Facebook Customer Chat – 手動建立臉書顧客洽談功能

Facebook Customer Chat 不需要透過外掛程式,也可以手動建立臉書顧客洽談功能!
前幾天跟大家分享的 WordPress 外掛程式,是 Facebook 臉書官方開發的顧客洽談外掛程式,方便大家在網站上建立臉書訊息,即時聯絡的功能。如果不想要透過安裝外掛程式來建立的話,也可以試試今天分享的方法,只需要在側邊欄的小工具,置入一段語法,同樣也可以讓網站擁有即時臉書訊息聯絡的功能,有興趣的朋友請繼續閱讀今天分享的文章內容。
Facebook Customer Chat
- 要建立臉書顧客洽談功能,需要先有粉絲頁。這篇文章將以我的粉絲頁來做示範操作,接著瀏覽器開啟粉絲頁的專頁,請點選右上角的設定。
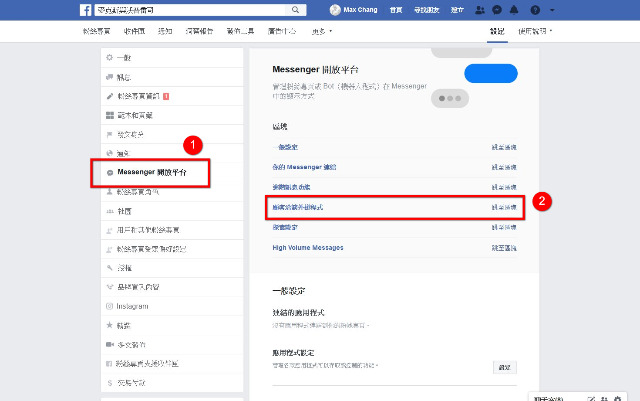
- 在左側選單欄找到 Messenger 開放平台,然後點選右側的顧客洽談外掛程式,接著點選設定。
- 接下來就跟著顧客洽談精靈,將 Messenger 新增到你的網站,依序建立顧客洽談的設計樣式。
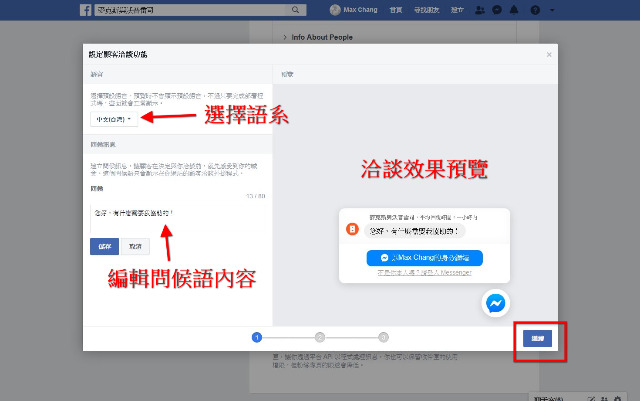
- 設定顧客洽談功能,如語系的選擇、編輯問候語的內容。
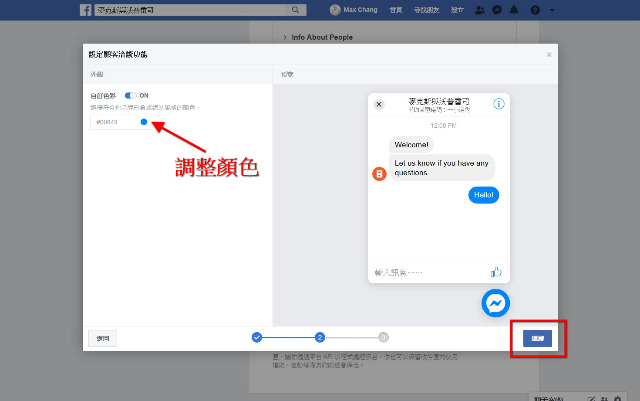
- 調整顧客洽談功能圖示顏色。
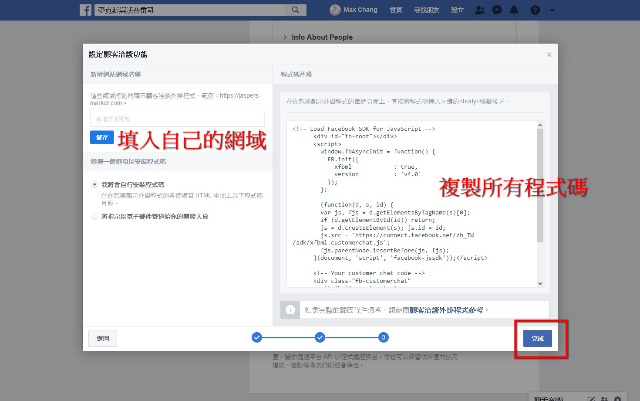
- 設定要安裝的網域名稱(網址),並將程式代碼複製下來,同時完成整個功能設定過程。
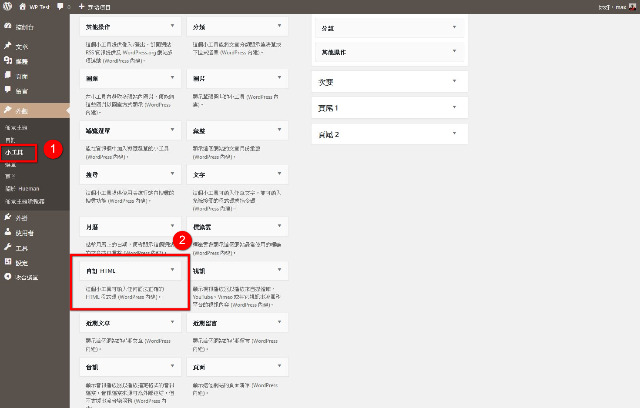
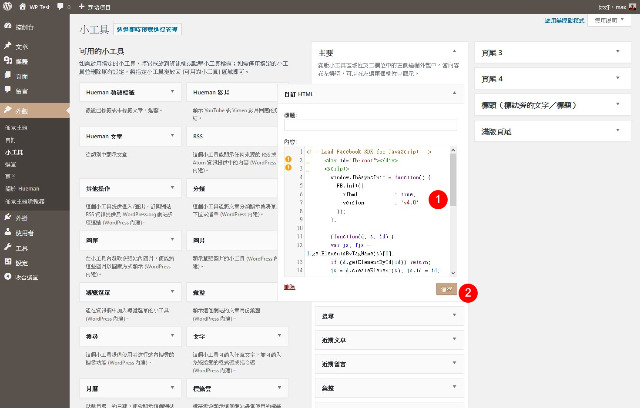
- 程式碼複製完成以後,請回到自己網站的後台,點選外觀小工具。找到自訂 HTML,將它拖拉到側邊欄,並將前面複製的程式碼貼上。
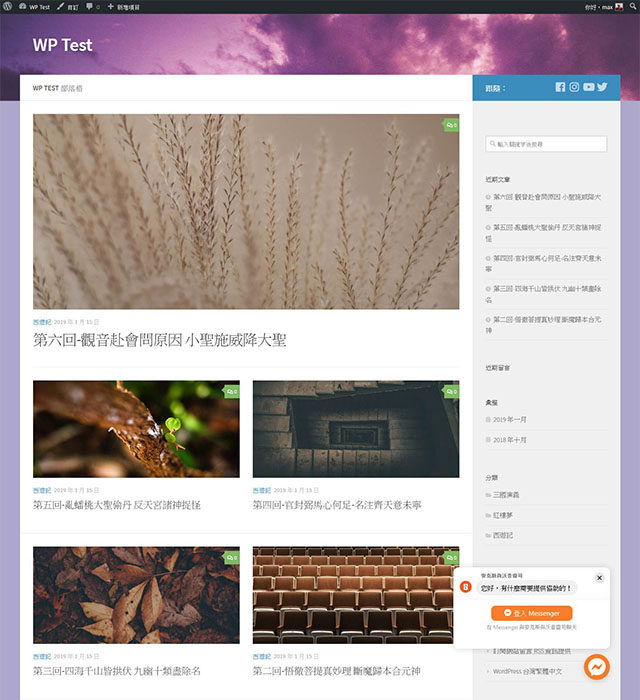
- 小工具程式碼貼上,儲存以後,回到網站的前台,可以看到右下角就會出現臉書顧客洽談功能的圖示了。
- 前面這個方法適用在一般使用側邊欄設計的網站,如果你的頁面沒有使用側邊欄的話,那麼可以試試下列方法,編輯子佈景主題的 functions.php 檔案,填入以下語法來帶入臉書的程式碼。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/*** 手動新增 Facebook Messenger Chat 程式碼在 footer 前面 ***/ add_action('wp_footer','wpmxFBchat'); function wpmxFBchat() { <!-- Load Facebook SDK for JavaScript --> <div id="fb-root"></div> <script> window.fbAsyncInit = function() { FB.init({ xfbml : true, version : 'v4.0' }); }; (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = 'https://connect.facebook.net/zh_TW/sdk/xfbml.customerchat.js'; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <!-- Your customer chat code --> <div class="fb-customerchat" attribution=setup_tool page_id="123456789012345" theme_color="#7646ff" logged_in_greeting="您好,有什麼需要提供協助的!" logged_out_greeting="您好,有什麼需要提供協助的!"> </div> <?php } |
- 特別留意的是,上面參考的程式碼是我的粉絲頁,請替換成自己的臉書程式碼。<!– Load Facebook SDK for JavaScript –> 到 </div> 這整段程式碼。
結論
對應不同網站提供不同的解決方案,卻可以達成相同的目的,這一直是我很喜歡 WordPress 的原因之一。透過一點點的變化,就有很多的創意可以實現,對於很多網頁設計人員來說,這也是 WordPress 迷人的地方,希望大家喜歡今天分享的方法。