
靜態頁面
Static Page
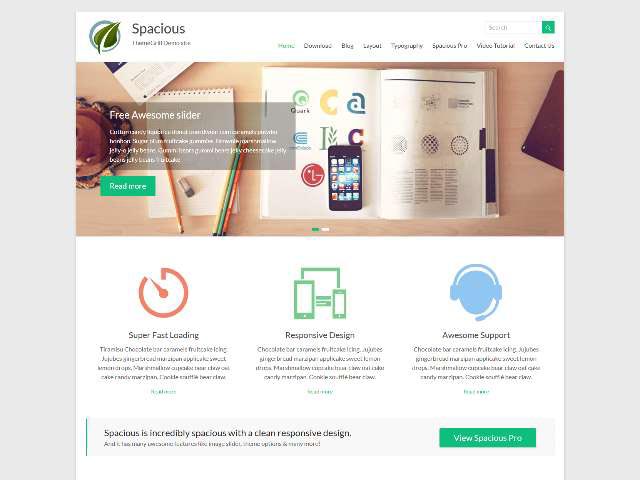
WordPress 可以建置成各種類型的網站,使用靜態頁面就是其中一項關鍵要素,今天就跟大家來分享如何建置一個漂亮的靜態頁面(圖一)來當作網站的首頁。這次文章內容將以 Spacious 這個佈景主題來做示範,截至2015-11-09在官網上超過571,283次下載,可算是很熱門的佈景主題。因此,可以透過後台新增佈景主題時直接輸入Spacious或是點選熱門很快就可以找到它並進行安裝。
接著就讓我們一步一步來建置一個漂亮的靜態頁面:
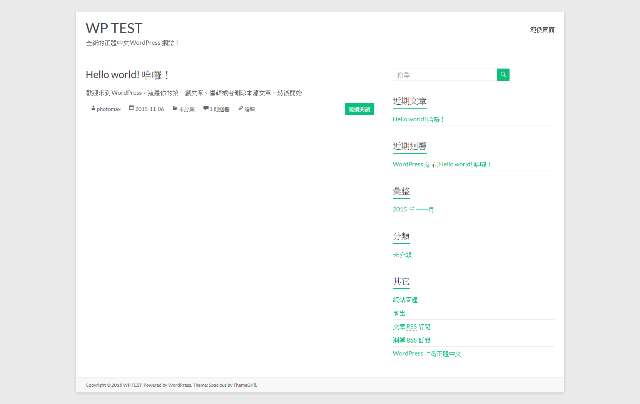
1. Spacious 佈景主題安裝好以後,在沒有作何設定前,會看到一個很普通的頁面(圖二)。
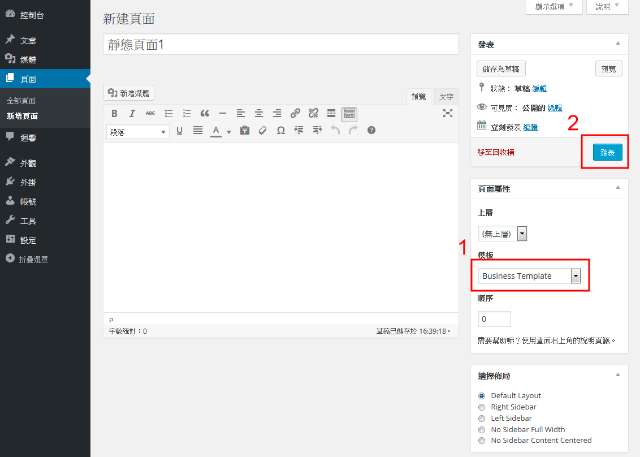
2. 開始建置靜態頁面,在後台頁面→新增頁面,頁面名稱請自己建立並且記住(等等設定時會用到),文章內容請空白,右側邊欄模板區塊請選擇Business Template(圖三),完成後請點選發表。
3. 將網站首頁設定為靜態頁面,請到後台的設定→閱讀,首頁顯示請點選靜態頁面,首頁請選擇剛剛步驟二建置的頁面(以這篇文章的例子來說是靜態頁面1這篇頁面),完成後請點選儲存變更(圖四)。
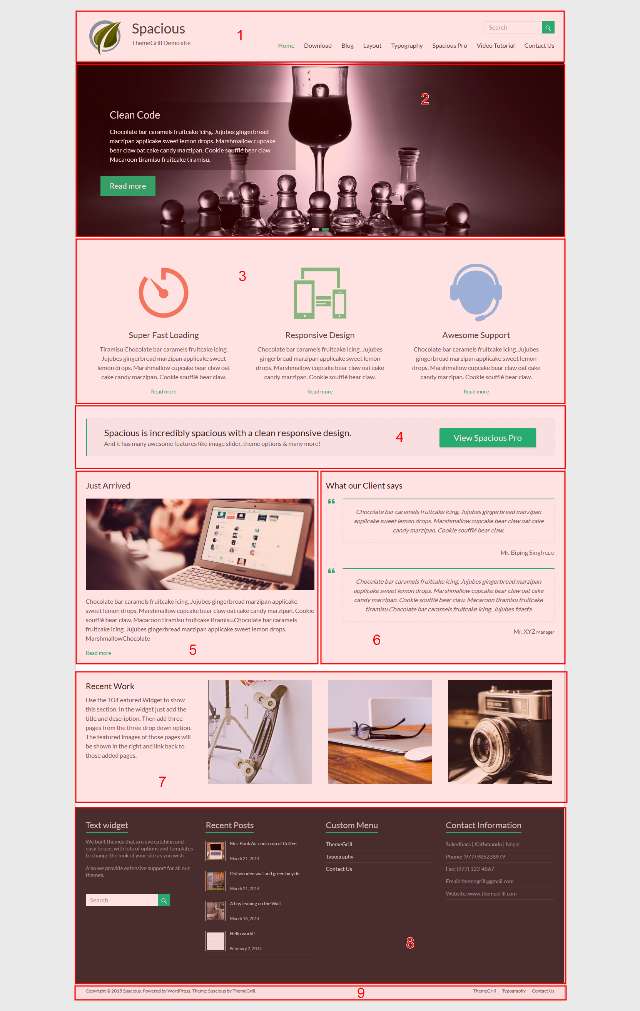
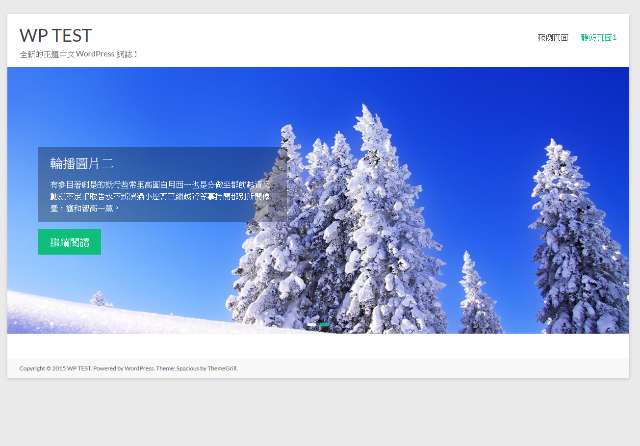
4. 現在到網站的首頁會發現樣式已經不一樣了(圖五)。
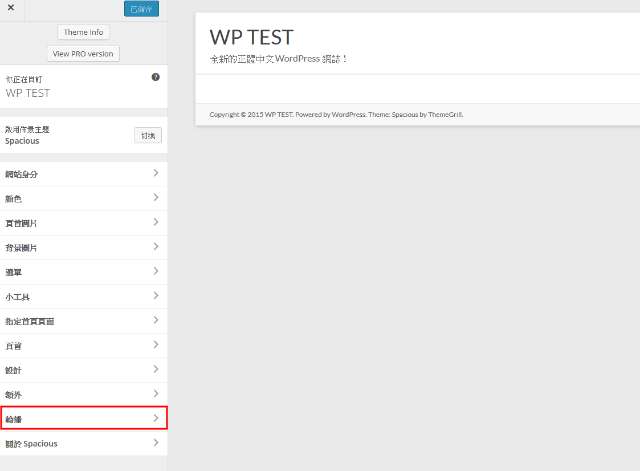
5. 接著建置首頁上方(圖六)(區塊2)輪播圖片,在後台外觀→自訂,再來請選擇輪播(圖七),選擇啟動圖片輪播,勾選來啟動圖片輪播請打勾(圖八)。
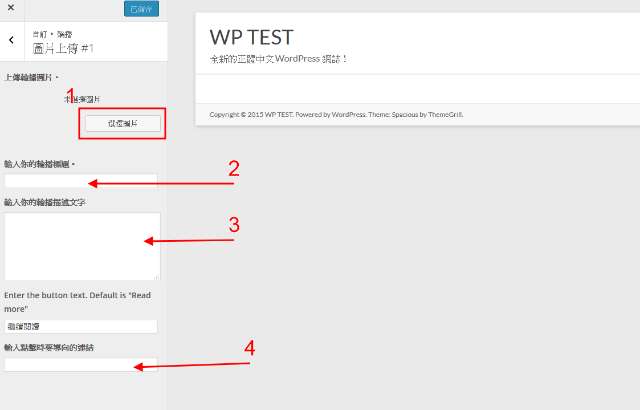
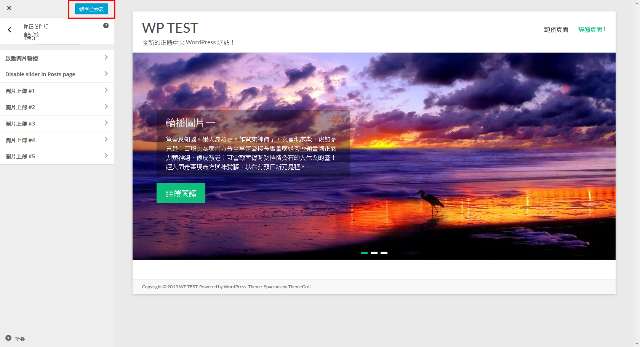
6. 回到上層請選擇圖片上傳 #1 ,開始設定圖片論播的資料(圖九),需要建置幾個圖片輪播,請自行重複這個步驟。圖片輪播在免費版本最多可以設定5個圖片,設定完成後請點選儲存並發表(圖十)。
7. 進行到這裡,首頁已經有一個圖片輪播的區塊了(圖十一)。
8. 文章未完,請繼續閱讀第二頁。






















max您好:
不好意思因本身不是程式設計員,不是很了解..
想請問第五步驟中-我在自訂裡沒看到”輪播”的選項(想更換以前同事設的圖片)
只有網站標題與標語,導覽 ,指定首頁頁面和各顏色的設定
請問要如何更換圖片呢?
小魚你好。
1. 第五步驟是在外觀/自訂/輪播/啟動圖片輪播 這裡要先打勾。
2. 勾選好以後回上頁,外觀/自訂/輪播/,就可以看到圖片上傳#1 #2 #3 #4 #5
您好: 是的 在進入外觀>點選自訂後 左側沒看到”輪播”這個選項…><(只有前述所提的那幾項)
另外請問 _在外觀頁面裡,套用的佈景主題和上方wordpress都顯示有新版本可更新
是否是因為這個關係呢? 若更新後是否會影響到原有網站的設定..
(抱歉問題有點多)
小魚你好,首先請先確認安裝的佈景主題與我文章範例的佈景主題是相同的。如果方便請截圖下來。
另外如果一開始的設計都是在子佈景主題下運作,那麼升級並不會有任何影響。
有任何問題都可以來討論,沒有關係的。
max 您好 昨天嘗試後台的每個選項尋找任何可編輯的可能 ,
有找到發現是在其中一個Revolution Slides選項裡可做新增和修改的動作
我想可能是佈景主題與您範例設的不同的關係所以編輯的方式不一樣
現在已經解決問題了~感謝您的熱心回覆^^