Insert Blocks Before or After Posts Content 插入內容外掛程式

Insert Blocks Before or After Posts Content 插入內容外掛程式,可以讓我們輕鬆的在文章或是頁面內容的前面或是頁面插入特定內容,特別適合公告訊息使用。
前不久跟大家分享的的文章介紹了如何在 WordPress 文章、頁面內容後插入特定資訊的外掛程式,因為這次的需求是希望可以在文章前插入特定資訊,在不需要修改佈景主題檔案的前提下,透過外掛程式來建立,會是最方便與安全的作法,今天分享的外掛程式,可以在文章、頁面內容的前或是後,插入特定的內容,有興趣的朋友可以參考看看。
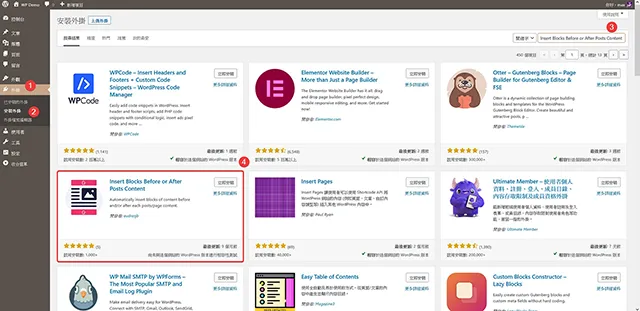
1.這個外掛程式安裝的步驟,同樣的先登入控制台,再到外掛/安裝外掛,關鍵字輸入:Insert Blocks Before or After Posts Content,就可以找到,請點擊立即安裝,安裝完成以後請啟用外掛程式。

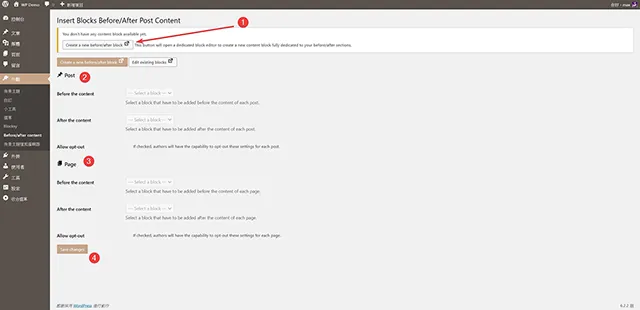
2.外掛程式啟用以後,可以在外觀找到外掛程式的功能選單 Before/after content,因為是第一次使用,所以我們還沒有建立任何特定內容,請點選 Creat a new before/after block 按鈕。

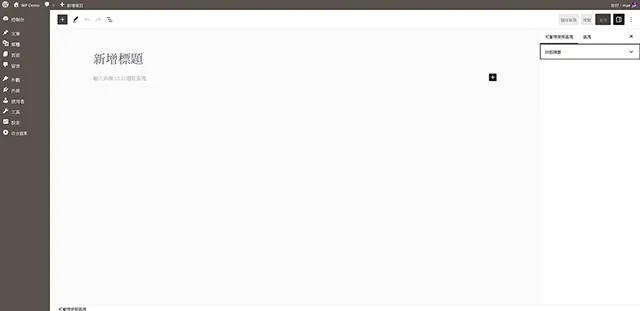
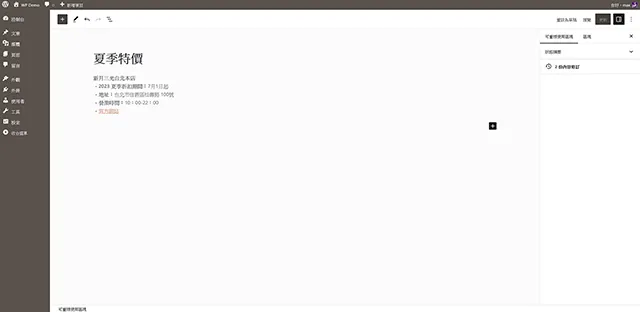
3.接著來到建立重複區塊的編輯頁面,這裡建立我們想要呈現在內容前的特定訊息。


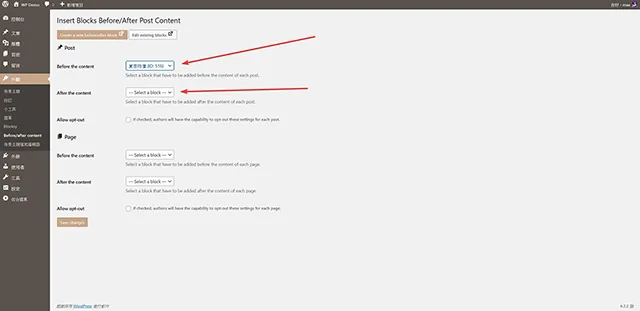
4.特定訊息區塊建立完成以後,回到外掛程式的設定頁面,選擇已完成的特定訊息區塊,這樣就可以了。

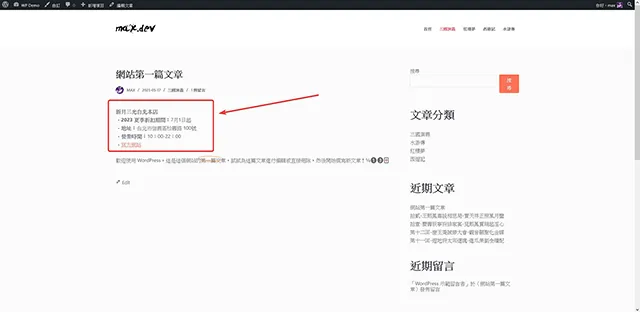
5.設定完成以後,回到網站的前台,點擊文章以後,可以看到在主要內容前,新增了一段我們建立好的特定訊息。

- 外掛程式名稱:Insert Blocks Before or After Posts Content
- 外掛程式網址:https://tw.wordpress.org/plugins/insert-blocks-before-or-after-posts-content/
- 外掛程式推薦:★★★★★

結論
對於很多不會程式設計的朋友來說,透過 WordPress 來架設網站,可以說是最平易近人的一種選擇,還有非常多的外掛程式開發,可以滿足網站的各種需求,如果你正想要架設網站,那麼 WordPress 會是你最好的選擇。