
WordPress WooCommerce Remove Sidebar

WordPress WooCommerce Remove Sidebar 購物車外掛內建商店(商品)頁面的側邊欄是否可以移除?
WooCommerce 電子商務外掛程式是一套 WordPress 網站很受歡迎的購物車(網路商店)外掛程式,在前面的文章也跟大家介紹過如何 Step By Step 的安裝架設好一個網路商店網站。很多朋友的網站也都是這麼安裝的,最近遇到朋友提起,安裝好 WooCommerce 外掛程式後,因為外掛程式會自動建立商店頁面,但是這個商店頁面的側邊欄卻無法跟著佈景主題的式樣或是版型來調整,經過檢視朋友佈景主題後,在佈景主題的官網論壇找到解決方案,以下文章就是分享如何移除(隱藏)商品頁面側邊欄。
WordPress WooCommerce Remove Sidebar – 如何移除商品頁面側邊欄
- 範例文章的佈景主題是我之前介紹過的 Sydney 佈景主題,這是一套 WordPress 官網超過 10萬次下載的佈景主題。
- 要移除商品頁面側邊欄的方法也很簡單,首先需要建置好子佈景主題。接著開啟子佈景主題的 functions.php 檔案,加入以下語法。
|
1 |
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 ); |
- 接著開啟子佈景主題資料夾下的 style.css 檔案,填入以下語法。
|
1 2 3 4 |
.woocommerce-page #primary.col-md-9{ width: 100%; float: none; } |
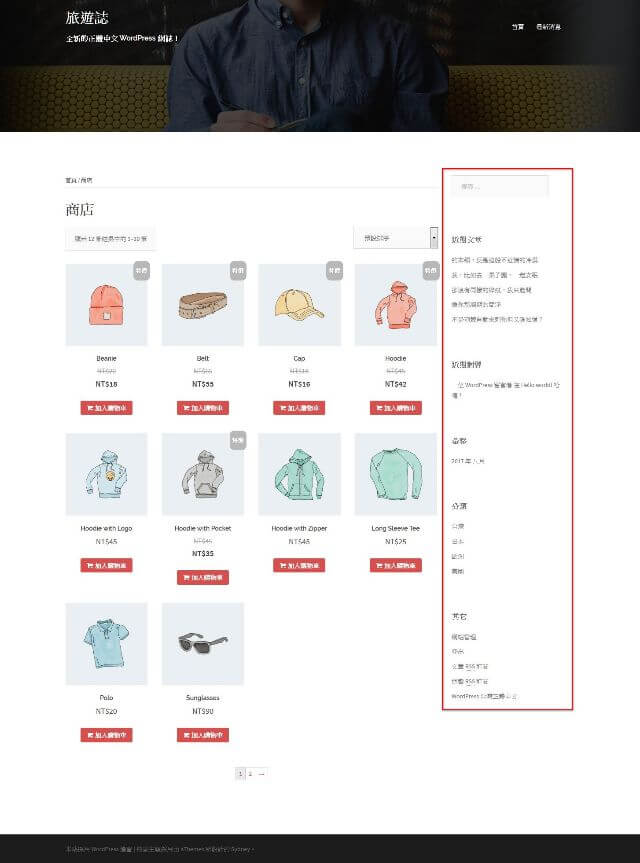
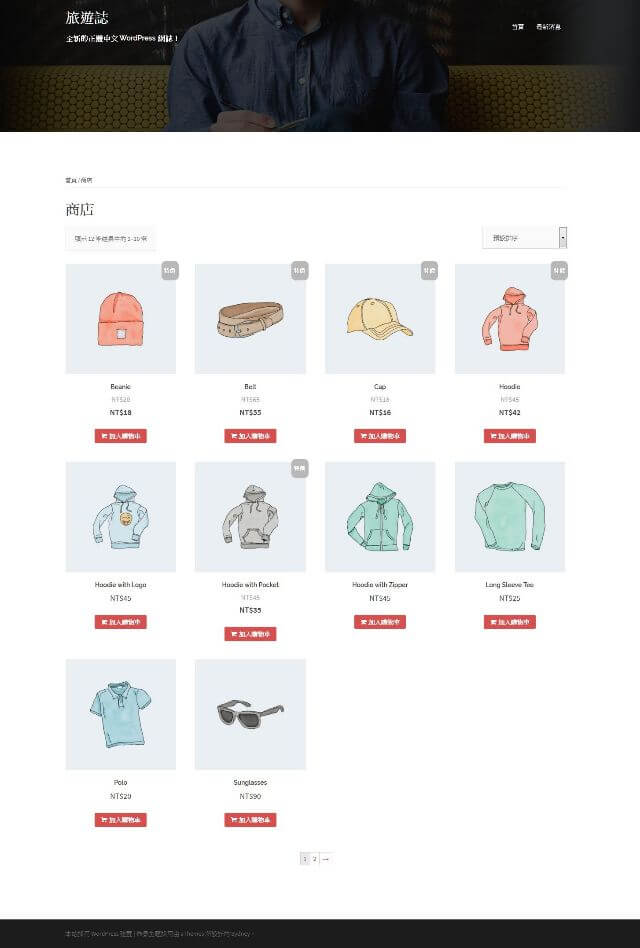
- 以上完成,可以看到商店頁面側邊欄修改前(圖一)與修改後(圖二)的差異。

(圖一)商店頁面側邊欄修改前

(圖二)商店側邊欄移除後效果
參考文件:Removing sidebar from woocommerce
結論
每一位使用 WordPress 來架設網站的朋友,總覺得可以很輕鬆的完成整個網站的建置。基本上這個情況是正面的,不過因應每個網站採用的佈景主題與外掛程式的不同,在建置過程的修改上可能與遇到的問題也就不相同。因此需要做修改或是除錯前,一定建議先上官網查詢,有很多類似的問題,常常都已經有了答案,而這些答案常可以讓很多新手朋友省掉很多困擾,因此養成閱讀官方文件對於 WordPress 網站架設來說是必要的課題。








