Child Theme Plugin – 子佈景主題製作外掛程式推薦

Child Theme Plugin
關於 子佈景主題(Child Theme)這個名稱,在 max 網站裡很多文章中經常出現。另外在 WordPress Codex 上相關的說明文件也很齊全,在分享子佈景主題製作外掛程式推薦前,想跟大家先來聊聊什麼是子佈景主題,又為什麼一直建議大家要建置子佈景主題。使用 WordPress 建置網站的朋友或多或少都會對佈景主題作修改,這是因為下載回來的佈景主題很多是國外佈景主題開發者製作的,第一個不適應 WordPress 中文使用者的地方就是字型,所以很多朋友在安裝 WordPress 以後,第一個工作就是修改佈景主題的式樣檔(style.css),新增中文字型支援。早期的作法是直接修改在佈景主題裡的式樣檔,所以當佈景主題程式更新時,很多朋友會因為麻煩或其他原因選擇不更新。也因此在幾年前就發生了一件針對 WordPress 網站大規模攻擊事件,引起的原因就是佈景主題裡的timthumb.php 檔案程式漏洞,那時候就造成了很多 WordPress 網站受到傷害。因此,對於每一個架設WordPress網站的站長來說,讓網站隨時維持在最新版本,是不容忽略的一個重要課題。這也是子佈景主題 max 一再地建議大家優先建置的主要原因之一。
因為所有針對WordPress網站的式樣修改,都在子佈景主題裡面的檔案進行,原佈景主題(也稱做父佈景主題)可以隨時跟著佈景主題開發者的更新而更新,不會影響自己所有的修改設定也易於網站的管理,這個我們另外建置延續原佈景主題程式檔案的佈景主題就是子佈景主題。談了這麼多關於子佈景主題後,如果對於 max 之前寫的Child Theme(子佈景)自訂佈景主題與WordPress Child Theme這兩篇文章還是沒有辦法幫助你建置子佈景主題的話,接著的子佈景主題製作外掛程式推薦,請務必撥空閱讀一下,一樣是很簡單幾個步驟,可以輕輕鬆鬆無痛建置子佈景主題。
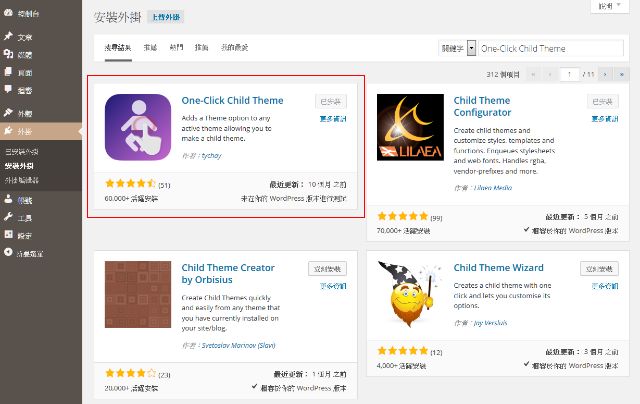
1. 在控制台的外掛,安裝外掛程式輸入:One-Click Child Theme(圖一),並點選立刻安裝。
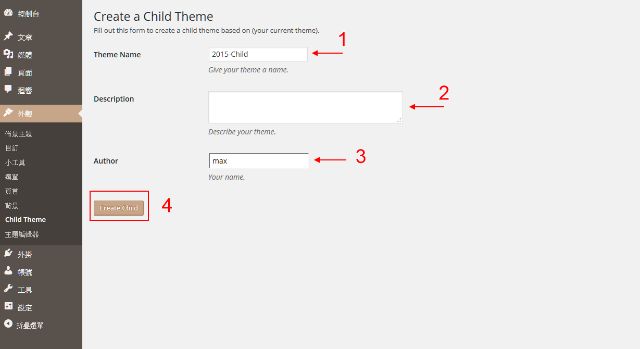
2. One-Click Child Theme 外掛程式首次啟用後,可以在控制台的外觀,Child Theme,Create a Child Theme,開始建置子佈景(圖二)。
- Theme Name:請填入你想要為佈景主題取的名稱,以篇文章為例子,目前採用的佈景主題是貳零壹伍,所以輸入2015-Child。
- Description:可以輸入子佈景主題的說明,不填寫亦可。
- Author:作者名稱請自行填寫。
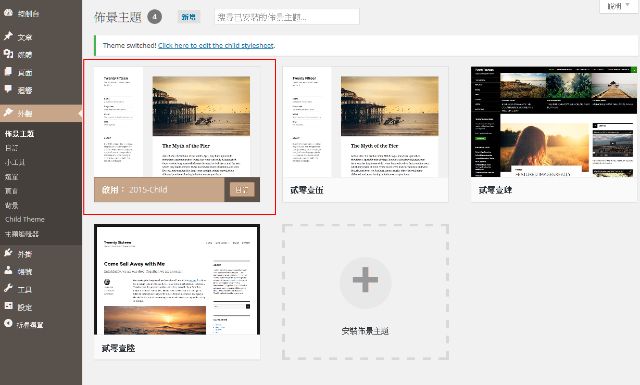
3. 填寫完畢後請點選 Create Child,這樣子佈景主題就自動建置好並且套用這個子佈景主題(圖三)。
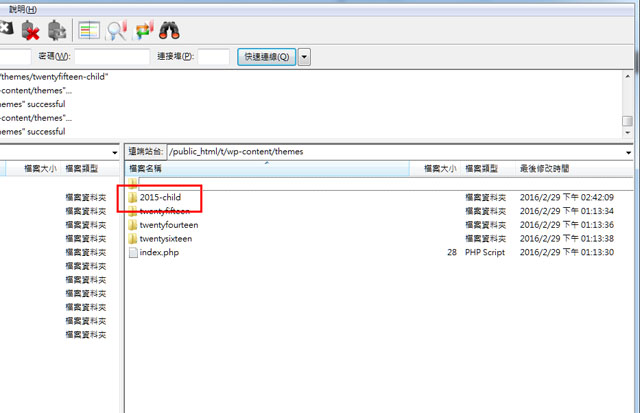
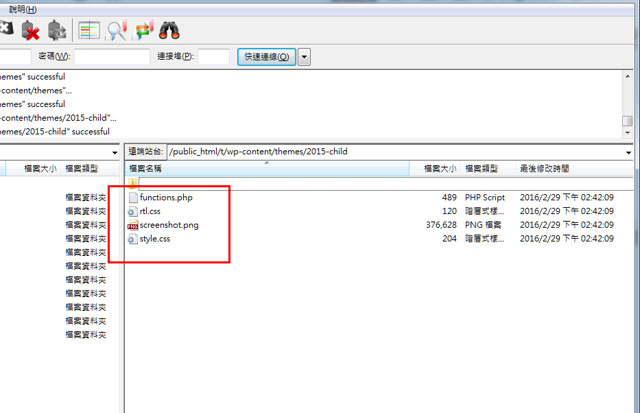
4. 接著可以透過FTP軟體,登入自己架設 WordPress 的主機,可以看到/wp-content/themes 目錄下多了 2015-child 資料夾(圖四)。進入這個資料夾後可以發現已經建置了functions.php,rtl.css,screenshot.png與style.css四個檔案(圖五)。往後對佈景主題的修改或是新增功能,都可以透過編輯這些檔案來達成目的。
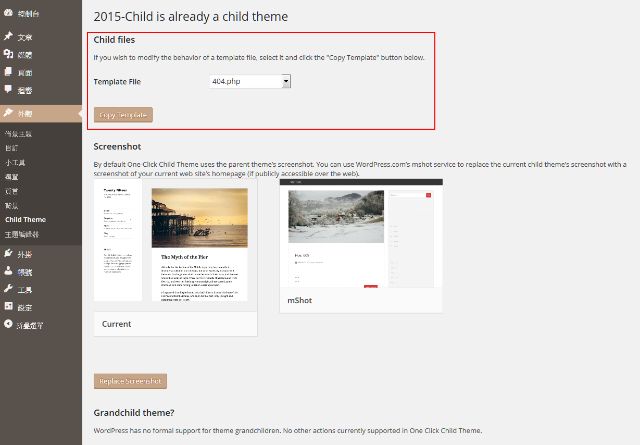
5. 如果還有需要修改到原佈景主題的其他檔案,可以再到外觀的Child Theme,選擇想要編輯的檔案,然後再點選Copy Template(圖六),外掛程式就會自動複製一份檔案到子佈景主題資料夾下,同樣的再開啟子佈景主題資料夾下的檔案來進行編輯。
6. 以上就是透過外掛程式來建置子佈景主題的安裝步驟。
外掛程式名稱:One-Click Child Theme
外掛程式網址:https://wordpress.org/plugins/one-click-child-theme/
One-Click Child Theme 外掛程式已經有一段時間沒有更新了,可以參考下列推薦的 Child Theme Configurator。
推薦相關文章:WordPress Child Theme
推薦相關文章:WordPress Plugin Child Theme Configurator – 子佈景主題外掛程式