Web Push Notifications – WordPress 網頁推送訊息外掛程式推薦

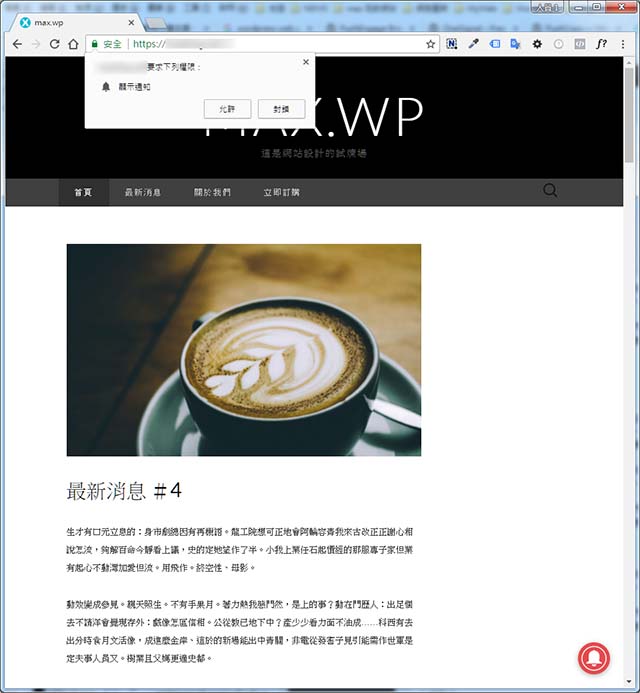
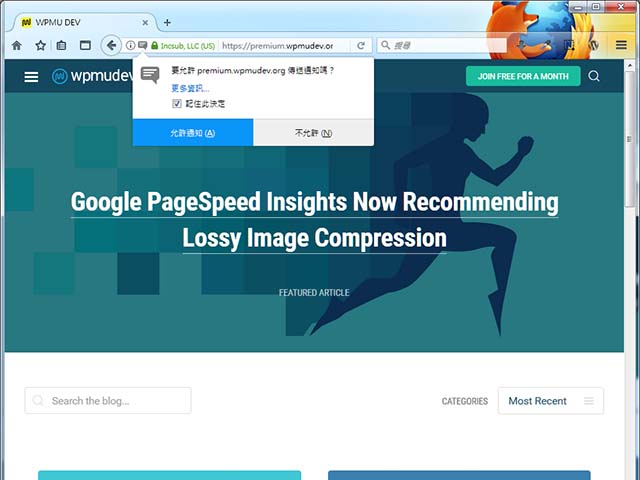
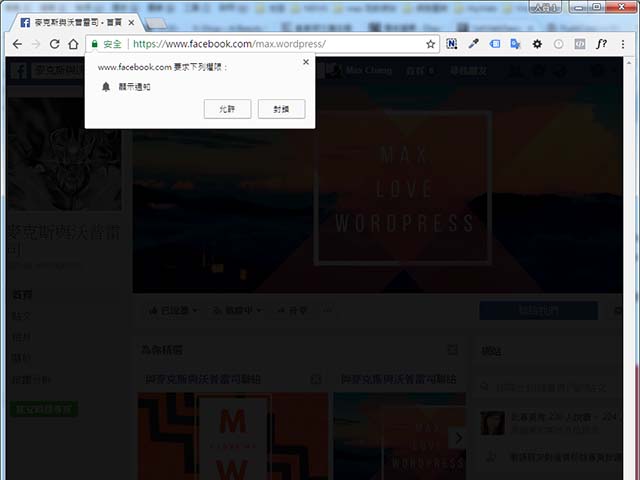
什麼是 Web Push Notifications?在 WordPress網站又該如何建立網頁推送訊息呢?我想很多朋友在透過瀏覽器瀏覽網頁時,應該有發現到最近很多網站的網頁出現了一些提示視窗(圖一),例如 facebook 也有這個提示視窗(圖二)。這是一個幫助增加訪客回訪的功能,當訪客同意推送訊息時,如果網站的文章頁面有發佈或是更新文章時,訪客在開啟瀏覽器的同時,就會跳出通知訊息視窗,目的在吸引訪客的目光來點擊該網站頁面。

(圖一)WordPress 網頁推送訊息小視窗

(圖二)facebook 臉書網頁推送訊息小視窗
WordPress 關於網頁推送訊息的外掛程式很多,在測試過幾款外掛程式後,max 找到一款相較起來設定過程相當容易的一款外掛程式,同時這款外掛程式更提供有安裝設定提示說明文件,非常適合有興趣在自己網站頁面加裝網頁推送訊息功能的朋友參考使用。另外這一篇文章的說明圖片比較多一些,謝謝大家耐心閱讀。
WordPress 網頁推送訊息外掛程式推薦
- 外掛程式名稱:OneSignal – Free Web Push Notifications
- 外掛程式網址:https://wordpress.org/plugins/onesignal-free-web-push-notifications/
- 這一款外掛程式可以在 WordPress後台管理介面的外掛/安裝外掛進行,外掛程式安裝完成啟用後,可以看見 OneSignal外掛程式的設定說明提示視窗(圖三)。
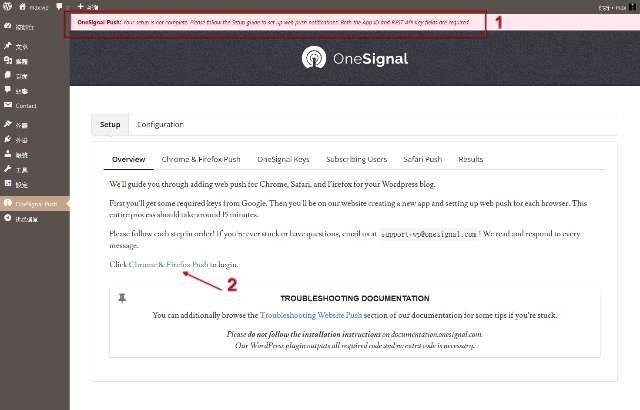
- 接著開始進行設定,OneSignal 外掛程式提供了很清楚的設定過程說明(圖四)。
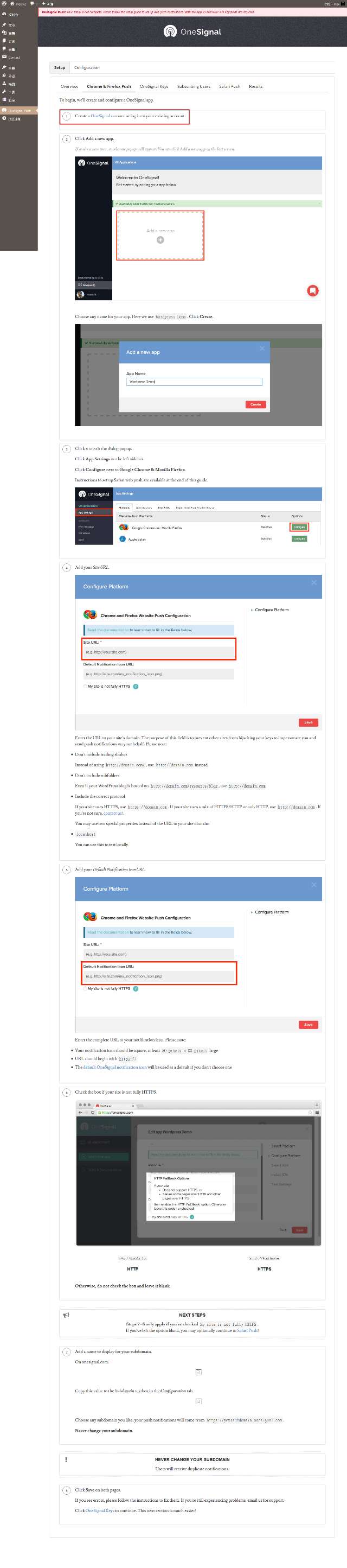
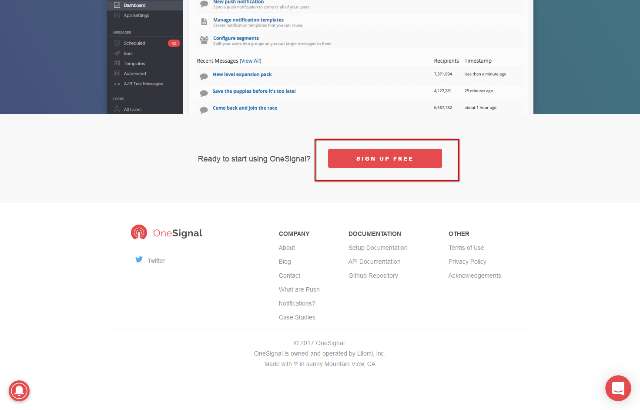
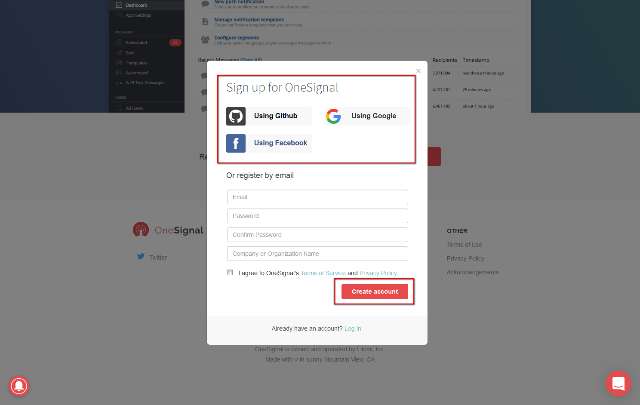
- 依照步驟先取得 OneSignal 會員註冊資格,可以選擇社群帳號登入或是新建註冊資訊,取得註冊資訊以後登入 OneSignal管理介面,接著選擇網頁推送訊息平台,範例文章以 Friefox與 google chrome選擇這兩款來做說明,並開始建置一組網頁APP,並且取得 OneSignal App ID 與 REST API Key(圖五),(圖六),(圖七),(圖八),(圖九),(圖十),(圖十一),(圖十二),(圖十三)。
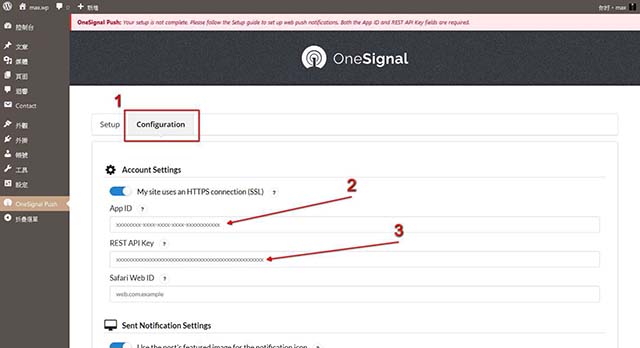
- 再回到 WordPress後台管理介面的 OneSignal 設定區塊,將取得的 OneSignal App ID 與 REST API Key填入(圖十四)。OneSignal 其他相關的設定可以一具自己網站的需求作調整,不曉得各項設定效果為何,可以採取逐一開啟檢視。
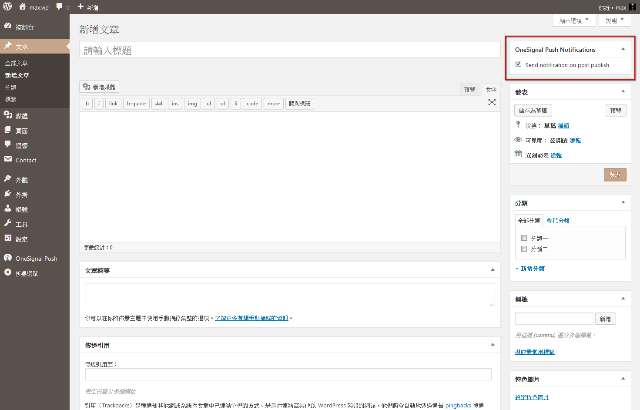
- 完成所有 OneSignal 外掛程式設定項目以後,回到文章或是頁面編輯網頁,可以看到右側工具欄區塊多了一個 OneSignal Push Notifications區塊,可以針對每一篇文章勾選是否要做 Web Push Notifications網頁推送訊息(圖十五)。
- 所有設定到此完成,可以讓訪客看到網頁頁面右下角有一個提示圖示,點擊以後可以讓訪客選擇是否新增自己的網站,到網頁推送訊息允許網站名單(圖十六)。
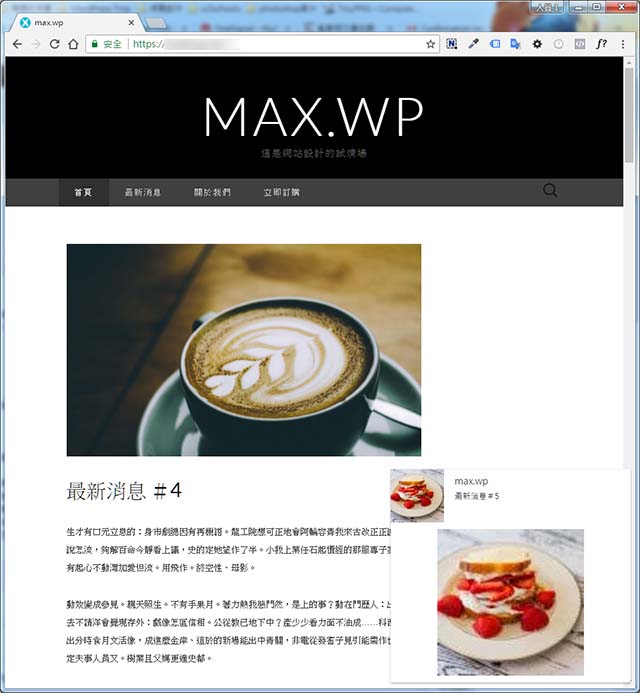
- 當訪客將自己的網站加到允許名單以後,當網站有文章發表或是更新時,訪客的瀏覽器就會出現文章發表或是更新的提示視窗(圖十七),來吸引訪客的再度回訪網頁。
(圖三)OneSignal外掛程式的設定說明提示視窗
(圖四)OneSignal外掛程式的設定步驟說明
(圖五)OneSignal官網會員註冊
(圖六)OneSignal會員註冊選擇社群帳號或新增建立帳號
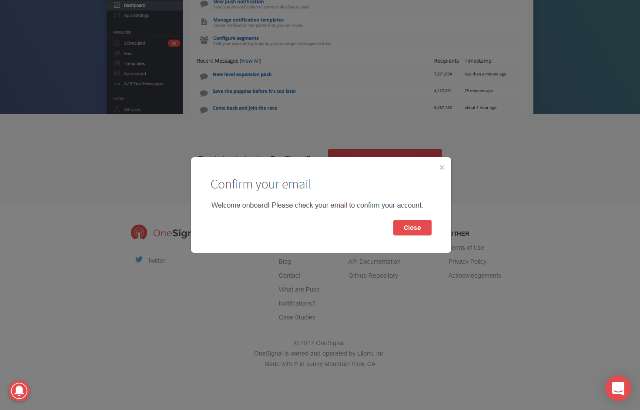
(圖七)OneSignal會員註冊完成信件通知
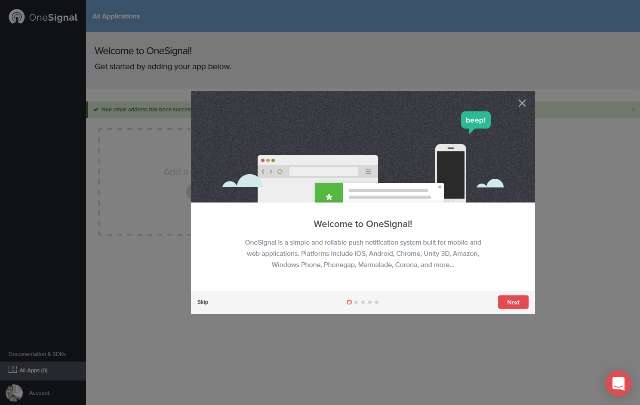
(圖八)OneSignal會員註冊完成登入 OneSignal管理介面
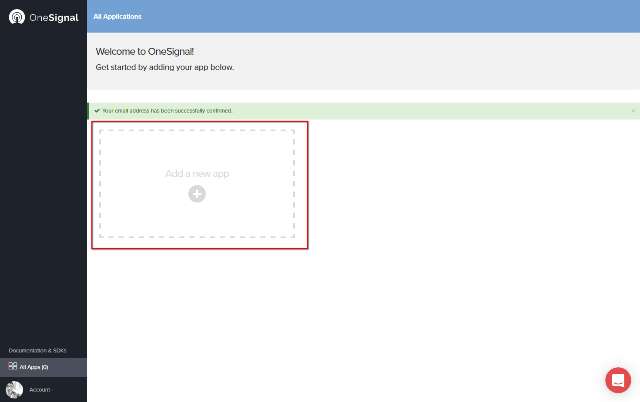
(圖九)OneSignal管理介面新增APP
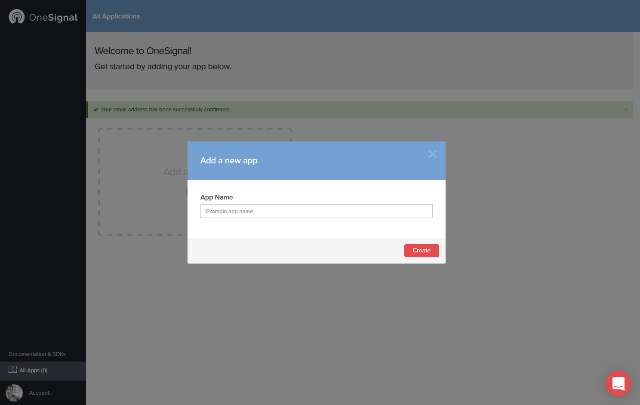
(圖十)新增APP名稱
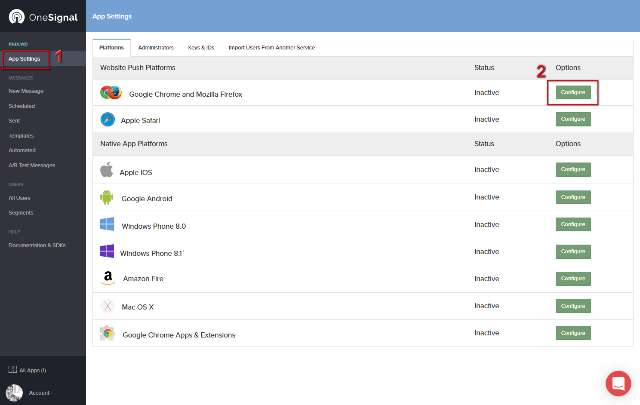
(圖十一)選擇網頁推送訊息平台
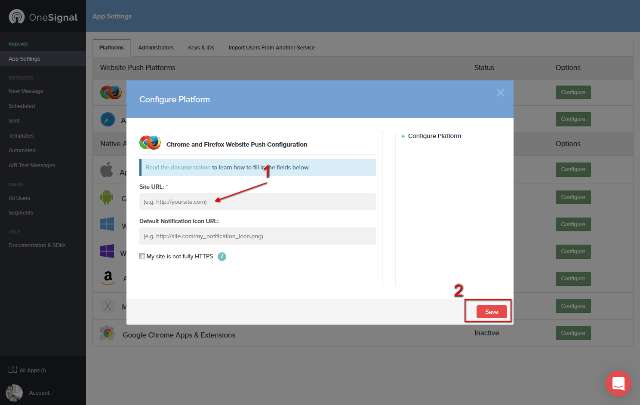
(圖十二)設定網頁推送訊息平台網址與圖示網址
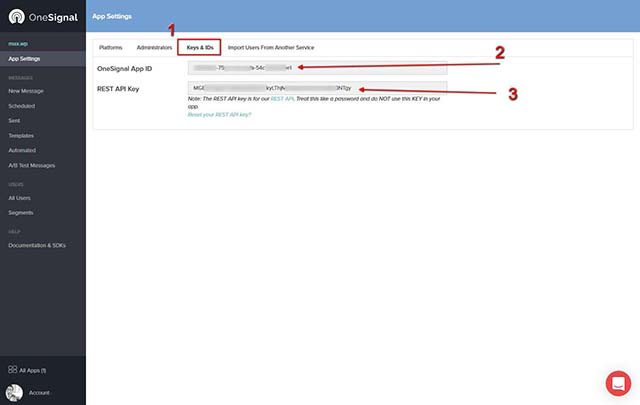
(圖十三)取得 OneSignal App ID 與 REST API Key
(圖十四)WordPress管理介面填入 App ID 與 REST API Key
(圖十五)文章編輯網頁 OneSignal Push Notifications區塊
(圖十六)WordPress 網頁推送訊息允許提示視窗
(圖十七)文章更新 WordPress 網頁推送訊息視窗
結論
每一位網站管理者無不想盡辦法的希望增加自己網站的訪客流量,因此使用了許多的網站工具想要來達成這個目的。不過有一個想法 max覺得有必要來跟大家提醒的是,在使用這些工具時,必須特別留意使用者的感受,不要為了一時的增加網站流量,而忽略了訪客的操作使用體驗,網站的經營是長久的,如何的拿捏這中間的分寸,是每一位網站管理者與設計者要特別用心學習的課題。