WordPress Theme SiteOrigin Unwind – 摩登佈景主題

WordPress Theme SiteOrigin Unwind 這是一款簡潔又清爽的摩登佈景主題,同時也支援 WooCommerce 電子商務外掛程式,方便網路商店的建構。
今天要跟大家分享的這一款 WordPress 佈景主題,設計樣式非常簡潔清爽,當作部落格來使用也非常適合。佈景主題開發商是著名頁面編輯器外掛程式的開發商 SiteOrigin。不過今天這一款佈景主題,並不需要加裝 Page Builder by SiteOrigin 這一款外掛程式,就可以設計好一個完整的網站,而且質感呈現也非常好。對於 WooCommerce 整合也沒有問題,可以輕鬆的完成網路商店的建構。
WordPress Theme SiteOrigin Unwind
- 佈景主題名稱:SiteOrigin Unwind
- 佈景主題網址:https://wordpress.org/themes/siteorigin-unwind/
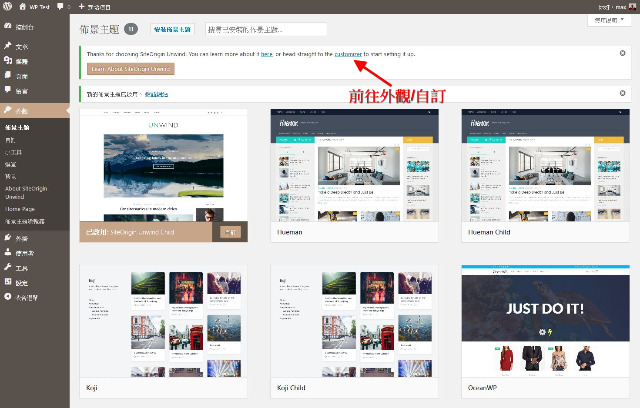
- 佈景主題可以在後台的外觀就可以安裝完成,佈景啟用以後可以看到前往設定的的提示區塊。
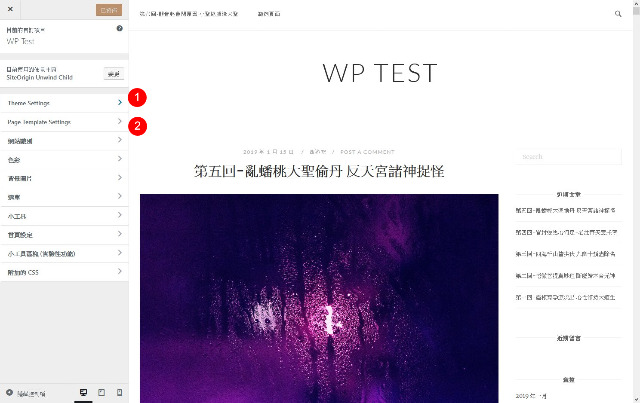
- 佈景主題提供的樣式設定選項很多,可以方便我們調整到喜歡的樣式,大家可以慢慢測試看看。
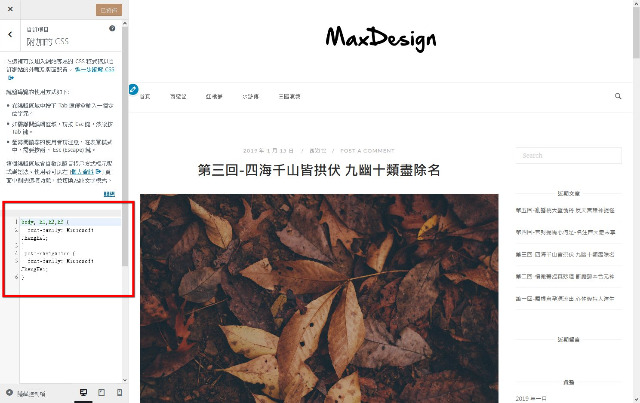
- 雖然這一款佈景主題的字型,內建提供了相當多的字型可以套用,但是還是沒有提供中文字性的選擇,接著就跟大家分享如何在這一款佈景主題裡,透用微軟正黑體中文字型。修改的方式可以透過子佈景主題的 style.css 檔案,或是在外觀/自訂/附加的 CSS,這篇文章我將以在附加的 CSS 李新增中文字型的設計來跟大家分享。
- 在附加的 CSS 編輯框裡面填入以下中文字型語法。
|
1 2 3 4 5 6 |
body, h1,h2,h3 { font-family: Microsoft JhengHei; } .post-navigation { font-family: Microsoft JhengHei; } |
- 示範是以微軟正黑體中文字型為範例,Google Fonts 網頁字型也同樣適用,修改方法可以參考之前的教學文章。先載入 Google Fonts 網頁字型,然後將上訴的 CSS 語法中的 Microsoft JhengHei 替換成 ‘Noto Sans TC’, sans-serif 就可以了。
WordPress Theme SiteOrigin Unwind 中文字型展示效果
結論
分享簡單清爽的佈景主題,是我最近一直想要推廣的目標。希望可以透過簡潔又有質感的佈景主題,讓大家把焦點放在內容的生產上,回歸那個以網站內容為王的本質,這是網站長久經營最珍貴的道理。對訪客來說,有價值的內容,才是網站生存的必然道理。