
Custom Colored Underline – 自訂底線效果式樣設計

Custom Colored Underline 透過自訂底線效果的式樣設計,讓重點文字或是連結有了焦點效果。
漸層顏色效果一直是我個人很喜歡的一種網頁設計效果,除了可以提供訪客不同的視覺感受,更進一步可以達到推廣頁面內容的作用,這兩年也被大量的運用在網頁設計上。今天分享的內容是示範如何建立漸層效果的底線,來增加重點文字的關注效果,提升訪客的注意力,同樣也可以套用在連結上,創造出不同的式樣感覺。接下來就跟大家分享這式樣設計的語法,有興趣的朋友可以參考一下。
Custom Colored Underline

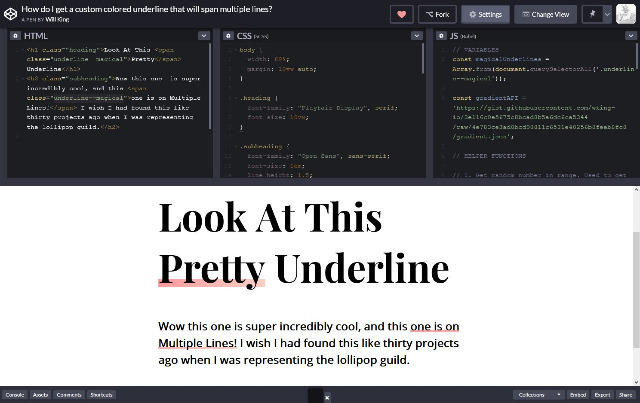
- 今天分享的式樣設計語法是參考 Will King 在 codepen.io 上的設計內容,他的設計內容可以機的產生不同漸層顏色的底線,我們只擷取其中關於底線漸層厭色設計的部分與大家分享。
- 程式參考網址:https://codepen.io/Wking/pen/BdmpVx
- 漸層顏色的顏色參考網址:https://uigradients.com,網站有很多漸層顏色搭配可以參考,同時提供色彩式樣編碼可以使用。
- 在 WordPress 網頁中的文字要產生這個底線效果,我們可以在子佈景主題的 style.css 檔案中加上以下式樣語法。
|
1 2 3 4 5 6 7 8 9 10 |
.underline--magical { background-image: linear-gradient(120deg, #FFEDBC 0%, #F0CB35 100%); background-repeat: no-repeat; background-size: 100% 0.2em; background-position: 0 88%; transition: background-size 0.25s ease-in; } .underline--magical:hover { background-size: 100% 88%; } |
- 式樣設計簡單說
- underline–magical:式樣選擇器的名稱,保留作者的設計。所以在我們自己的文字或是連結要套用時,就需要注意這個式樣選擇器的設計。
- 上面式樣設計中的 #FFEDBC 0%, #F0CB35 100%,分別代表顏色從一開始(0%)的 #FFEDBC 漸變到最後(100%)的 #F0CB35,所以想要替換顏色設計可以調整這兩個值。
- background-size 這裡設計的是一開始底線的線條高度與寬度,可以自行測試修改。
- background-position 這裡設計的是底線線條出現的位置,也可以自行調整測試。
- transition 指的是漸變時的時間感,數值越大越慢,以秒為單位。
- underline–magical:hover 指的是滑鼠移到到文字時的效果。
- 以上完成。
示範影片
結論
今天分享的式樣設計,幫文字加上漸層底線的語法很短,很容易就可以套用到指定文字上,對於重點提示文字,提供很不錯的效果,希望大家也會喜歡。










