覺,又可以保有網站效能優越的成果。如果您也是 GeneratePress 佈景主題的愛用者,那麼今天分享的文章內容可以參考一下,更歡迎提供您自己修改的經驗給大家參考。
WordPress Theme Customize
- 修改的範例佈景主題是 GeneratePress,這一款佈景主題的檔案很小,效能很棒。
- 在開始進行佈景主題修改前,請先做好網站的備份,同時並正確的建置好子佈景主題。
- 這次的修改內容我們將針對頁首底色/網站標提示樣/文章標題字型/選單區塊顏色/頁尾底色等五項來做修改範例。
- 關於佈景主題式樣設計的元件,請多利用瀏覽器的開發人員工具來檢測。
- 開啟子佈景主題的式樣檔 style.css,填寫如下的式樣語法設計。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
/* 1. 頁首底色設計,請自行變更 background-color 顏色 */ .site-header { background-color: #225378; color: #3a3a3a; } /* 2. 網站標題字型設計採用 google 仿宋字體設計,並加上陰影效果 */ .main-title a, .main-title a:hover, .main-title a:visited { font-family: 'cwTeXFangSong', serif; font-size: 56px; color: #ffffff; padding-left: 10px; text-shadow: 4px 4px 6px rgba(150, 150, 150, 1); } /* 3. 文章標題採用 google 仿宋字體設計 */ h1, h2 { font-family: 'cwTeXFangSong', serif; } /* 4. 頁首選單區塊顏色式樣設計 */ .main-navigation, .main-navigation ul ul { background-color: #1595a3; } /* 4. 頁首選單區塊顏色,滑鼠移動式樣顏色設計 */ .main-navigation .main-nav ul li > a:hover, .main-navigation .main-nav ul li > a:focus, .main-navigation .main-nav ul li.sfHover > a { color: #ffffff; background-color: #eb7f00; } /* 4. 頁首選單區塊顏色,滑鼠移動式樣顏色設計 */ .main-navigation .main-nav ul li[class*="current-menu-"] > a:hover, .main-navigation .main-nav ul li.sfHover[class*="current-menu-"] > a { color: #ffffff; background-color: #eb7f00; } /* 4. 頁首選單區塊顏色,滑鼠點擊後式樣顏色設計 */ .main-navigation .main-nav ul li[class*="current-menu-"] > a { color: #ffffff; background-color: #024959; } /* 5. 頁頁尾底色顏色設計 */ .site-info { color: #ffffff; background-color: #024959; } |
- 接著修改子佈景主題的 functions.php 檔案,加入載入 google 字型(仿宋 cwTeXFangSong 字體)的語法。
|
1 2 3 4 5 |
function wpx_add_google_fonts() { wp_enqueue_style( 'cwTeXFangSong', 'https://fonts.googleapis.com/earlyaccess/cwtexfangsong.css', false ); } add_action( 'wp_enqueue_scripts', 'wpx_add_google_fonts' ); |
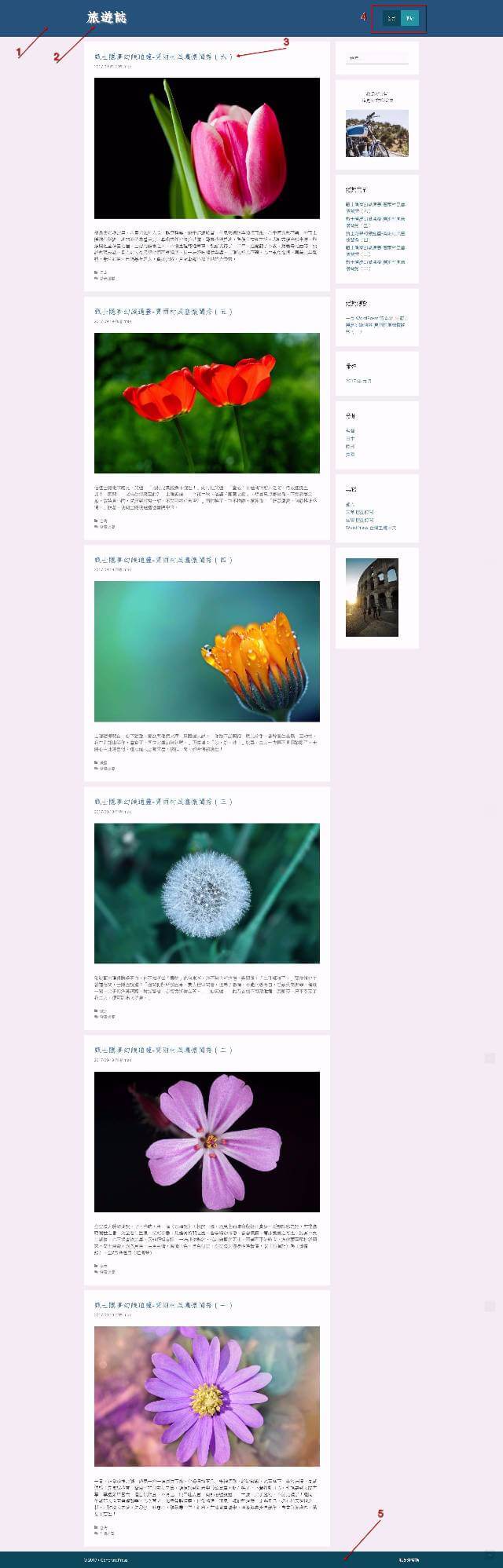
以上修改範例步驟完成,可以看見修改的區塊突如下。
佈景主題範例修改區塊圖

佈景主題範例修改區塊圖
結論
很多初接觸 WordPress 的朋友對於網站的修改常常有所顧忌,這也是這麼久以還一直跟大家分享建置子佈景主題的重要性,做好備份工作,所以的修改都在子佈景主題底下的檔案進行,萬一有什麼錯誤,只需要切換到原來佈景主題就考了,對於網站不會造成任何損害。另外今天分享的這一款佈景主題的修改,在去年就跟大家分享過這一款佈景主題,它的好處就是檔案小,容易修改式樣設計,不需要其他外掛程式幫助,安裝完成效能幾乎都是優等的,非常推薦給網站類型是發表文章的朋友使用。