Create Block Theme 建立區塊佈景外掛程式

Create Block Theme 建立區塊佈景外掛程式,讓我們用最簡單的方法建立 WordPress 區塊佈景主題,同時還具備字型管理工具,方便網站內容的字型設計。
有越來越多的 WordPress 開發者,投入與區塊編輯相關的程式開發,不論是佈景主題或是外掛程式。隨著區塊佈景主題的接受度提高,想要自己建立區塊佈景主題的想法也就跟著實現了。今天分享的這個外掛程式非常棒,可以讓我們輕鬆的建立自己的區塊佈景主題或是建立其他區塊佈景主題的子佈景主題,同時還可以管理字型,這是區塊編輯最需要的功能之一,有興趣的朋友可以參考看看。
Create Block Theme 建立區塊佈景外掛程式
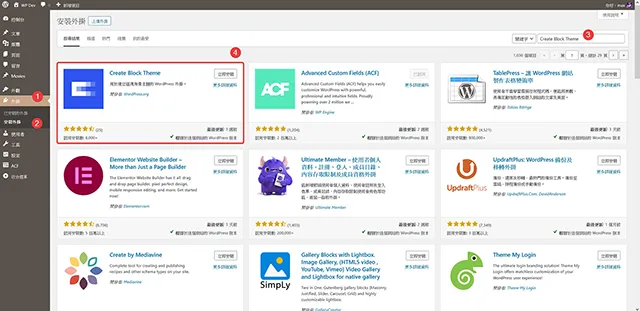
- 外掛程式的安裝步驟一樣,先登入 WordPress 網站控制台,接著到外掛/安裝外掛,關鍵字請輸入:Create Block Theme,找到以後請點擊立即安裝就可以。

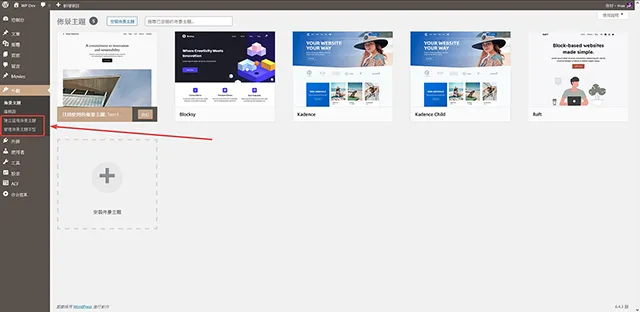
- 外掛程式啟用後,可以在控制台的選單欄的外觀,看到外掛程式提供的設定選單建立區塊佈景主題與管理佈景主題字型這兩個功能選單。

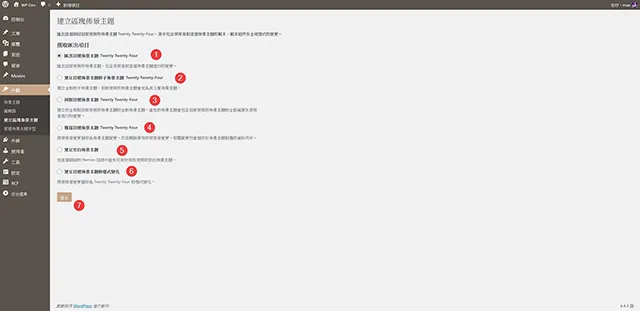
- 建立區塊佈景主題:提供六個與區塊佈景主題建立有關的設定,分別是匯出目標佈景主題、建立目標佈景主題的子佈景主題、再製目標佈景主題、覆寫目標佈景主題、建立空白佈景主題與建立目標佈景主題的樣式變化,很棒的是這個外掛程式繁體中文本地化已經完成,設定上就更方便許多了。

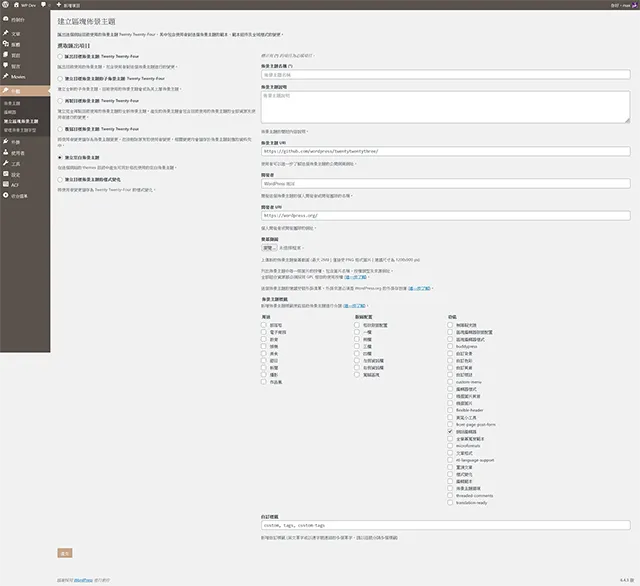
- 建立空白區塊佈景主題:是很多朋友想要嘗試的功能,這裡我們可以建立全新空白的區塊佈景主題,依序填寫佈景主題相關資訊,例如網站名稱、佈景主題作者…等,可以讓大家自由發揮去建立自己的區塊環境。

- 區塊佈景主題建立完成以後,可以在外觀看到我們自己建立的區塊佈景主題,點選啟用就可以套用了。

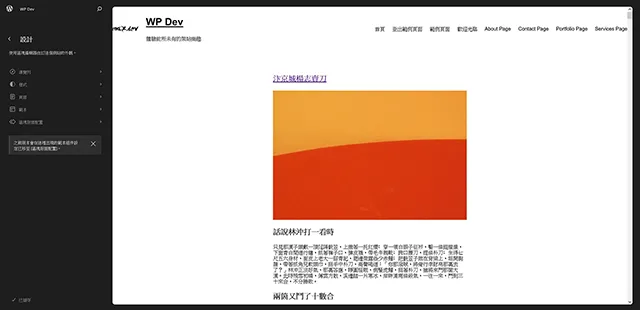
- 全站編輯時,可以看到非常基本的區塊編輯內容,大家可以自由的創作各個區塊的樣式了。

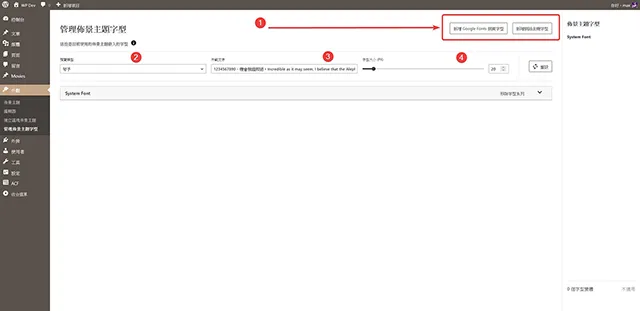
管理佈景主題字型:這是外掛程式另外一個非常重要的功能,同時也是區塊內容編輯時非常需要的一項工具。中文字型大家可以挑選 Google Fonts,需要留意的是字型檔案的大小,過多的話可能會影響網站執行的效率。

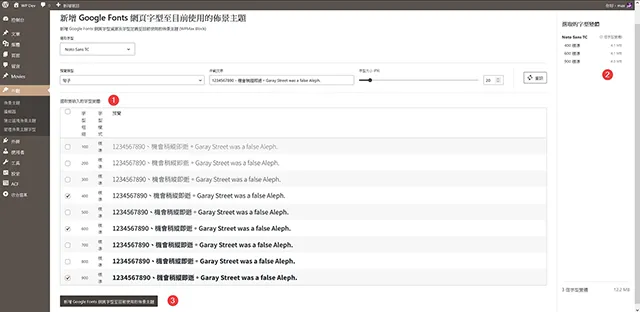
- 文章範例我們選擇 Google Fonts 的 Noto Sans TC 為範例,挑選了三種粗細規格的字型。

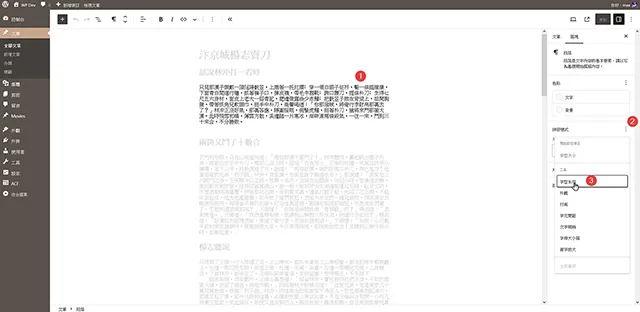
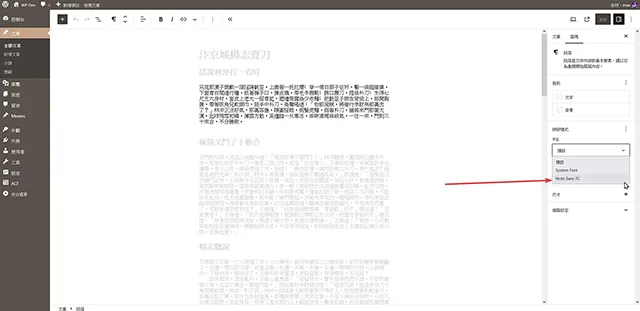
- 回到文章編輯畫面,我們可以在區塊編輯功能的排版樣式,找到 字型系列,點擊後就可以看到字型選單內出現了我們上一個步驟新增的 Google Fonts 的 Noto Sans TC 字型可以選用,非常方便。


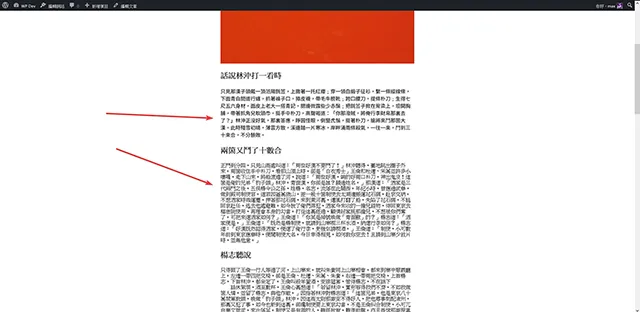
- 回到網站前台,我們可以很清楚比較出來字型設計上的展示效果,同時設計更多不同字型的文章內容變得容易多了。

- 外掛程式名稱:Create Block Theme
- 外掛程式網址:https://tw.wordpress.org/plugins/create-block-theme/
- 外掛程式推薦:★★★★★

結論
喜歡支援全站編輯器佈景主題的朋友一定會喜歡今天分享的外掛程式,可以建立自己 WordPress 網站的區塊佈景主題,滿足那些想要自由創作網站樣式的朋友,當然也適合想要開發區塊佈景主題的朋友,對於網站設計的朋友來說,這就是另外的一種商業模式的開始。