WP Floating Menu – WordPress 浮動選單外掛程式

有一些朋友在管理 WordPress網站時,對於程式碼或是式樣檔的修改接受度很些障礙,很怕因為某個修改的過程疏忽,造成網站的運作錯誤。所以今天就來推薦一個外掛程式,它的功能與我們在前面 WordPress Social Icons – 如何建置社群連結小圖示這一篇文章提到的效果類似,不過這個建置過程就只需要在後台的外掛設定介面就可以完成了,不用擔心操作上會有什麼問題,與大多數的佈景主題相容性也不錯,有興趣的朋友就請參考一下接下來的文章內容。
WordPress 浮動選單外掛程式建置步驟

WP Floating Menu WordPress 浮動選單外掛程式
- 外掛程式名稱:WP Floating Menu
- 外掛程式網址:https://wordpress.org/plugins/wp-floating-menu/
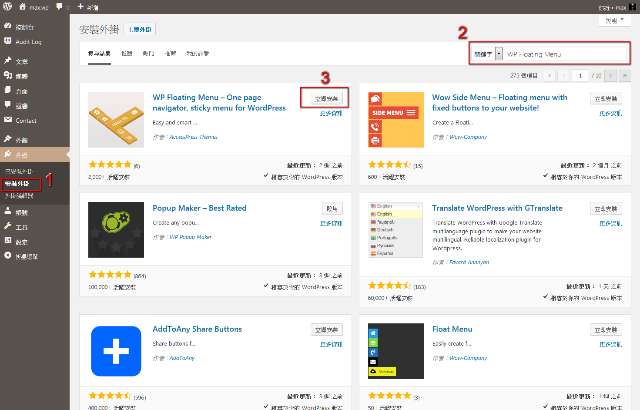
- 在 WordPress後台管理介面的外掛/安裝外掛,輸入 WP Floating Menu就可以開始執行安裝,安裝完成以後請啟用外掛程式(圖一)。
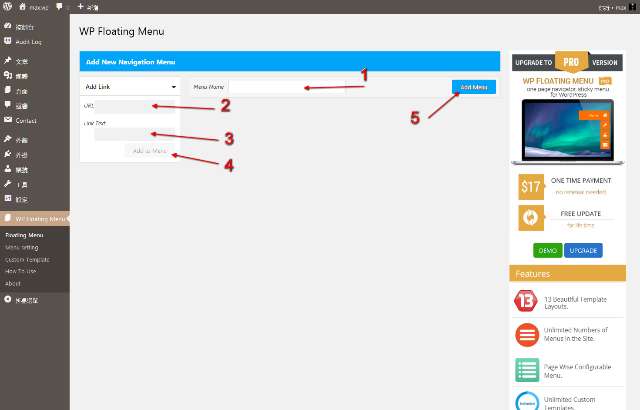
- 接著左側在選單欄找到WP Floating Menu,新增一個浮動選單(圖二),將想要出現在選單上的連結自行填上。首先輸入選單名稱。接著設定連結網址與連結名稱新增到選單上,例如臉書,G+…等等,或是任何想要自己建立的連結。
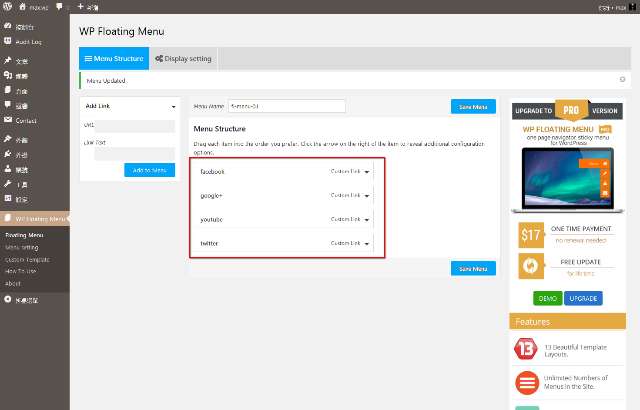
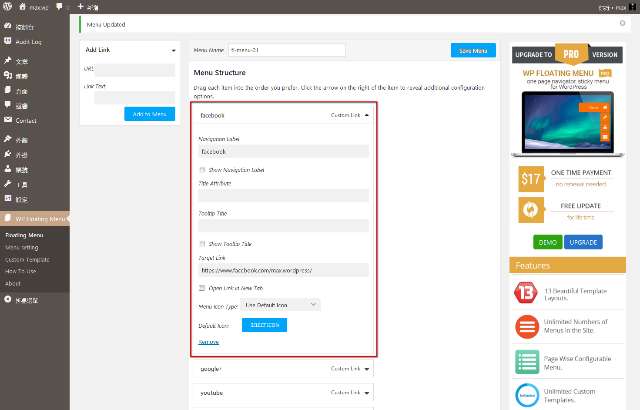
- 完成以後如(圖三)所示,當然也還可以針對個各選單連結進行修改(圖四)。
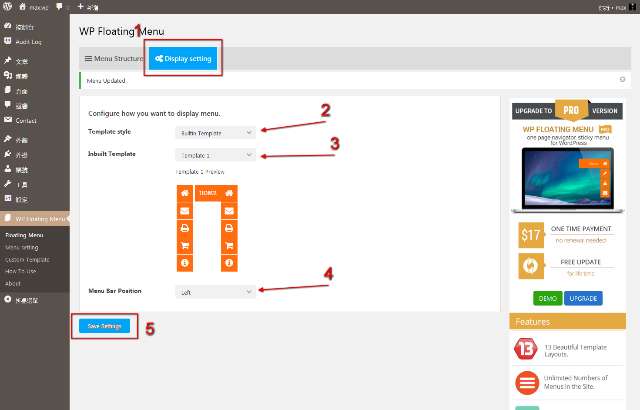
- 選單建立好以後,切換到選單樣式的設定區塊(圖五),這裡可以設定選單的式樣,有預設式樣五個版本可以挑選,或是自行設計,也可以選擇出現在網站頁面的左側還是右側。
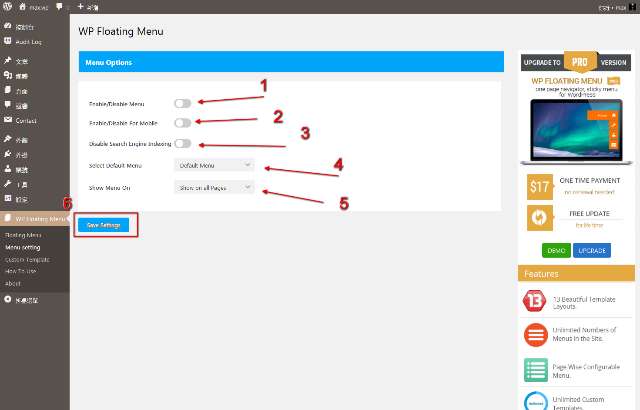
- 選單設計完成以後,接著到 Menu setting(圖六),設定這個浮動選單要出現的頁面。
- 完成以後就可以在網站的頁面看到這個浮動選單的效果了(圖七)。
(圖一)外掛/安裝外掛,輸入 WP Floating Menu 外掛程式
(圖二)新增一個浮動選單
(圖三)浮動選單建立完成
(圖四)浮動選單細部設定
(圖五)浮動選單顯示式樣設定
(圖六)浮動選單啟用設定

(圖七)浮動選單啟用效果範例
結論
選擇 WordPress來架設網站,有太多的優點說也說不完。但是如果您覺得使用 WordPress來架設網站,最主要的理由是因為它是 free的,那麼我會告訴你,free 並不是免費的意思,而是自由的意思,這個滿足您自由創作網站的想像,是這個自由讓您的 WordPress網站架設輕鬆又愉快。