Theme OceanWP Chinese Font Family – 佈景主題自訂中文字型

Theme OceanWP Chinese Font Family 這是一款非常受歡迎的佈景主題,超過 400,000 人次下載啟用,套用中文字型以後,更加適合本地網站使用。
OceanWP 是一款超高人氣的佈景主題,在去年就為大家介紹過這一款佈景主題,當時的下載人氣就非常高,超過 100,000 人次,短短一年的時間,在 WordPress 官網佈景主題區,就飆升超過 400,000 人次。會這麼受歡迎不是沒有原因的。除了這是一款多功能的佈景主題,可以讓我們建置出部落格、工作室、設計師類型網站,電子商務網站也沒有問題,同時免費版本就提供了相當多的佈景主題調整選項,幫助大家調整到自己喜歡的樣式,所以去年我們也特別推薦給大家使用。
OceanWP 關於網站字型的設定選項真的非常多,但是就是沒有提供中文字型的選擇。所以今天我就要來跟大家分享,如何新增中文字型到佈景主題選項中,方便我們調整網站的字型,如果也是使用 OceanWP佈景的朋友不要錯過了。
Theme OceanWP Chinese Font Family
- 為佈景主題新增中文字型,已經介紹過非常多次,修改的方法同樣的是透過子佈景主題的方式,這次將修改子佈景主題的 functions.php 檔案,填入以下語法。
|
1 2 3 4 |
//新增微軟正黑體中文字型到字型設定選項 function ocean_add_custom_fonts() { return array( 'Microsoft JhengHei' ); } |
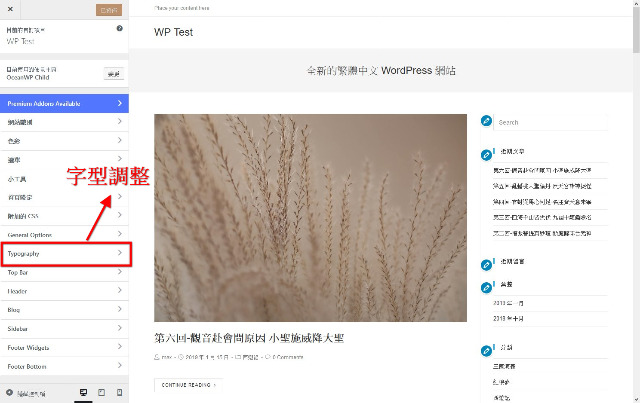
- 完成以後存檔,就可以看到佈景主題的字型設定選項多了 Microsoft JhengHei 微軟正黑體中文字型的選項。
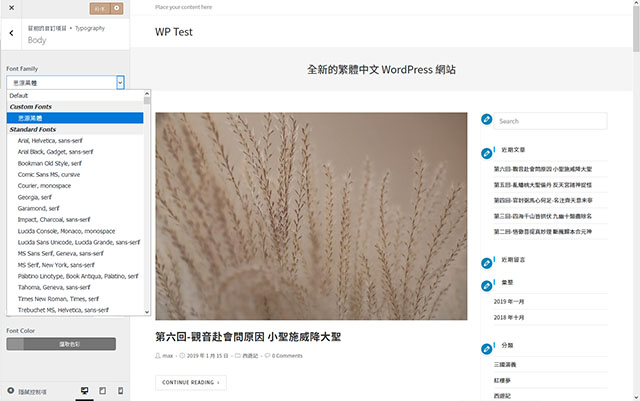
佈景主題字型設定選單
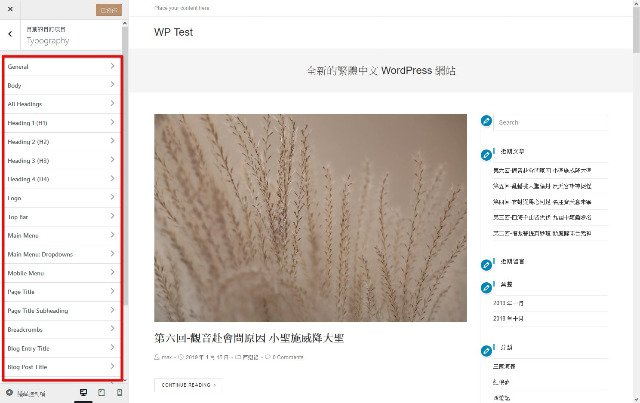
各部字型設定選項
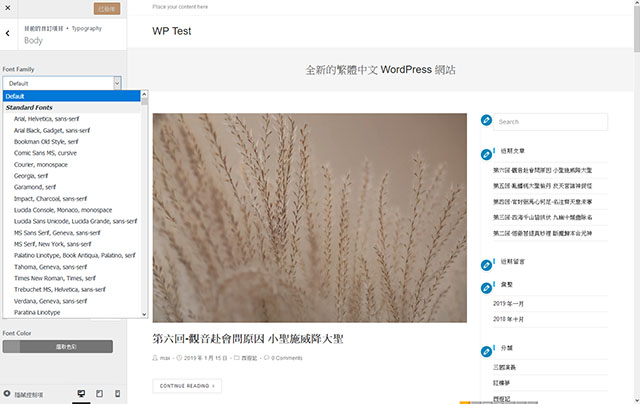
支援字型清單
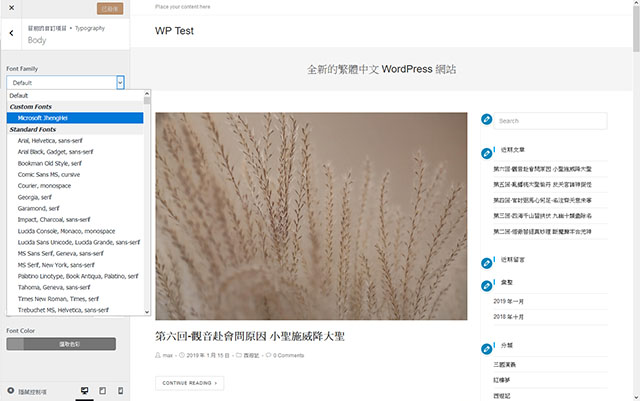
微軟正黑體中文字型選項
中文字型套用效果
- 如果要新增思源黑體中文字型(Noto Sans TC),當然也沒有問題
,參照之前的教學內容,先帶入 Google Fonts 網頁字型,然後在依照上面步驟新增到佈景主題的字型選項中就可以了。 - 要帶入思源黑體中文字型(Noto Sans TC)的語法如下,同樣的這一段語法需要加在子佈景主題的 functions.php 檔案。
|
1 2 3 4 5 |
function my_new_fonts( $array ) { $array[] = 'Noto Sans TC'; return $array; } add_filter( 'ocean_google_fonts_array', 'my_new_fonts' ); |
Noto Sans TC 思源黑體中文字型選項
結論
以免費佈景主題來說,OceanWP 提供了相當多的設定選項,讓使用者可以很容易的調整網站的樣式,這是這一款佈景主題這麼受歡迎的原因。更棒的是,只要透過小小的程式碼,就可以提供自訂字型的選項,這又是大大加分。所以如果正在找適當的佈景主題,替網站換換新氣象,那麼這會是一個很好的選擇。
參考文件
How To Add Custom Fonts
Add New Google Fonts To The Typography Font List